Bonjour
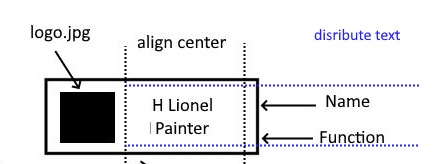
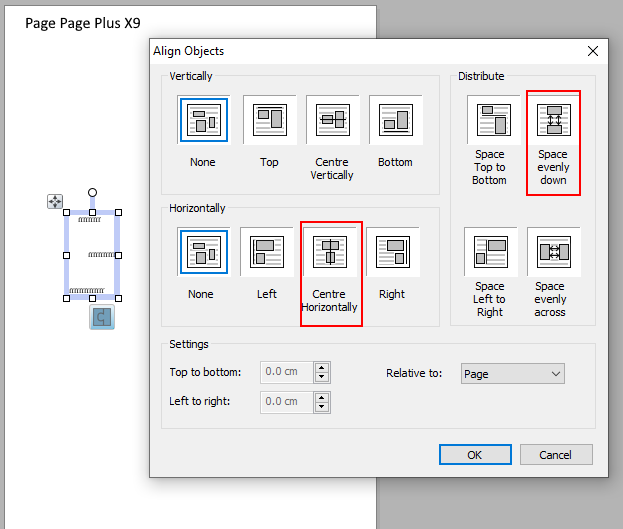
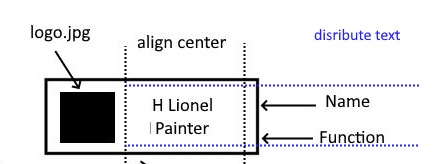
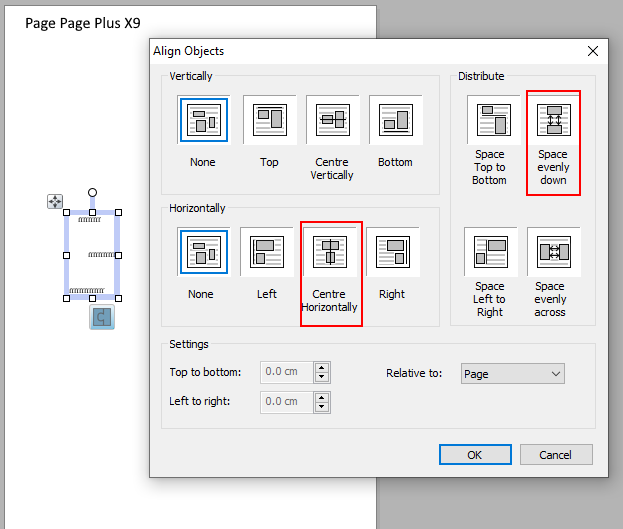
Ne codant plus en CSS depuis longtemps .. je me demande si les technologies actuelles permettent de placer du texte et des images de facon centrer /aligner comme le propose PagePlusX9 ? donc dans un sens avec un layout fixe mais flexible pour que le texte modifier à la main soit toujours aligner en fonction de la longuer du texte saisie et de la taille de ce texte !
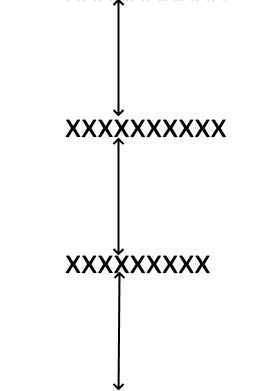
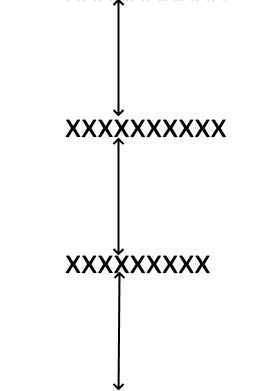
En fait je souhaite savoir si il est possible de créer des badges en CSS en respectant l'alignement des 2 zones de texte horizontalement ( center align) et verticalement ( distribute) ?
Est il possible de travailler au mm près ?
Ci joint quleques photos qui illustrent mes propos ?
NB Sinon : Comment savoir ce que vaut la longuer de 10 pixels avec le logiciel de dessin par rapport à l'imprimante et l'écran ? Y a t il n logiciel qui étalonne ca ( impression motif puis scan ... ) car tous les écrans ne font pas 96 dpi !
Merci



Modifié par 75lionel (21 May 2020 - 21:57)
Ne codant plus en CSS depuis longtemps .. je me demande si les technologies actuelles permettent de placer du texte et des images de facon centrer /aligner comme le propose PagePlusX9 ? donc dans un sens avec un layout fixe mais flexible pour que le texte modifier à la main soit toujours aligner en fonction de la longuer du texte saisie et de la taille de ce texte !
En fait je souhaite savoir si il est possible de créer des badges en CSS en respectant l'alignement des 2 zones de texte horizontalement ( center align) et verticalement ( distribute) ?
Est il possible de travailler au mm près ?
Ci joint quleques photos qui illustrent mes propos ?
NB Sinon : Comment savoir ce que vaut la longuer de 10 pixels avec le logiciel de dessin par rapport à l'imprimante et l'écran ? Y a t il n logiciel qui étalonne ca ( impression motif puis scan ... ) car tous les écrans ne font pas 96 dpi !
Merci



Modifié par 75lionel (21 May 2020 - 21:57)
 /www.david-webdesigner.fr
/www.david-webdesigner.fr