Bonjour,
C'est un sujet largement abordé en css mais je n'ai jamais trouvé de solution ultime dans mon cas précis.
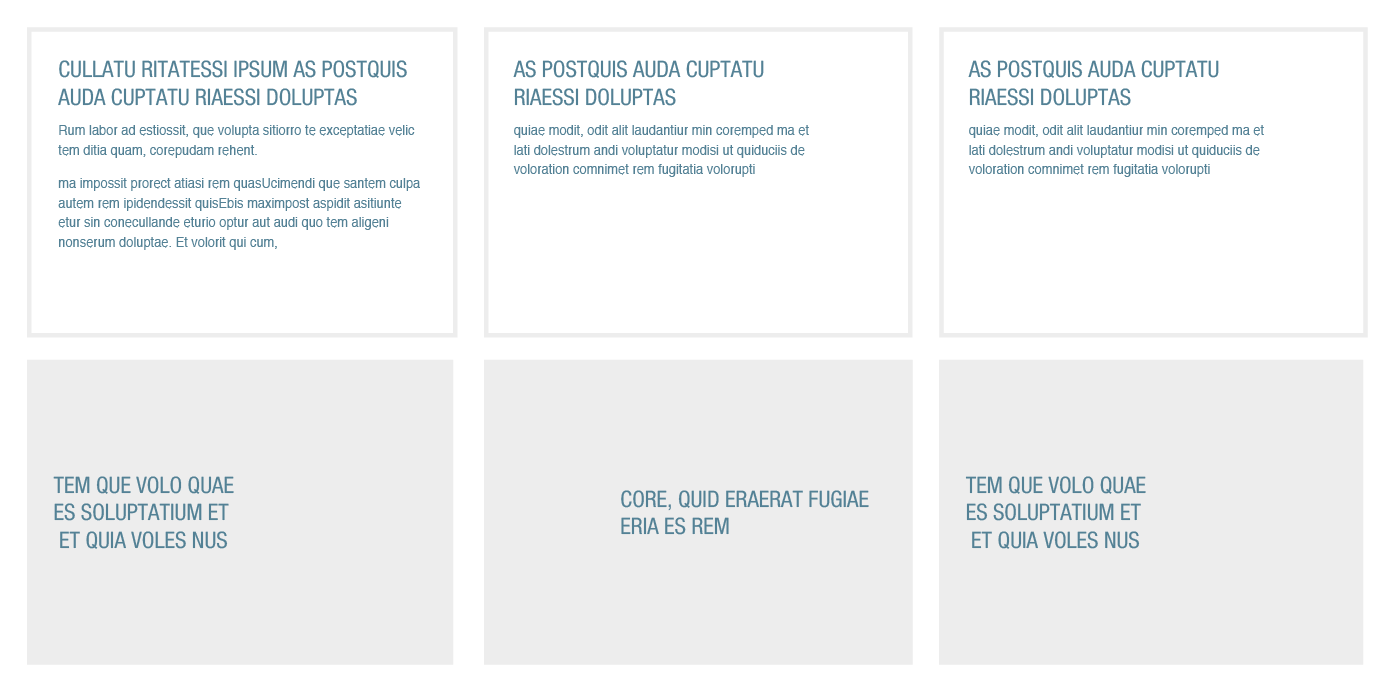
En effet, e travaille à parti d'un constructeur de page (Wp Bakery sous Wordpress) et si toute mes classes CSS font le boulot, je cale sur la justification en hauteur de mes colonnes dans une rangée.
J'ai testé pas mal de display :
display-table-cell
display-table
display-flex
J'obtiens quelques améliorations mais aucun résultat net, soit toutes mes colonnes de la même hauteur quel que soit leur contenu dans la rangée.
C'est vraiment la grosse fonction CSS qui me manque, peut-être avez-vous la solution ?
C'est un sujet largement abordé en css mais je n'ai jamais trouvé de solution ultime dans mon cas précis.
En effet, e travaille à parti d'un constructeur de page (Wp Bakery sous Wordpress) et si toute mes classes CSS font le boulot, je cale sur la justification en hauteur de mes colonnes dans une rangée.
J'ai testé pas mal de display :
display-table-cell
display-table
display-flex
J'obtiens quelques améliorations mais aucun résultat net, soit toutes mes colonnes de la même hauteur quel que soit leur contenu dans la rangée.
C'est vraiment la grosse fonction CSS qui me manque, peut-être avez-vous la solution ?