Bonjour à tous,
J'ai une section contenant un div en mode autogrid contenant au minimum un autre div :
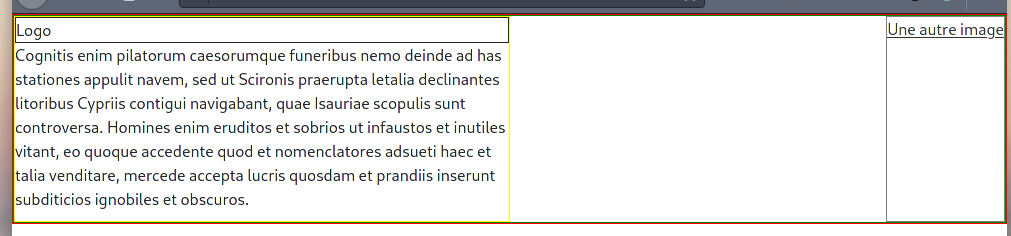
Mon problème est dans la distribution de la grille "autogrid". Je l'ai placé en auto car je ne connais pas à l'avance le nombre d'éléments qui seront placés à l'intérieur. Il peut en avoir de 1 à 3. Dans l'exemple il y en a 2. Lorsqu'il y en a plus d'un, la grille affiche chaque div de largeur égale et non adapté à la largeur du contenue de chaque div.
Dans l'exemple id 2 est moins large que id 1 mais les deux div s'affichent avec une largeur égale, du coups je me retrouve avec un gros blanc à gauche de l'image contenue dans id 2.
Est-ce qu'il y a un moyen de contourner ça qui marche aussi lorsque j'ai 3 div à afficher ?
Merci d'avance.
Philippe.
J'ai une section contenant un div en mode autogrid contenant au minimum un autre div :
<section id="categorie" class="grid-1 margin-5">
<div class="autogrid has-gutter-l">
<div id="1" class="grid-1">
<div><img src="logo.png"></div>
<div><p>Cognitis enim pilatorum caesorumque funeribus nemo deinde ad has stationes appulit navem, sed ut Scironis praerupta letalia declinantes litoribus Cypriis contigui navigabant, quae Isauriae scopulis sunt controversa.
Homines enim eruditos et sobrios ut infaustos et inutiles vitant, eo quoque accedente quod et nomenclatores adsueti haec et talia venditare, mercede accepta lucris quosdam et prandiis inserunt subditicios ignobiles et obscuros.</p></div>
</div>
<div id="2" class="right"><a href="#"><img src="data/medias/documentations/range.png"></a></div>
</div>
</section>Mon problème est dans la distribution de la grille "autogrid". Je l'ai placé en auto car je ne connais pas à l'avance le nombre d'éléments qui seront placés à l'intérieur. Il peut en avoir de 1 à 3. Dans l'exemple il y en a 2. Lorsqu'il y en a plus d'un, la grille affiche chaque div de largeur égale et non adapté à la largeur du contenue de chaque div.
Dans l'exemple id 2 est moins large que id 1 mais les deux div s'affichent avec une largeur égale, du coups je me retrouve avec un gros blanc à gauche de l'image contenue dans id 2.
Est-ce qu'il y a un moyen de contourner ça qui marche aussi lorsque j'ai 3 div à afficher ?
Merci d'avance.
Philippe.