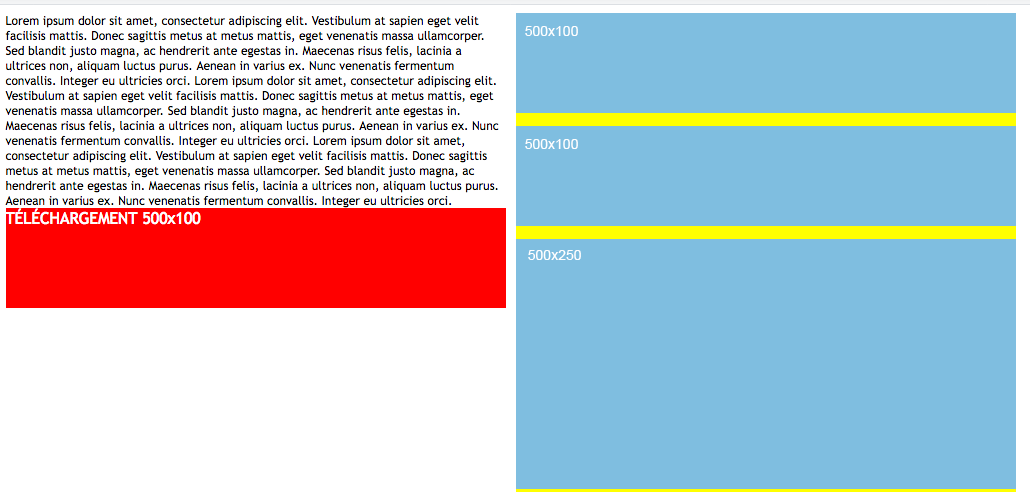
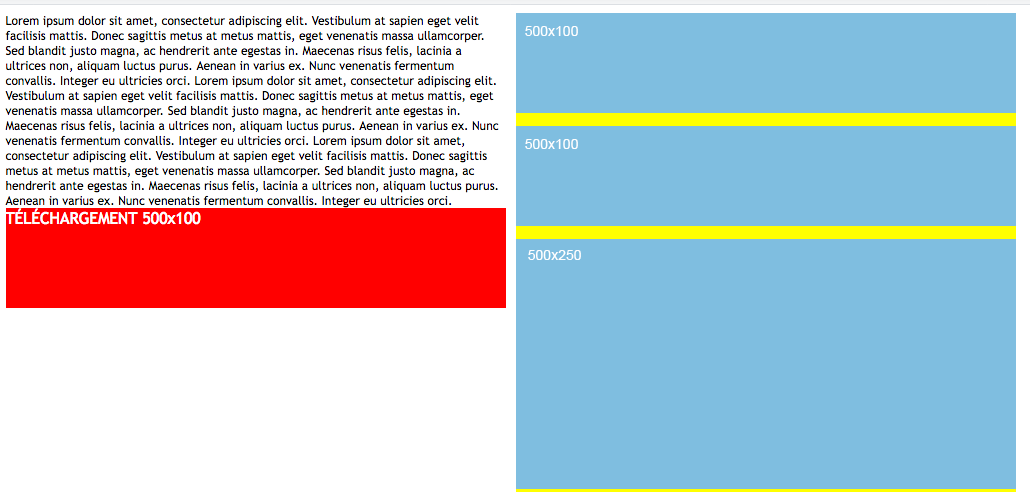
J'ai déjà posté sur le calcul d'une marge (sans succès), mais je reviens avec une autre tentative et je suis bloqué. Mon but est d'aligner le bloc rouge 'TELECHARGEMENT' à la hauteur du bloc '500x250'.
Je vous joins le code.
le code.
Merci

Une bonne image c'est plus simple.
Je vous joins
 le code.
le code.Merci

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document sans nom</title>
<style type="text/css">
.container {
background-color: #0F0;
width: 1010px;
margin-right: auto;
margin-left: auto;
/*font-size:0;*/
}
.col-gauche {
/*display: inline-block;*/
width: 500px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 0.75em;
color: #000;
float: left;
}
.col-droite {
background-color: #FF0;
/*display: inline-block;*/
margin-left: 10px;
width: 500px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 0.750em;
color: #000;
float: left;
}
#telechargement {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 16px;
color: #FFF;
background-color: #F00;
height: 100px;
width: 500px;
position: relative;
}
</style>
<script type="text/javascript">
function mise_en_page()
{
var hauteur = document.getElementById("bloc3").offsetTop;
alert(hauteur);
var hauteur_texte = document.getElementById("bloc0").offsetHeight;
alert(hauteur_texte);
//document.getElementById("telechargement").offsetTop = hauteur;
//autre essai style.top
document.getElementById("telechargement").style.top = hauteur + 'px;';
}
</script>
</head>
<body onLoad="mise_en_page()">
<div class="container">
<div class="col-gauche">
<div id="bloc0">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at sapien eget velit facilisis mattis. Donec sagittis metus at metus mattis, eget venenatis massa ullamcorper. Sed blandit justo magna, ac hendrerit ante egestas in. Maecenas risus felis, lacinia a ultrices non, aliquam luctus purus. Aenean in varius ex. Nunc venenatis fermentum convallis. Integer eu ultricies orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at sapien eget velit facilisis mattis. Donec sagittis metus at metus mattis, eget venenatis massa ullamcorper. Sed blandit justo magna, ac hendrerit ante egestas in. Maecenas risus felis, lacinia a ultrices non, aliquam luctus purus. Aenean in varius ex. Nunc venenatis fermentum convallis. Integer eu ultricies orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at sapien eget velit facilisis mattis. Donec sagittis metus at metus mattis, eget venenatis massa ullamcorper. Sed blandit justo magna, ac hendrerit ante egestas in. Maecenas risus felis, lacinia a ultrices non, aliquam luctus purus. Aenean in varius ex. Nunc venenatis fermentum convallis. Integer eu ultricies orci.</div>
<div id="telechargement">TÉLÉCHARGEMENT 500x100</div>
</div><!--col-gauche-->
<div class="col-droite">
<div id="bloc1"><img src="500x100.png" width="500" height="100"></div> <div id="bloc2"><img src="500x100.png" width="500" height="100" style="margin-top:10px;"></div><div id="bloc3"><img src="500x250.png" width="500" height="250" style="margin-top:10px;"></div></div><!--col-droite-->
</div><!--container-->
</body>
</html>
Une bonne image c'est plus simple.

 . Cela demande évidement de retravailler ta structure mais ça me semble le plus robuste.
. Cela demande évidement de retravailler ta structure mais ça me semble le plus robuste.