28244 sujets
Merci pour ta réponse.
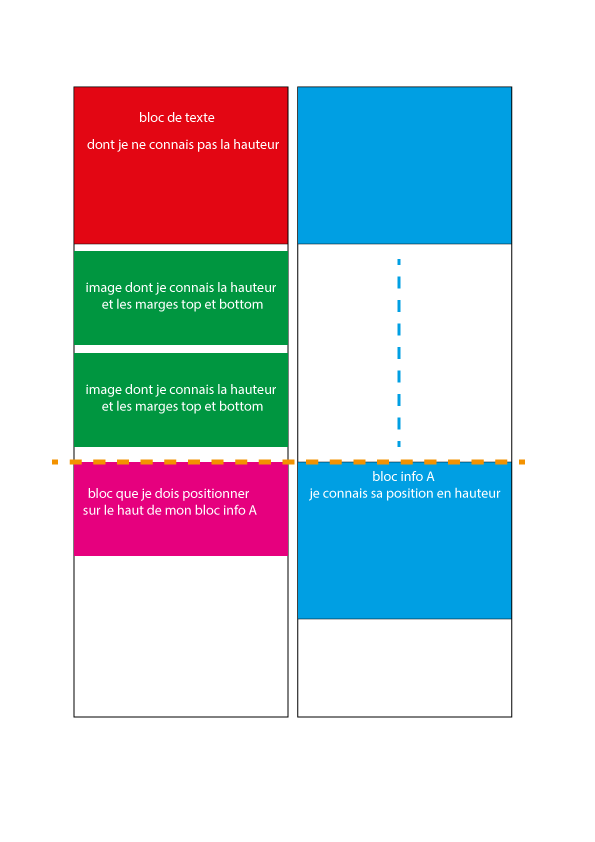
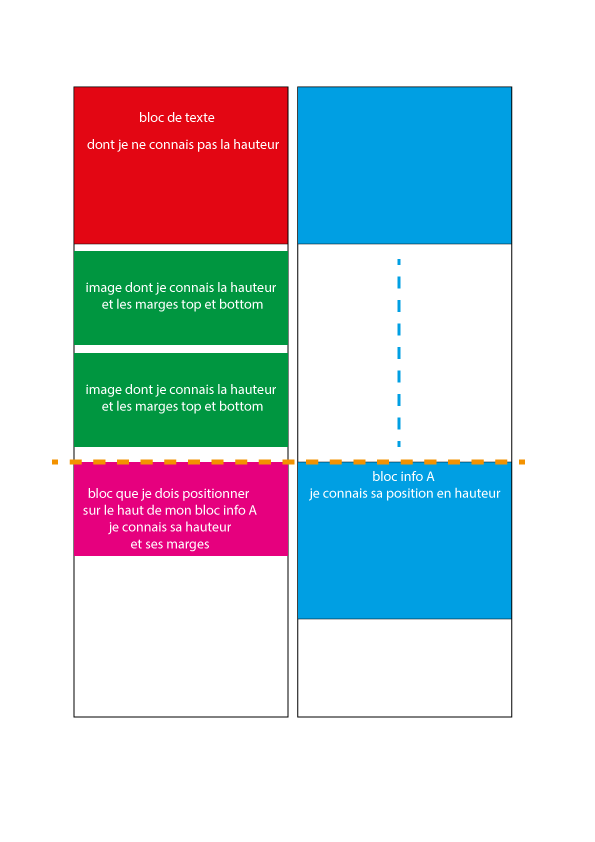
Au risque de ne rien comprendre au grid.... Dans ton exemple, les blocs ont tous une hauteur donnée. Dans mon cas, le bloc en haut de ma colonne de gauche, n'a pas de hauteur donné (quantité de texte donné). Je ne sais pas comment faire pour caler mon bloc en bas de la colonne gauche avec un bloc donné dans la colonne droite.
J'espère être clair.
Modifié par luxojr (30 Jul 2020 - 16:32)
Au risque de ne rien comprendre au grid.... Dans ton exemple, les blocs ont tous une hauteur donnée. Dans mon cas, le bloc en haut de ma colonne de gauche, n'a pas de hauteur donné (quantité de texte donné). Je ne sais pas comment faire pour caler mon bloc en bas de la colonne gauche avec un bloc donné dans la colonne droite.
J'espère être clair.
Modifié par luxojr (30 Jul 2020 - 16:32)
Les hauteurs c'était pour l'exemple pour éviter de taper du texte  :
:
https://jsfiddle.net/undless/ejnf0asc/3/
 :
:https://jsfiddle.net/undless/ejnf0asc/3/