28244 sujets
stryk a écrit :
Hello,
je viens de tester sur chrome avec une grande image, l'overflow-y fonctionne pour moi.
Tu n'aurais pas une autre règle qui écrirait par dessus ou un js qui remplacerait la règle ?
( avec un framework ? )
Tu peux nous passer ton code complet ?
Le truc c'est que je code un wordpress en local et c'est sur une page où il y a un slider qui marche grace au plugin "ultimate-responsive-image-slider". J'ai rajouté du CSS dedans mais j'imagine que ça doit donc être un js qui empeche le overflow hidden de marcher.. Ce que je trouve bizarre c'est qu'il marche sur firefox mais pas sur chrome.
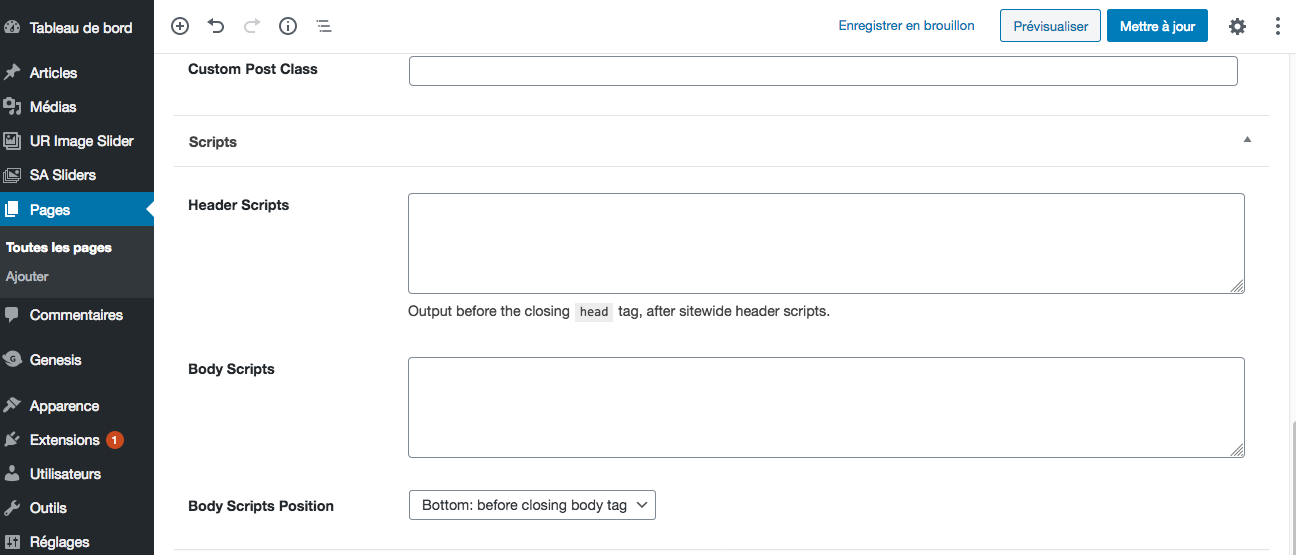
Mais si c'est ça je peux peut-être insérer un contre ordre en js pour empecher le scroll ? Que je pourrais rentrer dans le body scripts de la page via l'interface wordpress :

Et si cela est bien faisable, quelqu'un saurait ce qu'il faut que je mette en js (je m'y connais qu'en html et CSS)?
Ou d'autres conseils?
Bon finalement j'ai trouvé, j'ai mis
et va savoir pourquoi, là ça marche alors que j'avais essayé avec plein d'autres selecteurs et balises. Au moins comme ça si je veut des pages qui scrollent, j'aurais qu'à faire un nouveau modèle de page. Merci de ton aide en tout cas stryk !
.page-template-default { overflow-y: hidden; } et va savoir pourquoi, là ça marche alors que j'avais essayé avec plein d'autres selecteurs et balises. Au moins comme ça si je veut des pages qui scrollent, j'aurais qu'à faire un nouveau modèle de page. Merci de ton aide en tout cas stryk !

