Bonjour tout le monde,
J'ai un petit problème CSS que je n'arrive pas à résoudre : j'ai un tableau (scrollable car il peut être assez grand...) généré en PHP, et au survol des cellules de la colonne "Référence" je fais apparaitre une bulle avec un tas d'infos. Ca, ça fonctionne. Le problème, c'est que la fin de la bulle est cachée par la scrollbar.
J'arrive à supprimer le problème en retirant "position: relative;" sur ma classe "select__tooltip" mais ce n'est pas une solution car la bulle est décalée une fois que je scrolle...
J'ai essayé de jouer avec les z-index sans succès.
Bref, besoin d'aide!
Merci
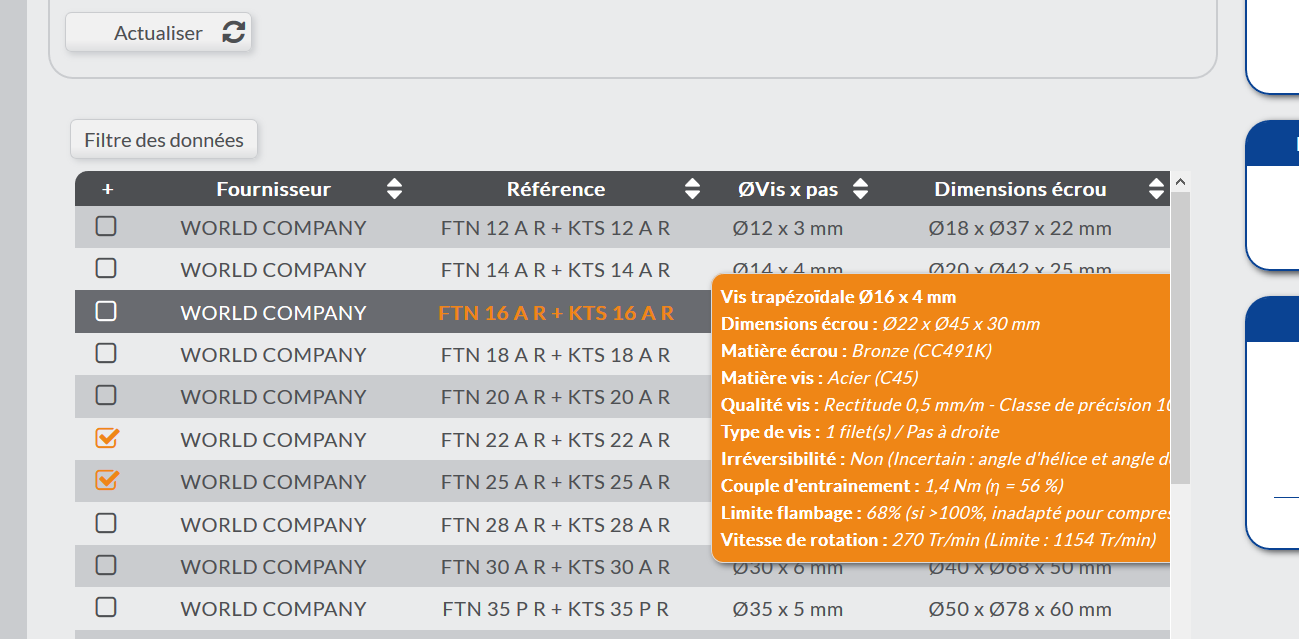
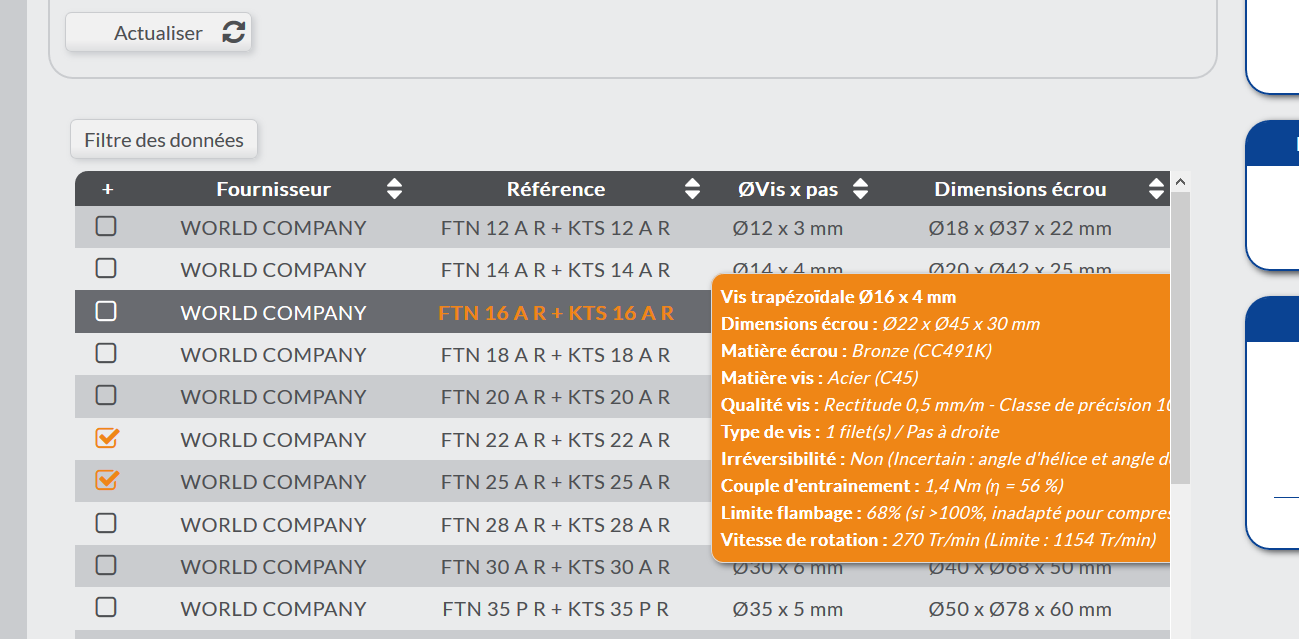
Comportement actuel:

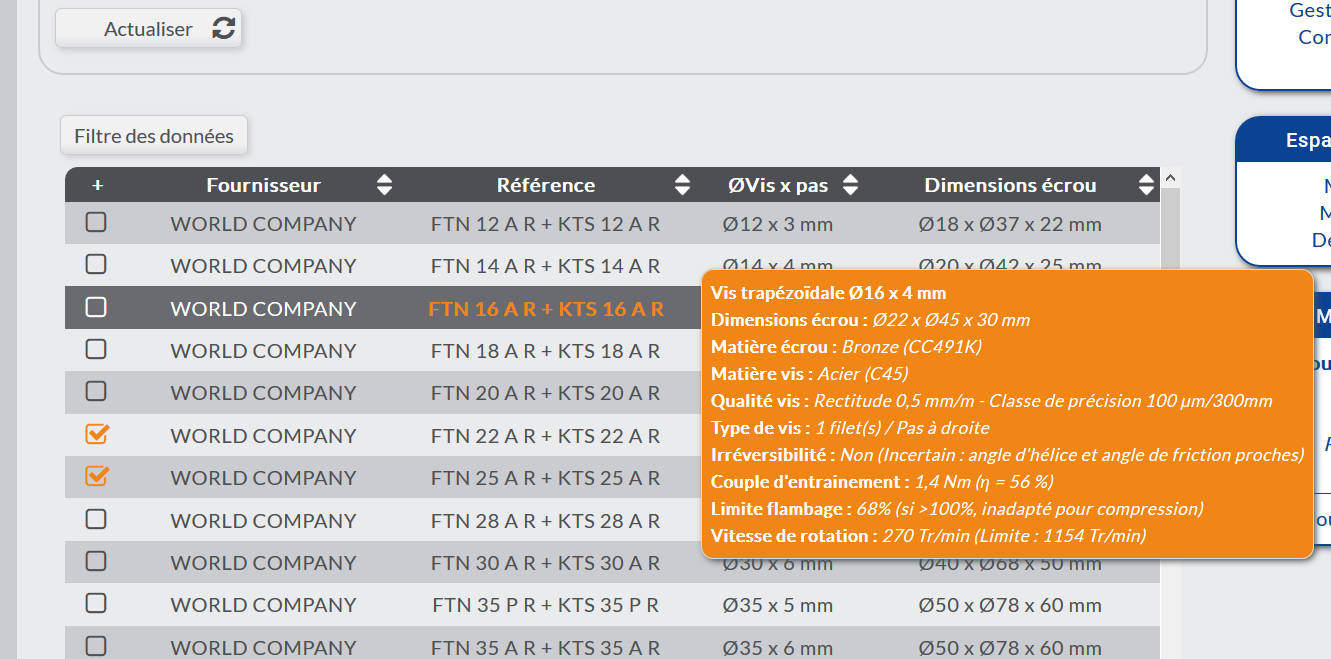
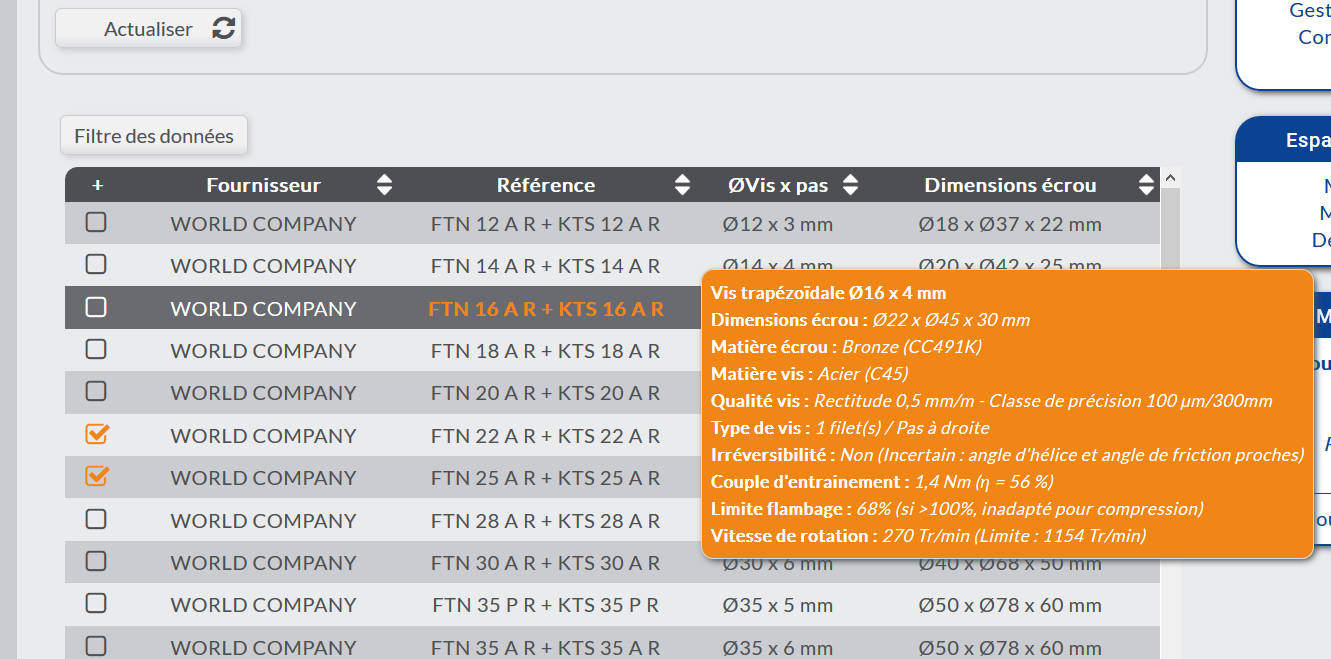
Comportement attendu:

Codepen: https://codepen.io/Mathieu8337/pen/abvqQML
CSS (Sass):
Structure HTML (simplifié!) :
Modifié par Mathieu8337 (07 May 2020 - 10:46)
J'ai un petit problème CSS que je n'arrive pas à résoudre : j'ai un tableau (scrollable car il peut être assez grand...) généré en PHP, et au survol des cellules de la colonne "Référence" je fais apparaitre une bulle avec un tas d'infos. Ca, ça fonctionne. Le problème, c'est que la fin de la bulle est cachée par la scrollbar.
J'arrive à supprimer le problème en retirant "position: relative;" sur ma classe "select__tooltip" mais ce n'est pas une solution car la bulle est décalée une fois que je scrolle...
J'ai essayé de jouer avec les z-index sans succès.
Bref, besoin d'aide!

Merci
Comportement actuel:

Comportement attendu:

Codepen: https://codepen.io/Mathieu8337/pen/abvqQML
CSS (Sass):
.table__container {
max-width: 95%;
margin: rem(10) auto;
max-height: rem(500); //La fonction rem() permet de convertir des px en rem
overflow: auto;
}
.table {
width: 100%;
border-collapse: collapse;
text-align: center;
&.fixed {
table-layout: fixed;
}
}
.select__tooltip {
position: relative;
&:hover, &:focus {
color: $orange1;
font-weight: bold;
span {
transform:scale(1) rotate(0);
opacity: 1;
}
}
span {
position:absolute;
z-index: 1;
margin-top: rem(-20);
margin-left: rem(30);
color: #fff;
background: $orange1;
padding: rem(7);
border-radius: rem(10);
border: solid $grey3 1px;
box-shadow: $shadow-hard;
transform:scale(0) rotate(-12deg);
transition:all .25s;
opacity:0;
text-align: left;
font-size: 0.85rem;
font-weight: normal;
width: max-content;
}
}
Structure HTML (simplifié!) :
<div class="table__container">
<table class="table fixed">
<thead>
<tr>
<th scope="col" class="w--20">+</th>
<th scope="col" class="w--140" data-colname="company" id="company">Fournisseur</th>
<th scope="col" class="w--160" data-colname="ref" id="ref">Référence</th>
<th scope="col" class="w--80" data-colname="screw_dim" id="screw_dim">ØVis x pas</th>
<th scope="col" class="w--160" data-colname="nut_dim" id="nut_dim">Dimensions écrou</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="Checkbox" class="form__checkbox" name="saved_ref[]" id="ref_1441%1352" value="1441%1352" ></td>
<td data-colname="company"><label for="ref_1441%1352">WORLD COMPANY</label></td>
<td data-colname="ref" id="ref"><label for="ref_1441%1352">
<a class="select__tooltip">
Texte qui ouvre la bulle au survol
<span>Tout le texte de ma bulle orange sur plusieurs lignes<br>Tout le texte de ma bulle orange sur plusieurs lignes<br>Tout le texte de ma bulle orange sur plusieurs lignes<br></span>
</a>
</label></td>
<td data-colname="screw_dim"><label for="ref_1441%1352">Ø12 x 3 mm</label></td>
<td data-colname="nut_dim"><label for="ref_1441%1352">Ø18 x Ø37 x 22 mm</label></td>
</tr>
<tr>
<!-- La même structure -->
</tr>
</tbody>
</table>
</div>
Modifié par Mathieu8337 (07 May 2020 - 10:46)