Bonjour à tous,
Je vous explique mon problème, j'ai besoin d'afficher dans un div, une ou plusieurs timeline (le nombre dépend de ce que je récupère en base de données), pour chaque timeline j'ai un nombre aléatoires de div représentant une fourchette de dates (qui dépend également des infos de la base de données).
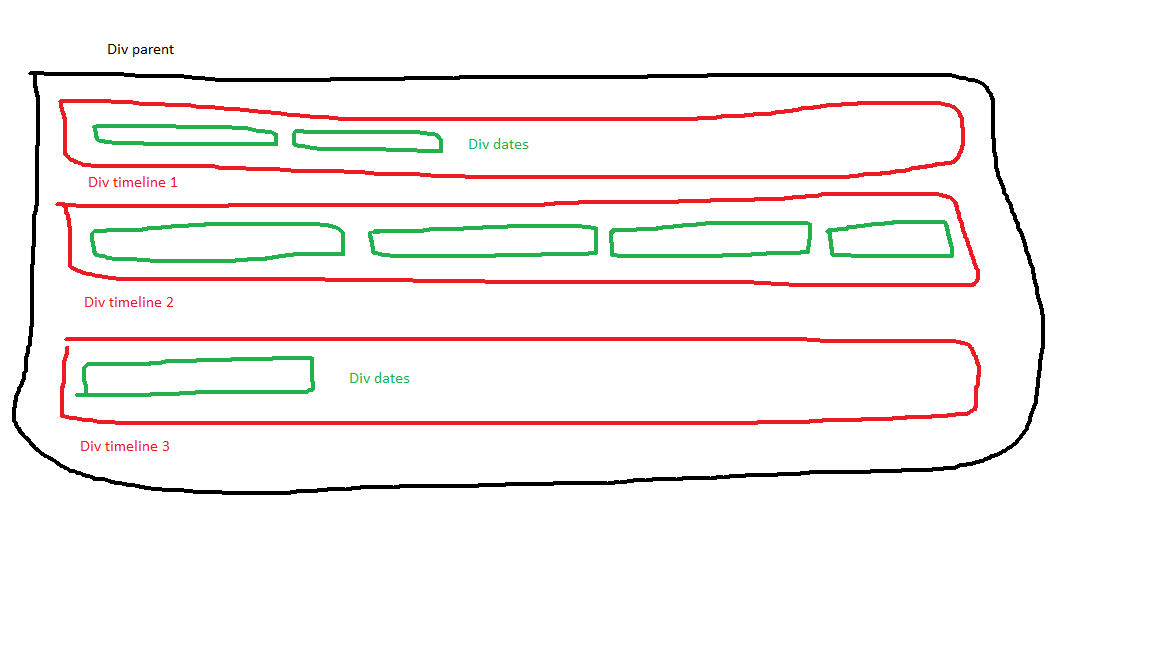
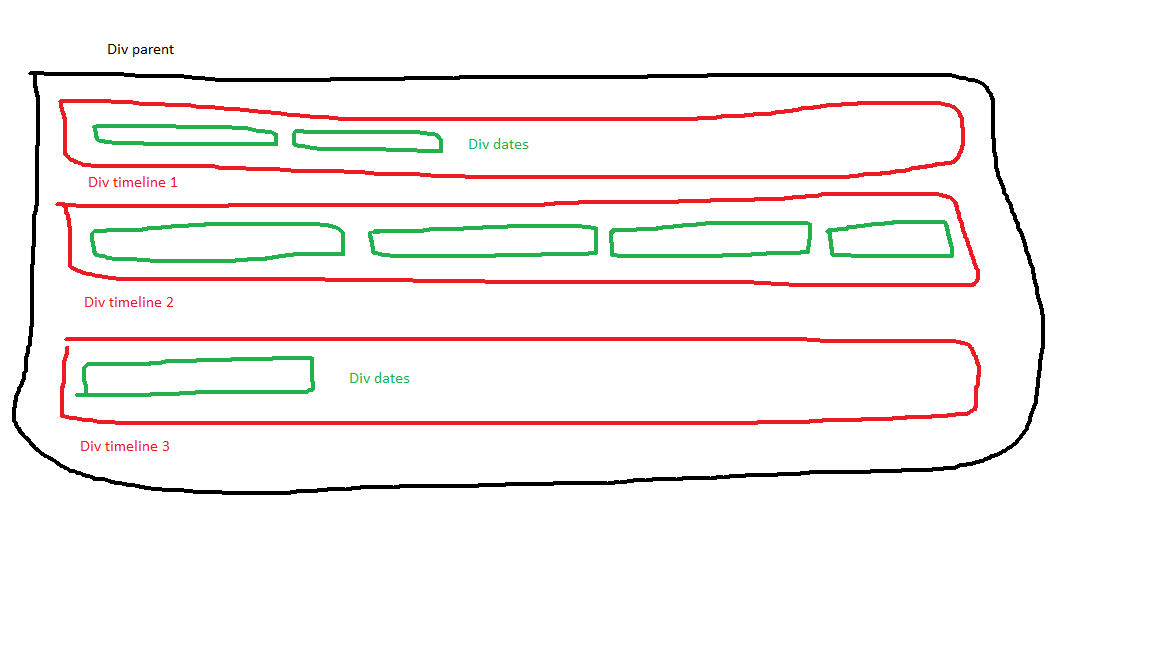
Vous trouverez ci-joint un schéma du résultat attendu :

Mon problème se situe au niveau de l'overflow, en fait je voudrai que lorsque le nombre de div dates (en vert sur le schéma) dépasse la taille du bloc parent, elle ne revienne pas a la ligne mais que l'on puisse scroller horizontalement, j'ai donc mis un overflow-x: auto sur mon div parent (auto et pas scroll pour ne pas avoir une barre de scroll grisée quand la taille n’excède pas le div parent), mais cela ne fonctionne pas, mes div dates reviennent a la ligne au lieu de rester alignée et d'avoir une barre de scroll.
J'ai essayé de jouer sur les line-break de mes div timeline (en rouge sur le schéma) mais sans résultat, et j'avoue que ça dépasse un peu mes compétences en CSS, est-ce que quelqu'un pourrais m'orienter sur une piste pour réaliser cela ?
Merci d'avance
Je vous explique mon problème, j'ai besoin d'afficher dans un div, une ou plusieurs timeline (le nombre dépend de ce que je récupère en base de données), pour chaque timeline j'ai un nombre aléatoires de div représentant une fourchette de dates (qui dépend également des infos de la base de données).
Vous trouverez ci-joint un schéma du résultat attendu :

Mon problème se situe au niveau de l'overflow, en fait je voudrai que lorsque le nombre de div dates (en vert sur le schéma) dépasse la taille du bloc parent, elle ne revienne pas a la ligne mais que l'on puisse scroller horizontalement, j'ai donc mis un overflow-x: auto sur mon div parent (auto et pas scroll pour ne pas avoir une barre de scroll grisée quand la taille n’excède pas le div parent), mais cela ne fonctionne pas, mes div dates reviennent a la ligne au lieu de rester alignée et d'avoir une barre de scroll.
J'ai essayé de jouer sur les line-break de mes div timeline (en rouge sur le schéma) mais sans résultat, et j'avoue que ça dépasse un peu mes compétences en CSS, est-ce que quelqu'un pourrais m'orienter sur une piste pour réaliser cela ?
Merci d'avance

