Bonjour à tous,
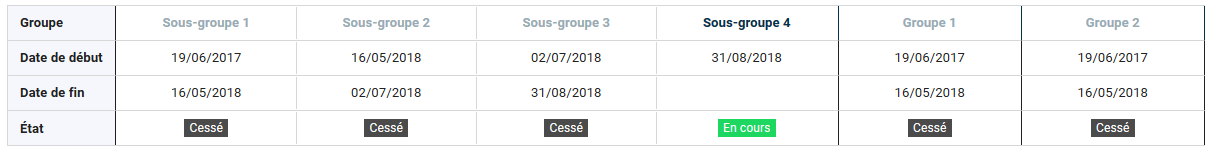
Je me trouve devant un problème pour régler la hauteur d'un ou plusieurs div au sein d'un td, en fait je reçoit des données d'un webservice que je doit afficher dans un tableau qui est censé ressembler à ceci :

Chaque groupe correspond à un td, si j'ai des sous-groupes à l'intérieur d'un groupe, j'affiche le nom des sous-groupes et je les sépare dans des div pour donner l'illusion de n'avoir que des colonnes, seul la border-right est différente pour montrer la distinction groupe / sous-groupe.
J'aurais aimé ne faire que des td avec des classes différentes pour gérer la bordure de droite, mais techniquement je ne peux pas (j'utilise Vue.js, je boucle d'abord sur les groupes pour générer les balises td, et ensuite je boucle sur les sous-groupes ce qui m'oblige a utiliser une autre balise que le td pour ne pas avoir des td imbriqués dans un td).
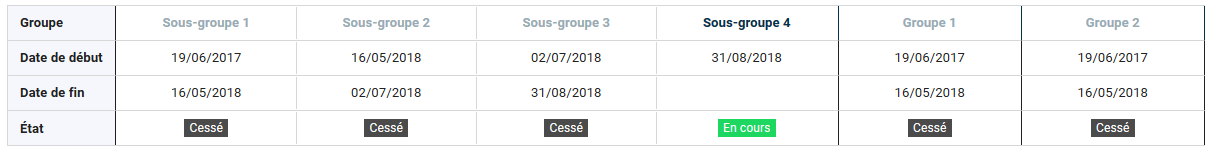
Le problème se pose quand j'ai un nom de sous-groupe ne tenant pas sur une ligne :

J'aimerais que les bordures séparant mes div de sous-groupe prennent toute la hauteur mais je coince pour gérer la hauteur de mes div, même après plusieurs heures d'exploration de stack-overflow / Google.
Voici le code css de mes td (.groupe) / div (.sousGroupe) :
Pour info la classe borderRightGrey est appliquée à tous mes sous-groupes sauf au dernier pour qu'il prenne la bordure globale du groupe.
J'ai tenté beaucoup de choses au niveau du CSS de ma classe sousGroupe mais rien n'a marché pour lui faire prendre automatiquement toute la hauteur du td.
Avez-vous une idée ?
Merci d'avance.
Modifié par amoiraud (13 May 2020 - 09:14)
Je me trouve devant un problème pour régler la hauteur d'un ou plusieurs div au sein d'un td, en fait je reçoit des données d'un webservice que je doit afficher dans un tableau qui est censé ressembler à ceci :

Chaque groupe correspond à un td, si j'ai des sous-groupes à l'intérieur d'un groupe, j'affiche le nom des sous-groupes et je les sépare dans des div pour donner l'illusion de n'avoir que des colonnes, seul la border-right est différente pour montrer la distinction groupe / sous-groupe.
J'aurais aimé ne faire que des td avec des classes différentes pour gérer la bordure de droite, mais techniquement je ne peux pas (j'utilise Vue.js, je boucle d'abord sur les groupes pour générer les balises td, et ensuite je boucle sur les sous-groupes ce qui m'oblige a utiliser une autre balise que le td pour ne pas avoir des td imbriqués dans un td).
Le problème se pose quand j'ai un nom de sous-groupe ne tenant pas sur une ligne :

J'aimerais que les bordures séparant mes div de sous-groupe prennent toute la hauteur mais je coince pour gérer la hauteur de mes div, même après plusieurs heures d'exploration de stack-overflow / Google.
Voici le code css de mes td (.groupe) / div (.sousGroupe) :
.groupe {
min-width: 180px;
text-align: center;
border-right: 1px solid;
}
.sousGroupe {
width: 180px;
display: inline-block;
padding: 5px 12px 5px 12px;
vertical-align: middle;
}
.borderRightGrey {
border-right: 1px solid #D7D7D7;
}
Pour info la classe borderRightGrey est appliquée à tous mes sous-groupes sauf au dernier pour qu'il prenne la bordure globale du groupe.
J'ai tenté beaucoup de choses au niveau du CSS de ma classe sousGroupe mais rien n'a marché pour lui faire prendre automatiquement toute la hauteur du td.
Avez-vous une idée ?
Merci d'avance.
Modifié par amoiraud (13 May 2020 - 09:14)
