Bonjour à tous,
J'ai inséré une image représentant une carte dans une div. Cette image fait à la base 408px de large, et je l'ai rendu responsive à la taille du navigateur grâce à la propriété max-width=100%.
Dans la même div j'ai inséré une image qui doit être une icone placé sur la carte avec un lien associé. L'idée est que, en cliquant sur cette icone qui indique une partie de la carte (par exemple, la Franche-Comté sur la carte de la France), le navigateur dirige vers un article associé.
Pour caler mon icone sur la bonne partie de ma carte j'ai utilisé les propriétés suivantes :
position : absolute;
top : 55%
left : 24%
Le problème, c'est que ces propriétés sont relative à la div, et pas à l'image de la carte. Du coup quand je fais varier la taille de la fenêtre de navigation, et donc de la div, j'ai un décalage entre la carte et son icone.
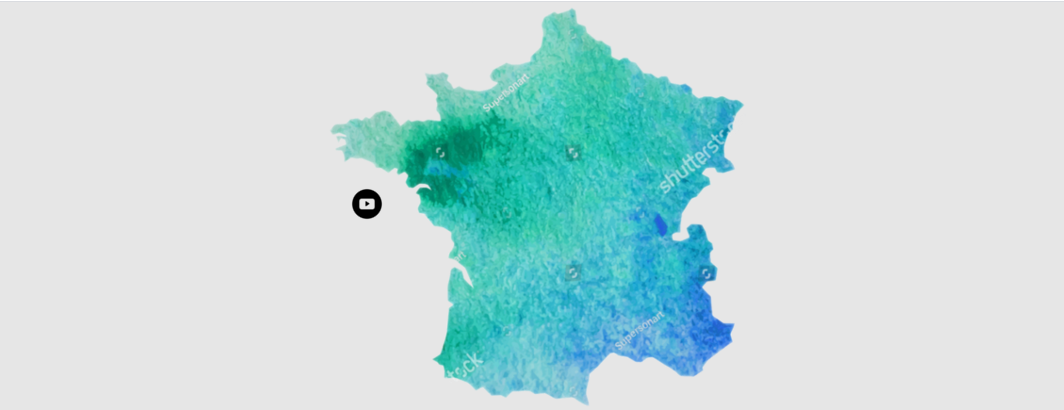
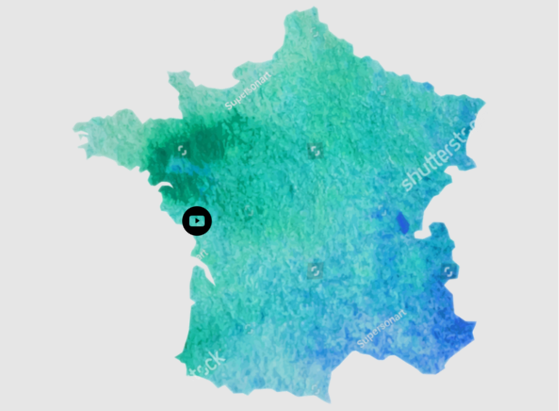
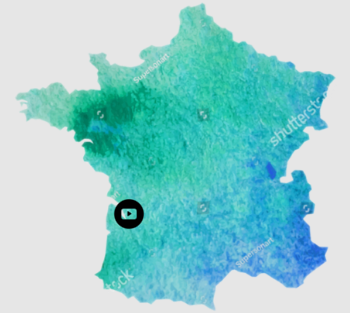
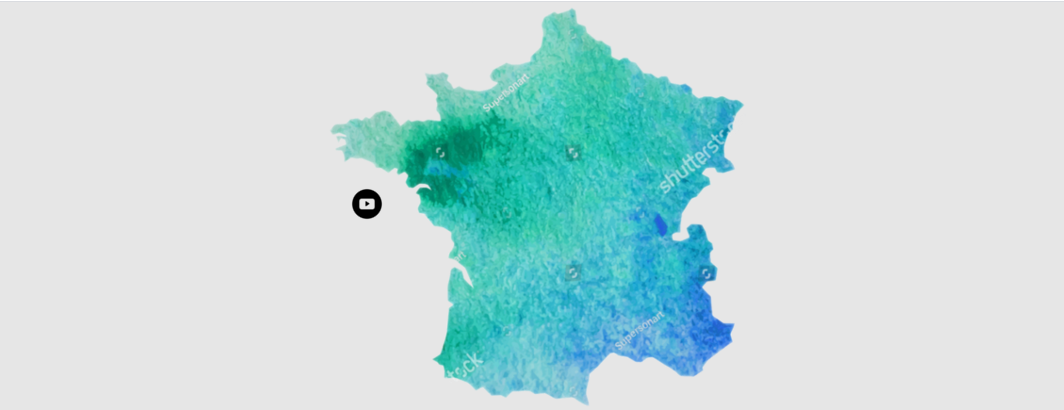
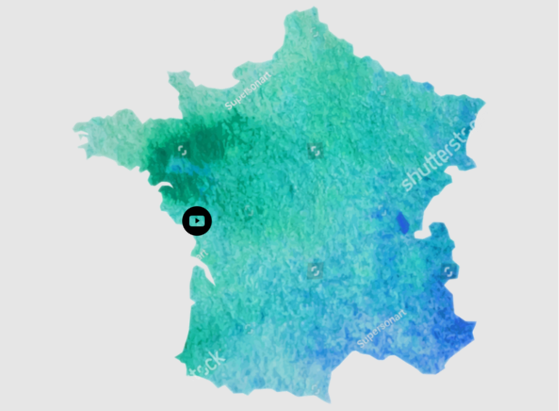
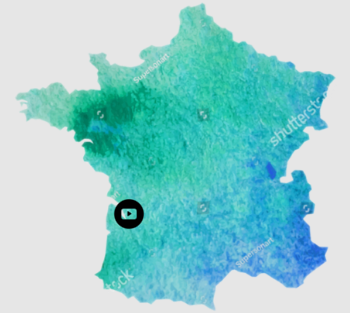
Quelques images pour illustrer
width = 1000px

width=550px

width = 370px

Quelqu'un aurait une solution ?
J'ai inséré une image représentant une carte dans une div. Cette image fait à la base 408px de large, et je l'ai rendu responsive à la taille du navigateur grâce à la propriété max-width=100%.
Dans la même div j'ai inséré une image qui doit être une icone placé sur la carte avec un lien associé. L'idée est que, en cliquant sur cette icone qui indique une partie de la carte (par exemple, la Franche-Comté sur la carte de la France), le navigateur dirige vers un article associé.
Pour caler mon icone sur la bonne partie de ma carte j'ai utilisé les propriétés suivantes :
position : absolute;
top : 55%
left : 24%
Le problème, c'est que ces propriétés sont relative à la div, et pas à l'image de la carte. Du coup quand je fais varier la taille de la fenêtre de navigation, et donc de la div, j'ai un décalage entre la carte et son icone.
Quelques images pour illustrer
width = 1000px

width=550px

width = 370px

Quelqu'un aurait une solution ?
