Bonjour,
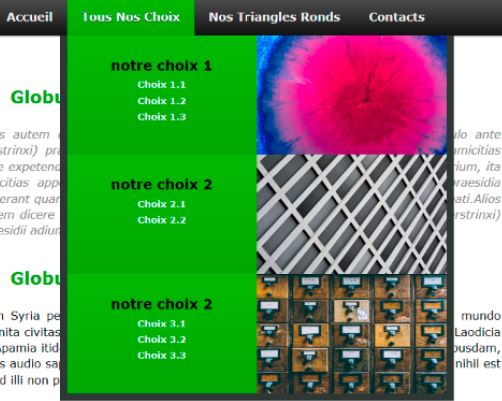
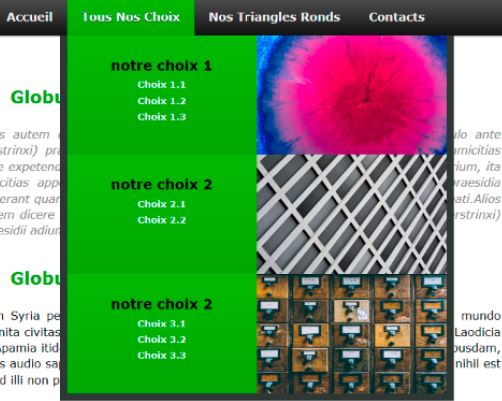
j'aimerais faire en sorte que mon sous-menu sois comme dans l'image (la partie notre choix en vert.)
je n'arrive pas à faire en sorte que l'image prenne tous l'espace de droite.
de plus les titres et les puces ne sont pas centré dans la partie de gauche et je ne sais pas pourquoi. Est-ce que quelqu'un aurait une idée et pourrait m'aider, svp ?
pourquoi.
et voici mom css
Modifié par thedom08011 (07 Apr 2020 - 21:11)
j'aimerais faire en sorte que mon sous-menu sois comme dans l'image (la partie notre choix en vert.)
je n'arrive pas à faire en sorte que l'image prenne tous l'espace de droite.
de plus les titres et les puces ne sont pas centré dans la partie de gauche et je ne sais pas pourquoi. Est-ce que quelqu'un aurait une idée et pourrait m'aider, svp ?
pourquoi.

<div class="container">
<ul class="col">
<h3>notre choix 1</h3>
<li class="item2">Choix 1.1</li>
<li class="item2">Choix 1.2</li>
<li class="item2">Choix 1.2</li>
</ul>
<!--<img src="menu-01.jpg" alt="Menu 1" class="img">-->
</div>
<figure><img src="menu-01.jpg" alt="Menu 1" class="img"></figure>
<div class="container">
<ul class="col">
<h3>notre choix 2</h3>
<li>Choix 2.1</li>
<li>Choix 2.2</li>
</ul>
</div>
<figure><img src="menu-03.jpg" alt="Menu 1" class="img"></figure>
<div class="container">
<ul class="col">
<h3>notre choix 3</h3>
<li>Choix 3.1</li>
<li>Choix 3.2</li>
</ul>
</div>et voici mom css
.panneau {
display: none;
width: 500px;
background-image: linear-gradient(#19b123, #139c19);
position: absolute;
}
.item:hover .panneau {
display: block;
}
.col {
width: 200px;
float: left;
}
.img {
width: 200px;
height: 150px;
}
Modifié par thedom08011 (07 Apr 2020 - 21:11)