 Bonjour,
Bonjour, Je suis entrain de faire un site internet avec un formulaire de contact, dans ce formulaire se trouve une checkbox pour demander "l'autorisation" d'utiliser les données personnelles des clients.(RGPD°
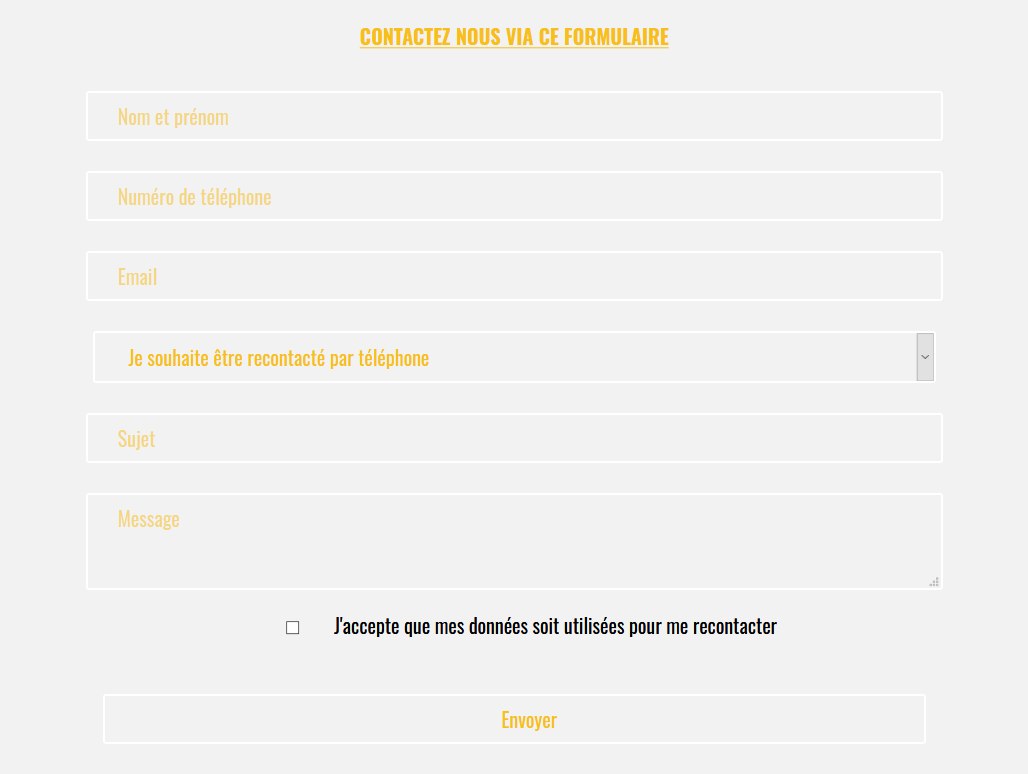
Mais quand le site est ouvert dans chrome, la checkbox est invisible.
J'utilise un fichier PHP intituler formulaire.php que j'inclus dans les page où le formulaire est nécessaire.
<?php
if(isset($_POST['message'])){
$entete = 'MIME-Version: 1.0' . "\r\n";
$entete .= 'Content-type: text/html; charset=utf-8' . "\r\n";
$entete .= 'From: mail.mail@mail.be' . "\r\n";
$message = '<h1>Un nouveau formulaire de contact a été remplis sur le site <a href="https://monsite.be">monsite.be</a>.</h1>
<p><b>Nom : </b>' . $_POST['nom'] . '<br>
<b>Téléphone : </b>' . $_POST['telephone'] . '<br>
<b>Email : </b>' . $_POST['email'] . '<br> <br>
<b>Comment me recontacter : </b>' . $_POST['commentrecontacter'] . '<br> <br>
<b>Objet : </b>' . $_POST['objet'] . '<br>
<b>Message : </b>' . $_POST['message'] . '</p>';
$retour = mail("mail.mail@mail.be', 'Nouveau formualire : ' . $_POST['objet'] . '', $message, $entete);
if($retour) {
echo '<p><strong>Votre formulaire a bien été envoyé. <br></strong></p>';
}
}
if(isset($_POST['message'])){
$entete = 'MIME-Version: 1.0' . "\r\n";
$entete .= 'Content-type: text/html; charset=utf-8' . "\r\n";
$entete .= 'From: mail.mail@mail.be' . "\r\n";
$message = '<h1>Nous avons bien recus votre formulaire de contact. <a href="https://mosite.be">Monsite</a>.</h1>
<p>Nous vous répondrons dans les plus bref délais grâce au moyen de contact que vous aurez choisis dans le formulaire.</p><br>
<p>Nous vous souhaitons une agréable journée, De la part de tout l\'équipe.</p><br><br>
<a href="https://monsite.be">Retournez sur notre site</a><br>
<h2>Copie du formulaire envoyé à <a href="https://monsite.be">monsite.be</a>.</h2>
<p><b>Nom : </b>' . $_POST['nom'] . '<br>
<b>Téléphone : </b>' . $_POST['telephone'] . '<br>
<b>Email : </b>' . $_POST['email'] . '<br> <br>
<b>Comment me recontacter : </b>' . $_POST['commentrecontacter'] . '<br> <br>
<b>Objet : </b>' . $_POST['objet'] . '<br>
<b>Message : </b>' . $_POST['message'] . '<br/><br>
<b>L\'équipe monsite - VIELSALM</b></p>';
$retour = mail('' . $_POST['email'] . '', 'Monsite - Vielsalm', $message, $entete);
if($retour) {
echo '<p><strong>Une copie du formulaire vous a été envoyée. (Pensez à verifier vos spam)</strong></p><br><br>';
}
}
?>
<form method="post">
<input type="text" name="nom" placeholder="Nom et prénom" pattern="^[A-Za-z '-]+$" required>
<br>
<input type="text" name="telephone" placeholder="Numéro de téléphone" pattern="^[0-9 ./+]+$" required>
<br>
<input type="email" name="email" placeholder="Email" required>
<br>
<select type ="select" name="commentrecontacter"/>
<option value ="Je souhaite être recontacté par téléphone" id="Je_souhaite_être_recontacté_par_téléphone">Je souhaite être recontacté par <strong>téléphone</strong></option>
<option value ="Je souhaite être recontacté par mail" id="Je_souhaite_être_recontacté_par_mail">Je souhaite être recontacté par <strong>mail</strong></option>
<option value ="Je n'ai pas de préférence pour être recontacté" id="Je_n'ai_pas_de_préférence_pour_être_recontacté">Je n'ai pas de préférence pour être recontacté</option>
</select>
<br>
<input type="text" name="objet" placeholder="Sujet" required>
</br>
<textarea name="message" placeholder="Message" required></textarea>
<br>
<div class="RGPD">
<input type="checkbox" name="accept" class="checkbox" id="accept" required >J'accepte que mes données soit utilisées pour me recontacter
</div>
<br>
<input type="submit" value="Envoyer" class="button">
</form>
Quand je visualise ce fichier dans chrome, le checkbox apparait mais quand il est inclus dans une autre page du site elle disparait.
Voici le code CSS de la checkbox.
Ps le style du formulaire se fait grâce aux autres page car avant d'inclure la page je mets un div.
Le css est simple.
.wrapper input[type="checkbox"] {
width: 8%;
}
L'image montre à quoi doit ressembler le formulaire mais sur chrome le carré de la checkbox disparait.
Savez vous comment régler se problème car temps que la case n'est pas coché on ne peut pas envoyer le formulaire (RGPD) ?
Merci d'avance et bonne après midi.
PS: je suis nul en orthographe, excusez moi

Modifié par Justinw (21 May 2020 - 13:31)