Bonjour,
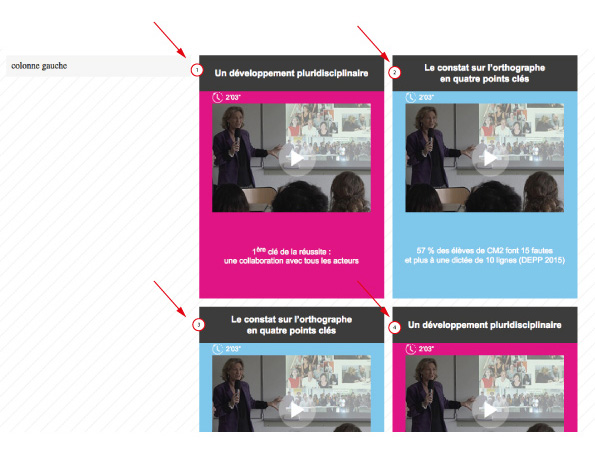
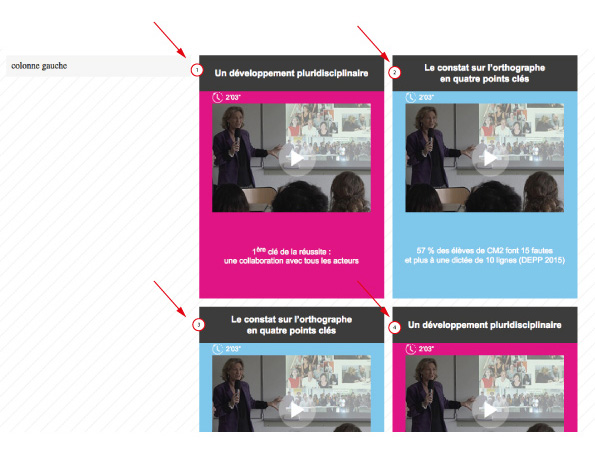
J'ai une page qui contient 3 colonnes (comme sur l'image). La colonne de gauche contient texte & images et potentiellement des blocs (couleur) de la colonne centrale et de la colonne de droite. Je souhaite mettre en place des 'étiquettes' pour nommer chaque bloc de la colonne centrale et droite (voir flèches rouges et numéro entouré de rouge sur l'image).
Une idée !

J'ai une page qui contient 3 colonnes (comme sur l'image). La colonne de gauche contient texte & images et potentiellement des blocs (couleur) de la colonne centrale et de la colonne de droite. Je souhaite mettre en place des 'étiquettes' pour nommer chaque bloc de la colonne centrale et droite (voir flèches rouges et numéro entouré de rouge sur l'image).
Une idée !

 (entre temps ont été inventés et mis en place Flexbox et Grid Layout).
(entre temps ont été inventés et mis en place Flexbox et Grid Layout).
 )
)
