Bonjour à tous,
Je rencontre un bug étrange uniquement sur iPhone 11 et que je n'arrive pas à reproduire sur desktop ni sur un tel Android (ni moins depuis l'outil de test responsive de Chrome).
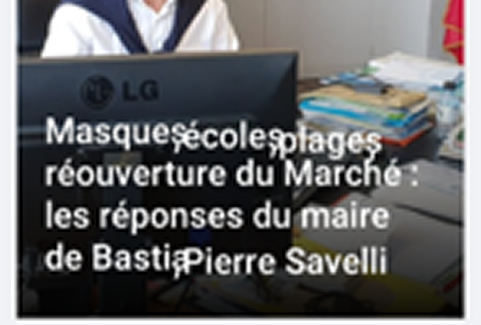
Voici une photo du décalage que provoque chaque virgule présente dans une ligne de titre :

Je n'ai jamais vu ça ! une idée ?
Je rencontre un bug étrange uniquement sur iPhone 11 et que je n'arrive pas à reproduire sur desktop ni sur un tel Android (ni moins depuis l'outil de test responsive de Chrome).
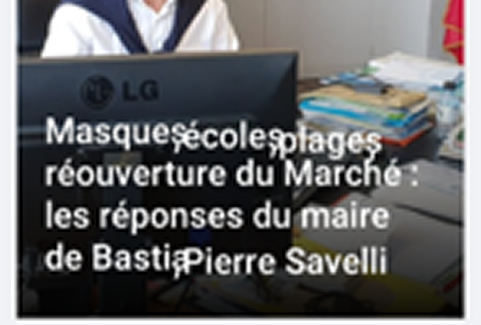
Voici une photo du décalage que provoque chaque virgule présente dans une ligne de titre :

Je n'ai jamais vu ça ! une idée ?




