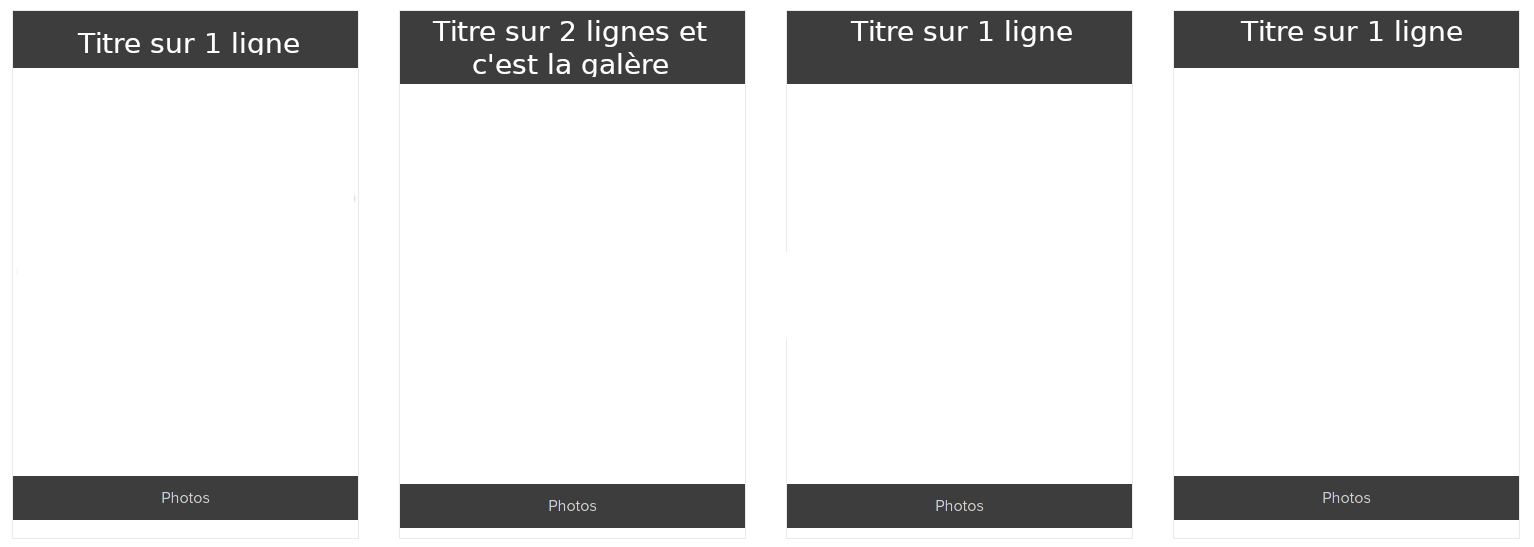
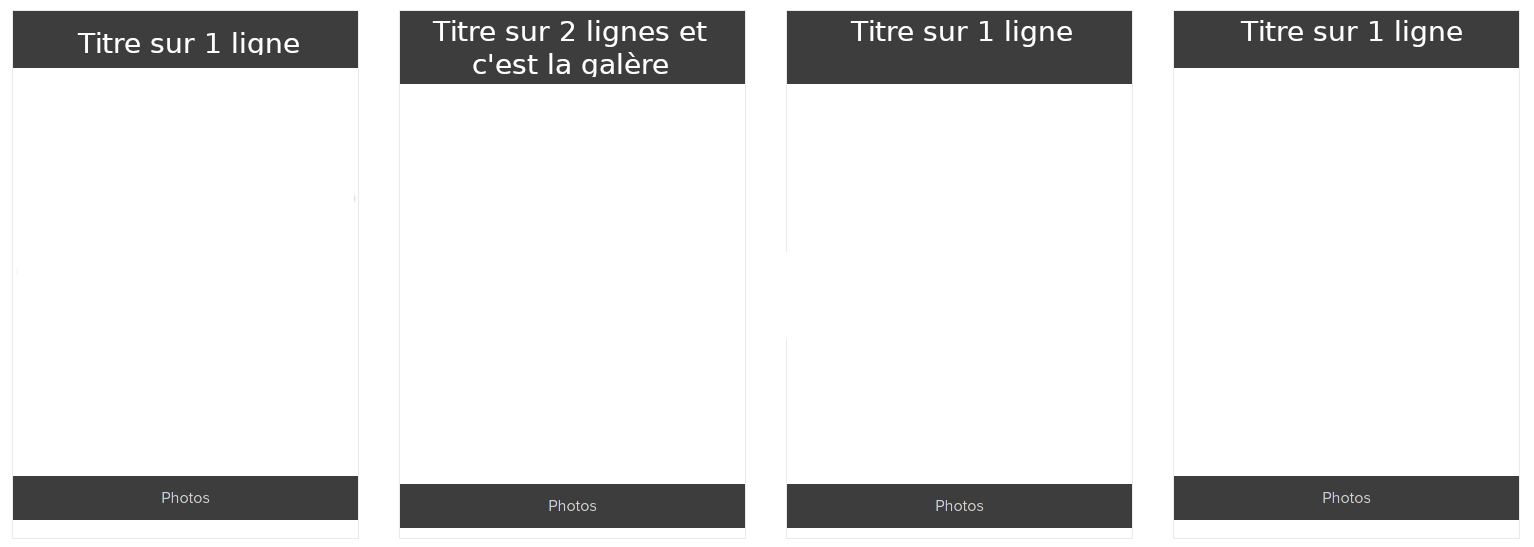
Après implantation sa donne ça :
.h6-like {
font-size: min(max(1.4rem, 1vw), 1.6rem);
}
Cela règle partiellement mon problème car j'ai toujours mon texte qui passe sur 2 lignes mais je pense que c'est un problème de conception de ma grille.
voilà le code :
<section>
<div class="grid-4-small-1">
<article class="grid-1 border" id="post-92">
<div class="grid-1">
<div class="grid-1 padding-1 margin-bottom-1 align-center bggrey-1"><h2 class="h6-like txtgrey2 u-uppercase txtcenter"><strong>titre 1 ligne</strong></h2></div>
<div class="margin-bottom-1 center"><img src="une image de 345px de haut" alt="" title=""></div>
<div class="large-visible medium-hidden small-hidden tiny-hidden has-gutter">
<div class="autogrid has-gutter margin-bottom-1">
<div class="bggrey-1 txtcenter padding-1"><a class="txtgrey2" href="#" title="Voir plus de photos">Photos</a></div>
</div>
</div>
</div>
</article>
<article class="grid-1 border" id="post-93">
<div class="grid-1">
<div class="grid-1 padding-1 margin-bottom-1 align-center bggrey-1"><h2 class="h6-like txtgrey2 u-uppercase txtcenter"><strong>Un titre un peu long sur 2 lignes et c'est la galère</strong></h2></div>
<div class="margin-bottom-1 center"><img src="une image de 345px de haut" alt="" title=""></div>
<div class="large-visible medium-hidden small-hidden tiny-hidden has-gutter">
<div class="autogrid has-gutter margin-bottom-1">
<div class="bggrey-1 txtcenter padding-1"><a class="txtgrey2" href="#" title="Voir plus de photos">Photos</a></div>
</div>
</div>
</div>
</article>
<article class="grid-1 border" id="post-94">
<div class="grid-1">
<div class="grid-1 padding-1 margin-bottom-1 align-center bggrey-1"><h2 class="h6-like txtgrey2 u-uppercase txtcenter"><strong>titre 1 ligne</strong></h2></div>
<div class="margin-bottom-1 center"><img src="une image de 345px de haut" alt="" title=""></div>
<div class="large-visible medium-hidden small-hidden tiny-hidden has-gutter">
<div class="autogrid has-gutter margin-bottom-1">
<div class="bggrey-1 txtcenter padding-1"><a class="txtgrey2" href="#" title="Voir plus de photos">Photos</a></div>
</div>
</div>
</div>
</article>
<article class="grid-1 border" id="post-95">
<div class="grid-1">
<div class="grid-1 padding-1 margin-bottom-1 align-center bggrey-1"><h2 class="h6-like txtgrey2 u-uppercase txtcenter"><strong>titre 1 ligne</strong></h2></div>
<div class="margin-bottom-1 center"><img src="une image de 345px de haut" alt="" title=""></div>
<div class="large-visible medium-hidden small-hidden tiny-hidden has-gutter">
<div class="autogrid has-gutter margin-bottom-1">
<div class="bggrey-1 txtcenter padding-1"><a class="txtgrey2" href="#" title="Voir plus de photos">Photos</a></div>
</div>
</div>
</div>
</article>
<article class="grid-1 border" id="post-96">
<div class="grid-1">
<div class="grid-1 padding-1 margin-bottom-1 align-center bggrey-1"><h2 class="h6-like txtgrey2 u-uppercase txtcenter"><strong>Un titre un peu long sur 2 lignes et c'est la galère</strong></h2></div>
<div class="margin-bottom-1 center"><img src="une image de 345px de haut" alt="" title=""></div>
<div class="large-visible medium-hidden small-hidden tiny-hidden has-gutter">
<div class="autogrid has-gutter margin-bottom-1">
<div class="bggrey-1 txtcenter padding-1"><a class="txtgrey2" href="#" title="Voir plus de photos">Photos</a></div>
</div>
</div>
</div>
</article>
<article class="grid-1 border" id="post-97">
<div class="grid-1">
<div class="grid-1 padding-1 margin-bottom-1 align-center bggrey-1"><h2 class="h6-like txtgrey2 u-uppercase txtcenter"><strong>titre 1 ligne</strong></h2></div>
<div class="margin-bottom-1 center"><img src="une image de 345px de haut" alt="" title=""></div>
<div class="large-visible medium-hidden small-hidden tiny-hidden has-gutter">
<div class="autogrid has-gutter margin-bottom-1">
<div class="bggrey-1 txtcenter padding-1"><a class="txtgrey2" href="#" title="Voir plus de photos">Photos</a></div>
</div>
</div>
</div>
</article>
</div>
</section>
Le bloc <article> doivent tous avoir la même hauteur, lorsqu'un titre (h6-like) passe sur 2 lignes, sont bloc devient le plug haut donc la grille adapte les autres à ce dernier sauf qu'à l'intérieur de ces bloc ça devient le bazar puisque les titres n'ont plus la même hauteur et plus aucuns boutons "photos" n'ont la même position.

Je vois pas trop comment résoudre mon problème sachant que je ne connais pas à l'avance le nombre de lignes nécessaire pour afficher tout le titre.
Modifié par flipflip (01 Jul 2020 - 15:28)