Bonjour
J'aimerais avoir sur toutes les pages de mon site, l'arrière-plan suivant tel que:
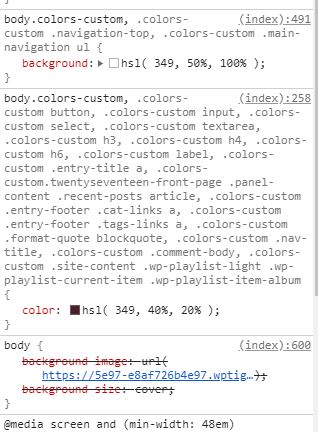
body {
background-image: url(https://5e97-e8af726b4e97.wptiger.fr/wp-content/themes/twentyseventeen/assets/images/header.jpg);
background-size:cover;
}
L'insertion en CSS additionnel ne fonctionne pas.
Quelle serait la solution svp?
Merci par avance.
J'aimerais avoir sur toutes les pages de mon site, l'arrière-plan suivant tel que:
body {
background-image: url(https://5e97-e8af726b4e97.wptiger.fr/wp-content/themes/twentyseventeen/assets/images/header.jpg);
background-size:cover;
}
L'insertion en CSS additionnel ne fonctionne pas.
Quelle serait la solution svp?
Merci par avance.