Bonjour à tous,
Je reviens vers vous, car j'ai un souci d'affichage de couleur.
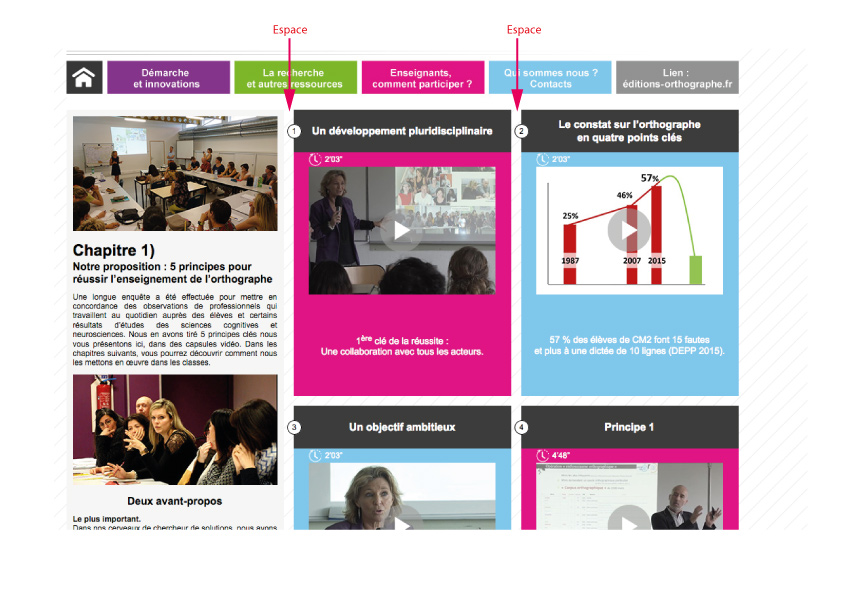
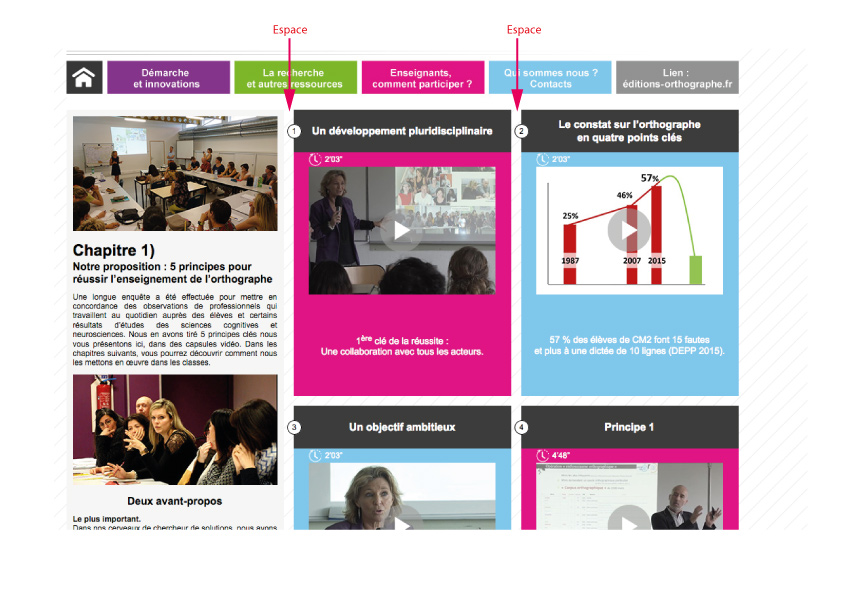
J'ai une page qui contient trois colonnes (un div par colonne, '.colonne-bloc'), ces trois colonnes sont dans un div englobant (avec une couleur de fond, '.3-colonnes-bloc'). Ma couleur s'affiche correctement dans Dreamweaver mais pas dans Firefox et autres... Je vous joint une image pour présenter le problème.
On voit la trame de fond entre les colonnes (Espace indiqué en rouge sur l'image).
Merci.

Modifié par luxojr (22 Jun 2020 - 15:55)
Je reviens vers vous, car j'ai un souci d'affichage de couleur.
J'ai une page qui contient trois colonnes (un div par colonne, '.colonne-bloc'), ces trois colonnes sont dans un div englobant (avec une couleur de fond, '.3-colonnes-bloc'). Ma couleur s'affiche correctement dans Dreamweaver mais pas dans Firefox et autres... Je vous joint une image pour présenter le problème.
On voit la trame de fond entre les colonnes (Espace indiqué en rouge sur l'image).
Merci.

.3-colonnes-bloc {
background-color: #fff;
width: 1026px;
overflow: auto;
float:left;
}
.colonne-bloc {
float: left;
width: 332px;
margin-bottom: 20px;
}
Modifié par luxojr (22 Jun 2020 - 15:55)
 faut le remplacer par autre chose.
faut le remplacer par autre chose.