 Bonjour,
Bonjour,j'ais 2 div contenants diverses éléments que j'ais centré a l'aide d'une section et d'un text-align.
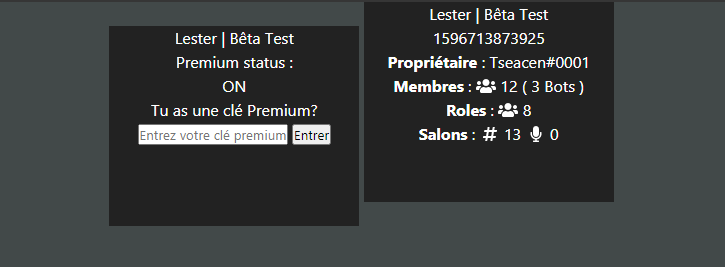
Le souci est que quoi que je fasse, ils ne se placent jamais a la même hauteur.
Quand ils sont vides, ca fonctionne mais des lors que je met des éléments dedans, sa ne fonctionne plus !
Voici mon code:
html :
<section class="cartes">
<div class="carte">
<p class="guildname"><%= guild.name %></p>
<p class="pre-on">Premium status :</p>
<p class="on">ON</p>
<p>Tu as une clé Premium?</p>
<input class="inputcle" type="text" placeholder="Entrez votre clé premium">
<button type="submit" class="confirmcle">Entrer</button>
</div>
<div class="carte">
<p class="card-title"><%= guild.name %></p>
<p class="card-text"><%= guild.createdTimestamp %></p>
<ul>
<li class="list-group-item" ><strong>Propriétaire</strong> : <%= `${guild.owner.user.tag}` %></li>
<li class="list-group-item"><strong>Membres</strong> : <i class="fa fa-fw fa-users" aria-hidden="true"></i> <%= `${guild.memberCount}` %> ( <%= `${guild.members.cache.filter(m => m.user.bot).size}` %> Bots )</li>
<li class="list-group-item"><strong>Roles</strong> : <i class="fa fa-fw fa-users" aria-hidden="true"></i> <%= guild.roles.cache.size %></li>
<li class="list-group-item"><strong>Salons</strong> : <i class="fa fa-fw fa-hashtag" aria-hidden="true"></i> <%= `${guild.channels.cache.filter(c => c.type === 'text').size}`%> <i class="fa fa-fw fa-microphone" aria-hidden="true"></i> <%= `${guild.channels.cache.filter(c => c.type === 'voice').size}`%></li>
</ul>
</div>
</section>css :
/*2 div a coté*/
.cartes{text-align: center;height: 500px;}
.carte{background: #222;height: 200px;width: 250px;display: inline-block;padding: 0;margin: 0;}Merci a tous ceux qui essayeront de m'aider !

Modifié par AnderCSS (11 Aug 2020 - 20:38)
 .
.