Bonjour à tous je dois réaliser un petit exercice de création d'une page web simple.
Je suis débutant. Seulement les bases.
Depuis quelques heures je bloque sur un petit truc tout bête.
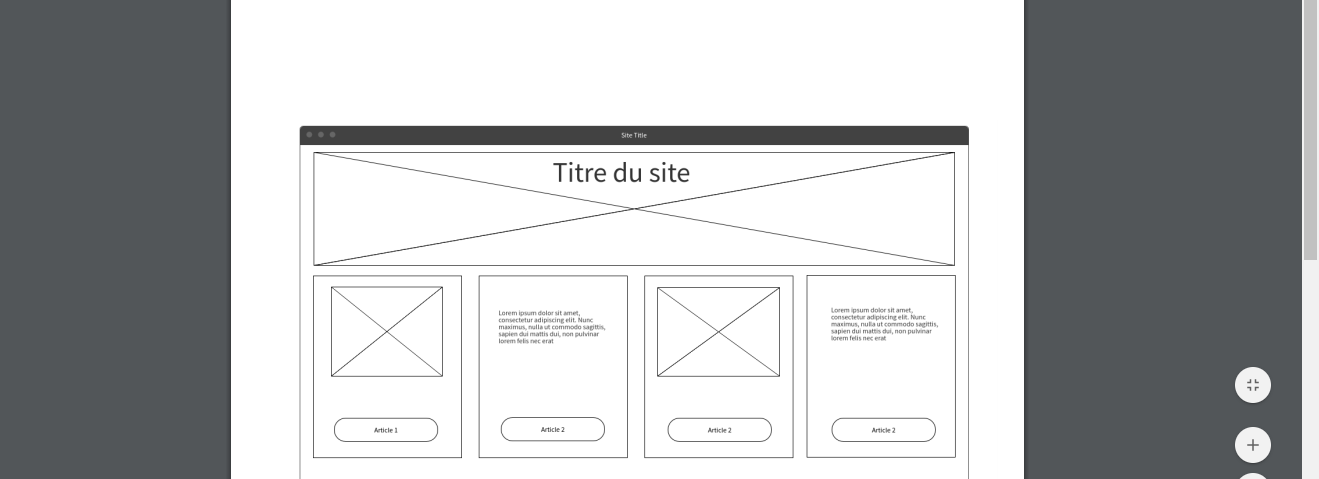
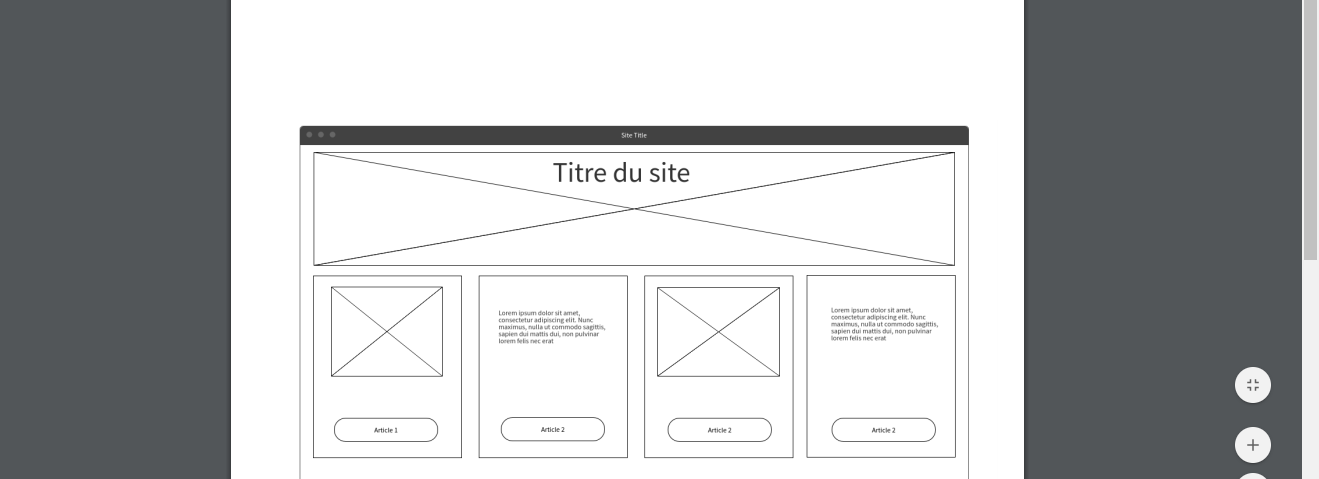
J'ai une en-tête avec image, suivie de 4 éléments en ligne (voir wireframe)
J'aimerai pouvoir espacés les 4 éléments, les uns des autres et espacés comme sur le wireframe l'en tête et les éléments.
Vous trouverez en pièce jointe une photo du Wireframe, de mon code et de la page php.
Bonne journée!
<body>
<header>
<h1>Titre du site</h1>
</header>
<section class="articles">
<div class="img"></div>
<div class="txt"></div>
<div class="img"></div>
<div class="txt"></div>
</section>
</body></html>[/code]

Je suis débutant. Seulement les bases.
Depuis quelques heures je bloque sur un petit truc tout bête.
J'ai une en-tête avec image, suivie de 4 éléments en ligne (voir wireframe)
J'aimerai pouvoir espacés les 4 éléments, les uns des autres et espacés comme sur le wireframe l'en tête et les éléments.
Vous trouverez en pièce jointe une photo du Wireframe, de mon code et de la page php.
Bonne journée!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mon premier site</title>
[code=css]<style>
header {
display: block;
background-image: url(Image/montagne-header.jpg);
background-size: cover;
height: 400px;
background-repeat: no-repeat;
text-align: center;
background-position: center;
padding-bottom: 2px;
}
section.articles {
display: flex;
}
div.img {
border: 1px solid black;
width: 25%;
height: 300px;
}
div.txt {
border: 1px solid black;
width: 25%;
height: 300px;
}
</style>
</head><body>
<header>
<h1>Titre du site</h1>
</header>
<section class="articles">
<div class="img"></div>
<div class="txt"></div>
<div class="img"></div>
<div class="txt"></div>
</section>
</body></html>[/code]