Bonjour à tous,
Je cherche à insérer une barre de défilement verticale au sein d'une side div, dont le contenu est chargé par Jquery lors du clic sur un élément spécifique sur la page.
Mon problème est la barre de défilement s'affiche bien lorsque le contenu à afficher est plus long que la div mais elle ne permet pas le défilement (elle reste grisée et mal positionnée).
Avez-vous une piste de ce que j'aurais pu manquer ?
Merci beaucoup pour votre aide !!
Code HTML de la div (en position: fixed)
Code Jquery :
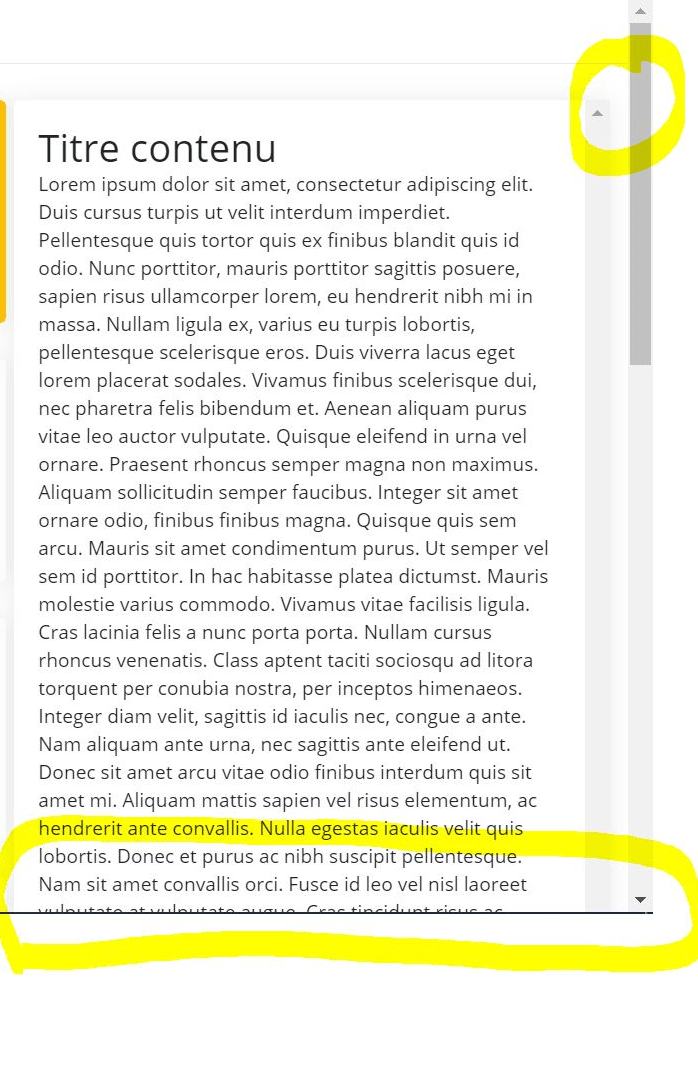
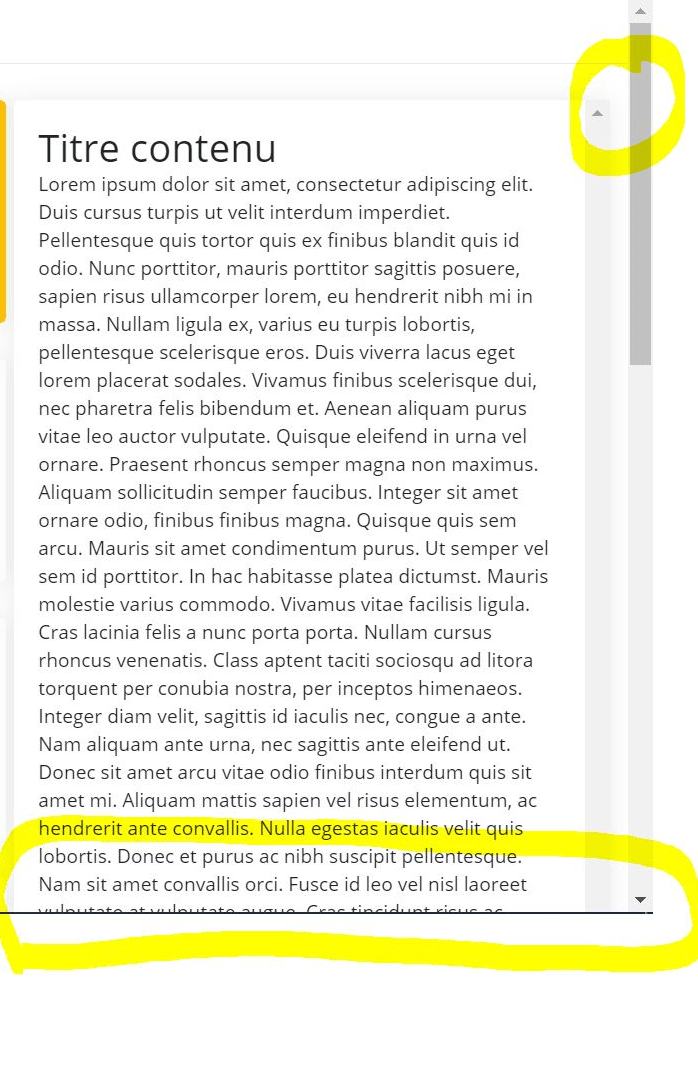
Capture d'écran du problème de barre de défilement
 Bonjour à tous,
Bonjour à tous,
Modifié par Julien5111 (29 Mar 2020 - 14:04)
Je cherche à insérer une barre de défilement verticale au sein d'une side div, dont le contenu est chargé par Jquery lors du clic sur un élément spécifique sur la page.
Mon problème est la barre de défilement s'affiche bien lorsque le contenu à afficher est plus long que la div mais elle ne permet pas le défilement (elle reste grisée et mal positionnée).
Avez-vous une piste de ce que j'aurais pu manquer ?
Merci beaucoup pour votre aide !!

Code HTML de la div (en position: fixed)
<div class="col-xl-4" style="position: fixed; right: 0;">
<div class="row">
<div class="col-lg-6 col-xl-12">
<div class="card br-0">
<div id="sidebar" class="card-body" style="overflow: scroll;">
<strong>le contenu s'affiche ici</strong>
</div>
</div>
</div>
</div>
</div>Code Jquery :
jQuery(document).ready(function($) {
$('.element').on('click', function() {
// console.log("clic");
$('#sidebar').load(*URL*);
})
});
Capture d'écran du problème de barre de défilement
 Bonjour à tous,
Bonjour à tous, Modifié par Julien5111 (29 Mar 2020 - 14:04)