Hello !
Petite question CSS, je sèche depuis près de 8h sur le problème.
Je suis en train de travailler sur une app hybride sous Cordova, et lors des phases de tests, j'ai remarqué un problème récurrent sur mes positions: fixed; et sur IOS (et IOS uniquement, ça fonctionne parfaitement sur Safari Desktop).
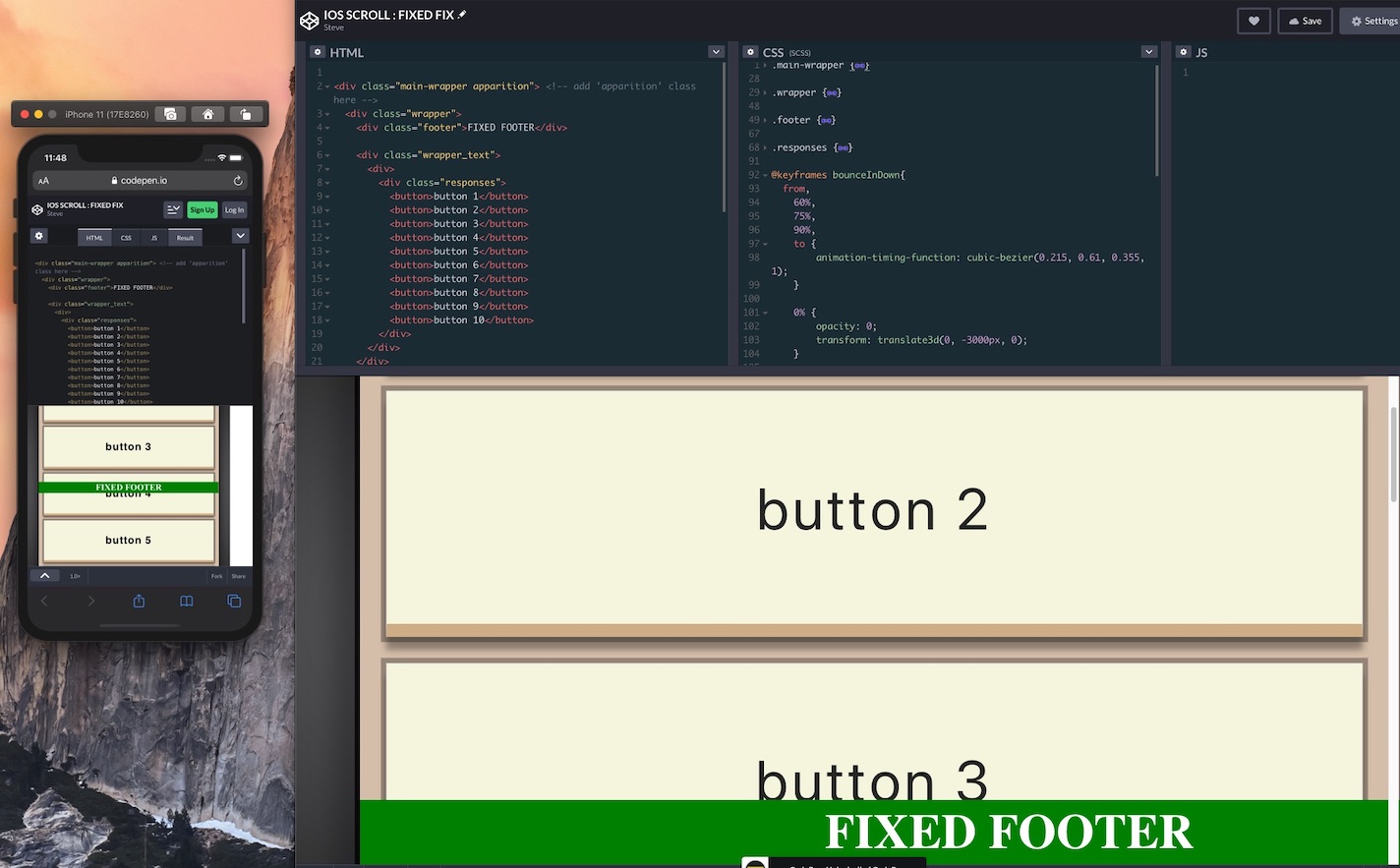
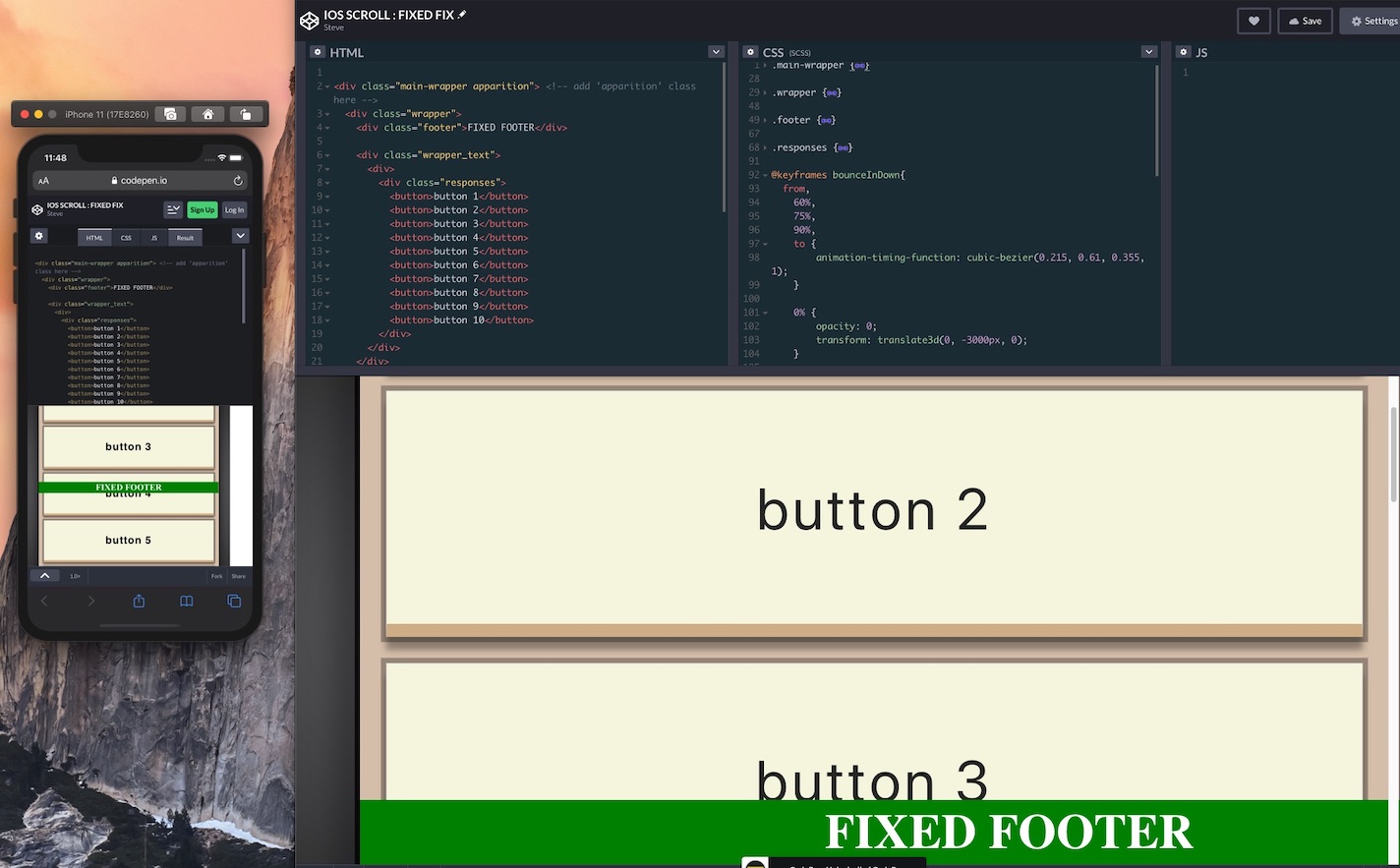
Le codepen avec le bug visible est dispo ici : https://codepen.io/lorraineS/pen/jObzLpy et une capture Simulateur IOS / Chrome côte à côte pour vous illustrer le problème :

En fait, le "footer" sur le screen (positionné en position: fixed et bottom: 0) ne se comporte pas de la même manière sur les 2 navigateurs. Sur IOS, il se comporte finalement plus comme un position: absolute... à gauche, on voit bien qu'il se positionne en plein milieu de l'écran.
Il semblerait que cela vienne de la @keyframes car en la désactivant, le footer se replace correctement, en bas de la fenêtre. Il y aurait donc un problème en cumulant la propriété position: fixed ET transform: translate3d
Je n'ai rien trouvé de très concluant sur Stackoverflow si ce n'est que certaines personnes ont aussi ce problème.
Merci beaucoup!
Modifié par lorraineS (08 May 2020 - 12:19)
Petite question CSS, je sèche depuis près de 8h sur le problème.
Je suis en train de travailler sur une app hybride sous Cordova, et lors des phases de tests, j'ai remarqué un problème récurrent sur mes positions: fixed; et sur IOS (et IOS uniquement, ça fonctionne parfaitement sur Safari Desktop).
Le codepen avec le bug visible est dispo ici : https://codepen.io/lorraineS/pen/jObzLpy et une capture Simulateur IOS / Chrome côte à côte pour vous illustrer le problème :

En fait, le "footer" sur le screen (positionné en position: fixed et bottom: 0) ne se comporte pas de la même manière sur les 2 navigateurs. Sur IOS, il se comporte finalement plus comme un position: absolute... à gauche, on voit bien qu'il se positionne en plein milieu de l'écran.
Il semblerait que cela vienne de la @keyframes car en la désactivant, le footer se replace correctement, en bas de la fenêtre. Il y aurait donc un problème en cumulant la propriété position: fixed ET transform: translate3d
Je n'ai rien trouvé de très concluant sur Stackoverflow si ce n'est que certaines personnes ont aussi ce problème.
Merci beaucoup!

Modifié par lorraineS (08 May 2020 - 12:19)