Bonjour,
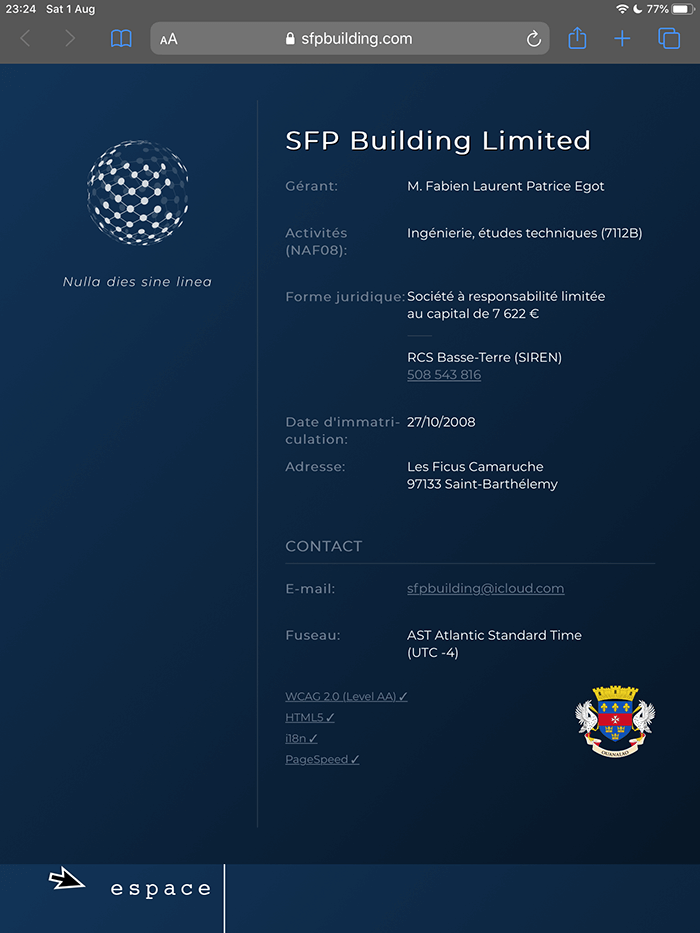
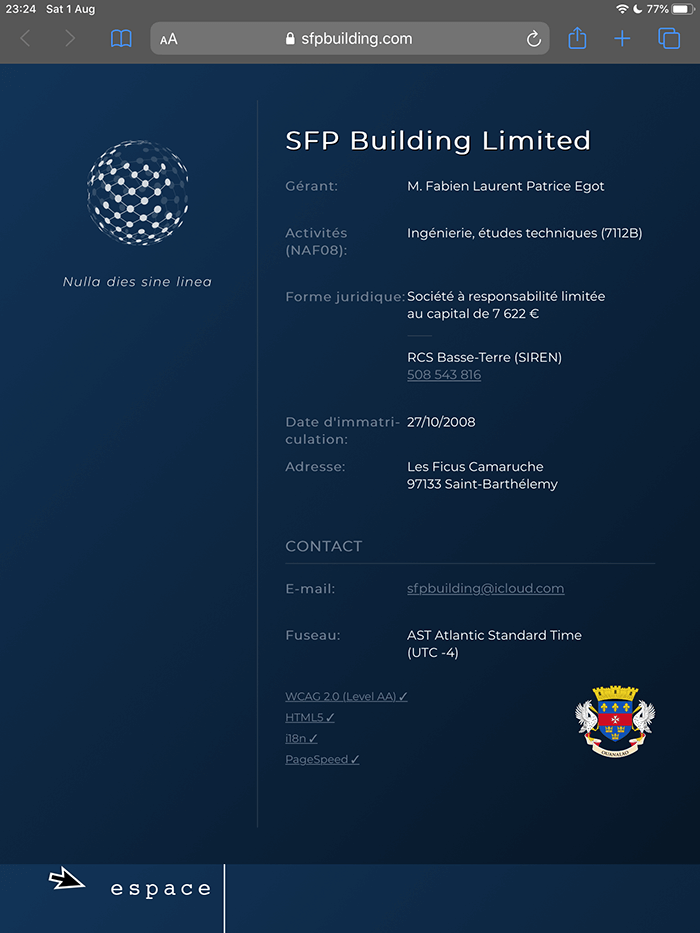
Je n'ai pas de problème particulier sur desktop et iphone, en revanche le linear gradient bug sur ipad (en mode portrait uniquement), comme vous pouvez le voir sur la pièce-jointe. Avez-vous une idée ? Si je spécifie un width de 100% sur le body & html, le problème apparait alors sur desktop.
https://bit.ly/3fiMKBd

Je n'ai pas de problème particulier sur desktop et iphone, en revanche le linear gradient bug sur ipad (en mode portrait uniquement), comme vous pouvez le voir sur la pièce-jointe. Avez-vous une idée ? Si je spécifie un width de 100% sur le body & html, le problème apparait alors sur desktop.
https://bit.ly/3fiMKBd