Bonjour,
tout d'abord merci pour votre site qui m'a vraiment aidé dans mon travail.
Voici mon problème,
je suis en train de monter un site web pour une activité complémentaire. Le site se divise en 3 sections classiques; un header une main et un footer.
Actuellement en travaux j'ai modifié la partie main en y insérant du texte et une image.
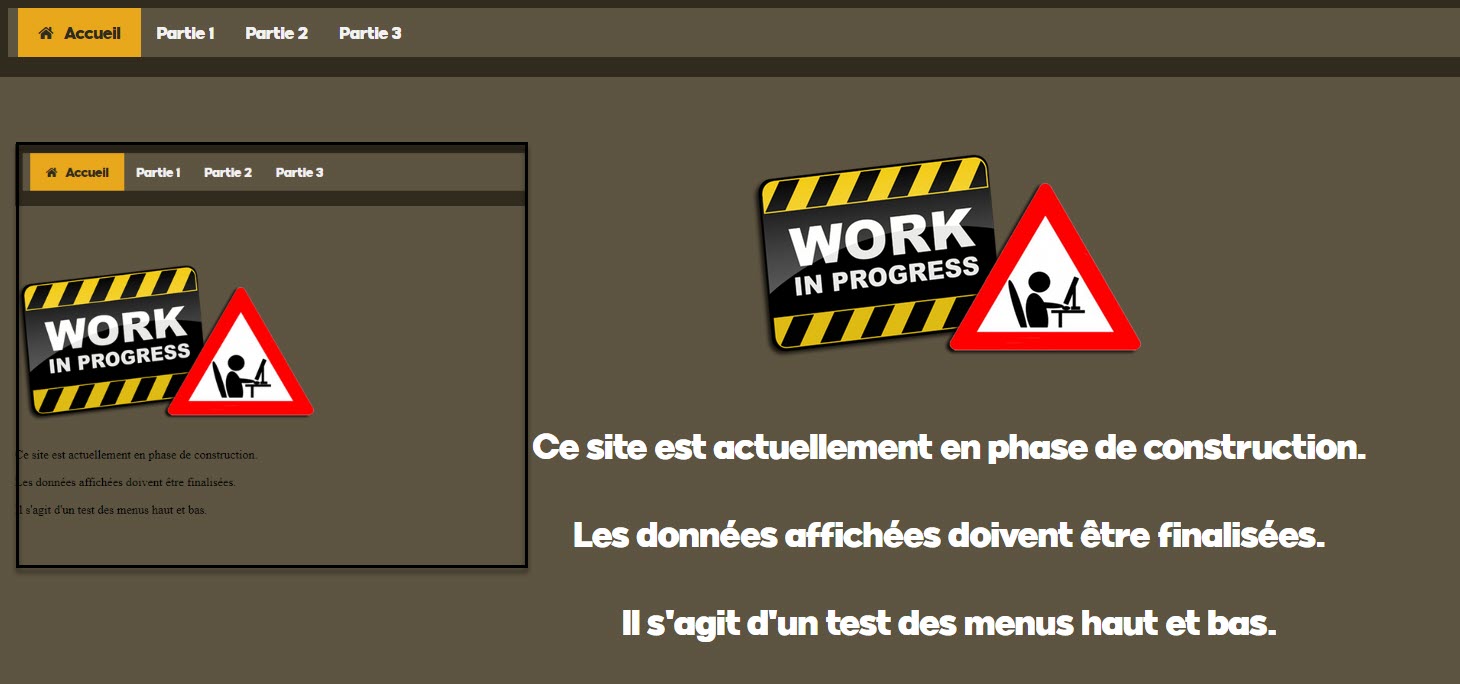
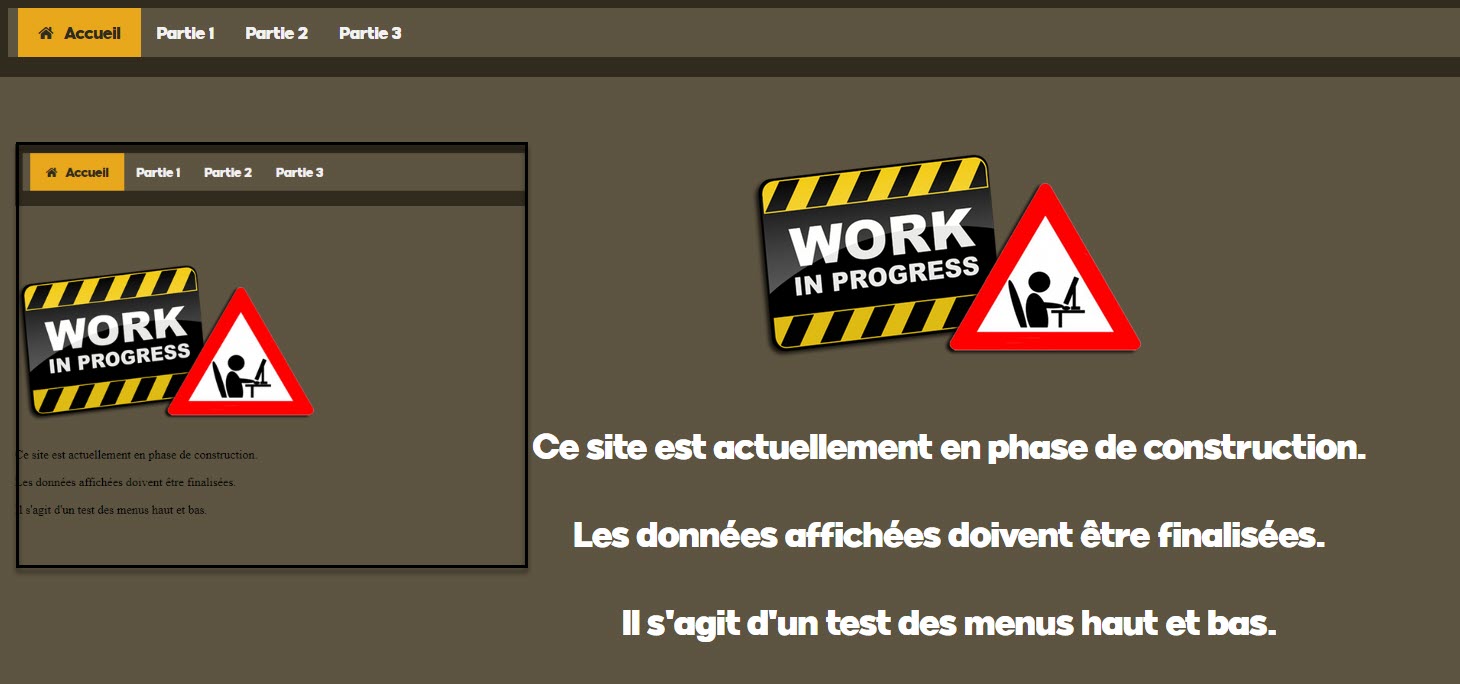
Lorsque je test en local, donc sur la machine où je code, cela fonctionne nickel et l'affichage est comme souhaité, mais lorsque je le déploie sur le serveur l'affichage n'est plus comme souhaité.
Sur l'image jointe vous voyez le site comme je le vois en local et souhaiterait le voir online (image principale avec le texte en blanc) et sur la partie à gauche de cette image le texte comme il apparait réellement online.

Je précise avoir bien supprimer l'ancien fichier style, fait un refresh, les polices sont bien sur le serveur, etc... sur le serveur.
Le HTML pour la partie main:
et le CSS
Une idée du pourquoi cette différence en local et en ligne? merci de votre aide
Modifié par Irwin (11 Jun 2020 - 08:58)
tout d'abord merci pour votre site qui m'a vraiment aidé dans mon travail.
Voici mon problème,
je suis en train de monter un site web pour une activité complémentaire. Le site se divise en 3 sections classiques; un header une main et un footer.
Actuellement en travaux j'ai modifié la partie main en y insérant du texte et une image.
Lorsque je test en local, donc sur la machine où je code, cela fonctionne nickel et l'affichage est comme souhaité, mais lorsque je le déploie sur le serveur l'affichage n'est plus comme souhaité.
Sur l'image jointe vous voyez le site comme je le vois en local et souhaiterait le voir online (image principale avec le texte en blanc) et sur la partie à gauche de cette image le texte comme il apparait réellement online.

Je précise avoir bien supprimer l'ancien fichier style, fait un refresh, les polices sont bien sur le serveur, etc... sur le serveur.
Le HTML pour la partie main:
<main class="main">
<img src="images/wip.png" alt="Work in Progress" title="Work in Progress">
<br>
<br>
Ce site est actuellement en phase de construction.
<br>
<br>
Les données affichées doivent être finalisées.
<br>
<br>
Il s'agit d'un test des menus haut et bas.
</main>
et le CSS
/* MAIN */
.main {
margin-top:250px;
text-align: center;
color: #ffffff;
font: normal 36px 'Provicali';
}
Une idée du pourquoi cette différence en local et en ligne? merci de votre aide
Modifié par Irwin (11 Jun 2020 - 08:58)