Bonjour à toutes et à tous,
Je viens vers vous parce que je sèche. Je suis pas hyper calé en CSS, j'ai deux trois bases et une bonne logique, donc je m'en sors la plupart du temps. Là non. J'ai cherché un peu dans les ressources sur le web qui parle des flex-box et des éléments en fixe, mais je trouve pas.
Mon objectif :

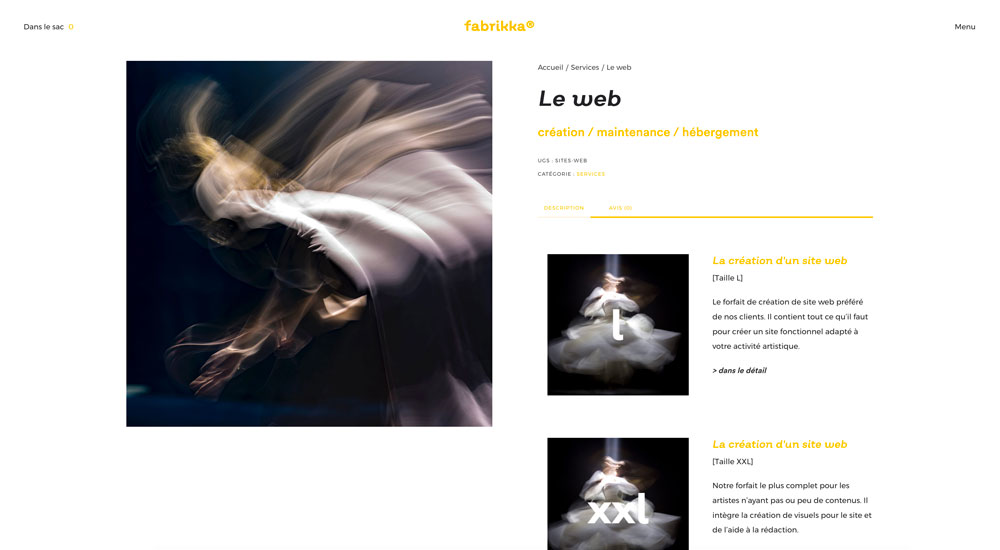
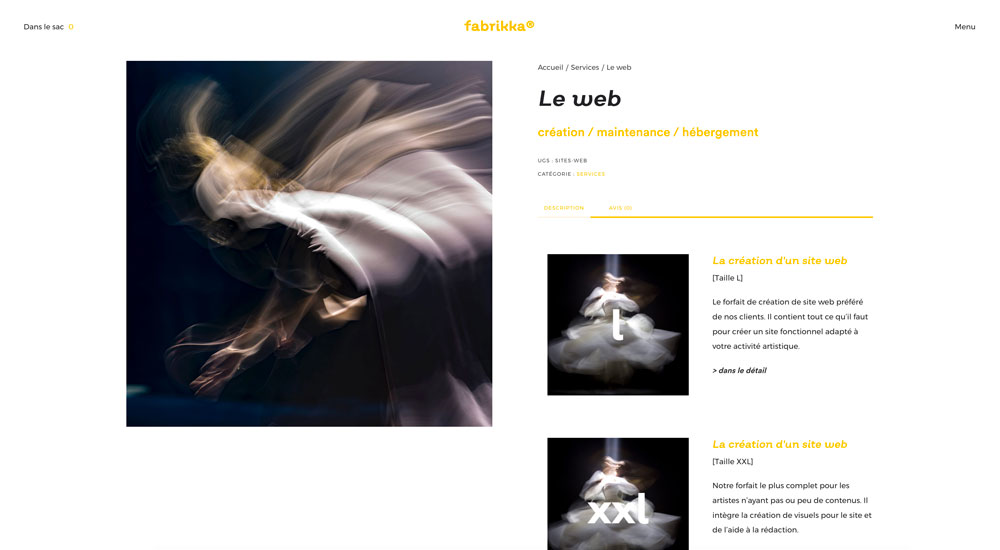
Voici une page sur mon futur site Wordpress. Il s'agit d'un produit parent woocommerce dans lequel j'intègre tous ses produits enfants. Comme vous le voyez sur la photo, la grille de la page est sur deux colonnes. Mon objectif est que lorsque l'on scrolle dans la page, il n'y ait que la colonne de droite qui bouge, donc je cherche à ce que l'image du produit, le grand carré dans la colonne de droite, reste en fixe.

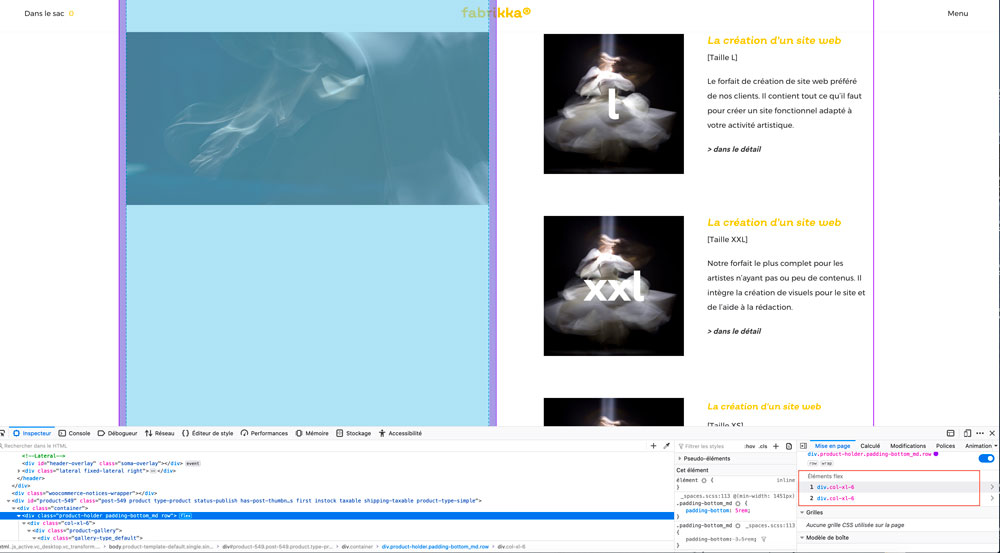
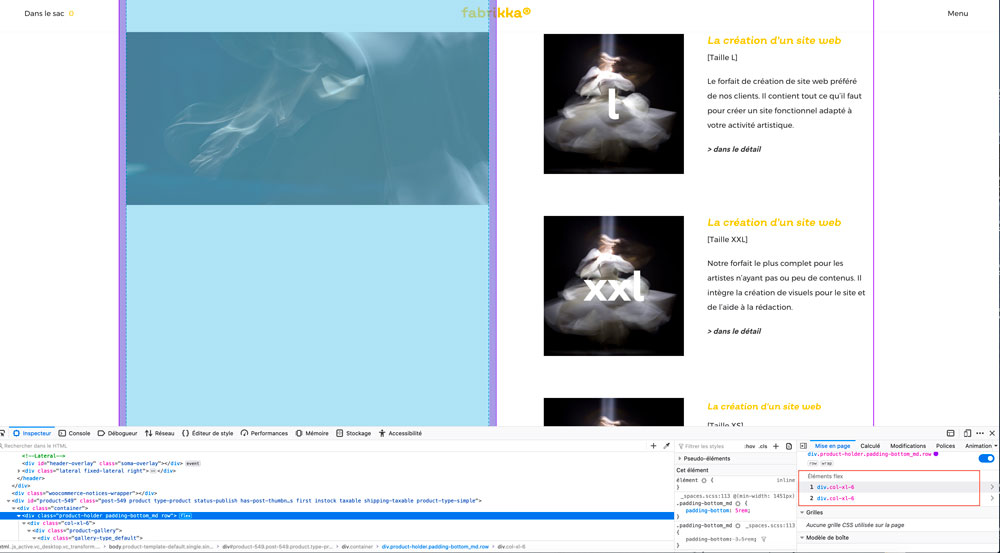
Dans cette image on voit bien les deux colonnes (cadre rouge en bas à droite) .col-xl-6, mais dans les exemples que j'ai trouvé sur le net, on fait clairement la distinction en .gauche et .droite. Là mes deux colonnes portent le même nom et je suis bien incapable de les distinguer l'une de l'autre. Je ne sais pas comment appeler la colonne de gauche ni comment lui adjoindre l'ordre de rester en place...
Est ce que je cherche à faire quelque chose d'impossible ? J'ai essayé d'adjoindre le fameux {position: sticky;} mais de 1 "sticky" ne semble pas être reconnue dans mon champ de CSS additionnel de l'onglet de personnalisation de Wordpress (il ne se met pas en bleu quand "relative", lui, se met bien en bleu) et de 2, j'arrive pas à obtenir le moindre effet sur les éléments que je cherche à atteindre...
Bon, je suis un peu perdu. Auriez-vous un avis, un conseil, une direction par où chercher ? Merci beaucoup.
Je viens vers vous parce que je sèche. Je suis pas hyper calé en CSS, j'ai deux trois bases et une bonne logique, donc je m'en sors la plupart du temps. Là non. J'ai cherché un peu dans les ressources sur le web qui parle des flex-box et des éléments en fixe, mais je trouve pas.
Mon objectif :

Voici une page sur mon futur site Wordpress. Il s'agit d'un produit parent woocommerce dans lequel j'intègre tous ses produits enfants. Comme vous le voyez sur la photo, la grille de la page est sur deux colonnes. Mon objectif est que lorsque l'on scrolle dans la page, il n'y ait que la colonne de droite qui bouge, donc je cherche à ce que l'image du produit, le grand carré dans la colonne de droite, reste en fixe.

Dans cette image on voit bien les deux colonnes (cadre rouge en bas à droite) .col-xl-6, mais dans les exemples que j'ai trouvé sur le net, on fait clairement la distinction en .gauche et .droite. Là mes deux colonnes portent le même nom et je suis bien incapable de les distinguer l'une de l'autre. Je ne sais pas comment appeler la colonne de gauche ni comment lui adjoindre l'ordre de rester en place...
Est ce que je cherche à faire quelque chose d'impossible ? J'ai essayé d'adjoindre le fameux {position: sticky;} mais de 1 "sticky" ne semble pas être reconnue dans mon champ de CSS additionnel de l'onglet de personnalisation de Wordpress (il ne se met pas en bleu quand "relative", lui, se met bien en bleu) et de 2, j'arrive pas à obtenir le moindre effet sur les éléments que je cherche à atteindre...
Bon, je suis un peu perdu. Auriez-vous un avis, un conseil, une direction par où chercher ? Merci beaucoup.

