Bonjour à tous,
J'ai créé une liste li en y insérant plusieurs éléments img, de taille différente.
J'ai ensuite disposés ces éléments horizontalement en utilisant la propriété display : inline-block.
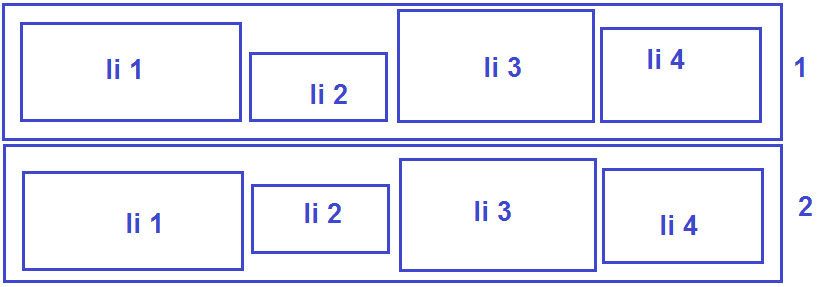
Les éléments s'affichent horizontalement, alignés selon leurs bords inférieurs, mais je souhaiterai les aligner selon leurs centres respectifs.
Ci-joint une image pour expliciter mon propos. En gros je voudrais que les éléments du menu soient alignés selon l'axe bleu, et pas selon l'axe noir comme c'est le cas actuellement.

Voici mon code html et css
HTML :
<nav id="agama-primary-nav" class="tv-d-none tv-d-lg-block" role="navigation">
<ul id="menu-primary-menu" class="agama-navigation sf-js-enabled" style="touch-action: pan-y;">
<li id="Accueil" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-8">
<a href="http://mineralitude.com/">
<img class="accueil" src="accueil.png" alt="Accueil"/>
</a>
</li>
<li id="Articles" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54">
<a href="http://mineralitude.com/index.php/category/articles/">
<img class="articles" src="articles.png" alt="Articles"/>
</a>
</li>
<li id="A propos" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54">
<a href="http://mineralitude.com/index.php/category/a-propos/">
<img class="a-propos" src="a-propos.png" alt="A propos"/>
</a>
</li>
<li id="Contact" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54">
<a href="http://mineralitude.com/index.php/category/contact/">
<img class="contact" src="contact.png" alt="Contact"/>
</a>
</li>
</ul>
</nav>
CSS :
nav{
text-align: center;
}
li {
display: inline-block;
}
D'avance merci !
Modifié par moussolene (22 Mar 2020 - 12:09)
J'ai créé une liste li en y insérant plusieurs éléments img, de taille différente.
J'ai ensuite disposés ces éléments horizontalement en utilisant la propriété display : inline-block.
Les éléments s'affichent horizontalement, alignés selon leurs bords inférieurs, mais je souhaiterai les aligner selon leurs centres respectifs.
Ci-joint une image pour expliciter mon propos. En gros je voudrais que les éléments du menu soient alignés selon l'axe bleu, et pas selon l'axe noir comme c'est le cas actuellement.

Voici mon code html et css
HTML :
<nav id="agama-primary-nav" class="tv-d-none tv-d-lg-block" role="navigation">
<ul id="menu-primary-menu" class="agama-navigation sf-js-enabled" style="touch-action: pan-y;">
<li id="Accueil" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-8">
<a href="http://mineralitude.com/">
<img class="accueil" src="accueil.png" alt="Accueil"/>
</a>
</li>
<li id="Articles" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54">
<a href="http://mineralitude.com/index.php/category/articles/">
<img class="articles" src="articles.png" alt="Articles"/>
</a>
</li>
<li id="A propos" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54">
<a href="http://mineralitude.com/index.php/category/a-propos/">
<img class="a-propos" src="a-propos.png" alt="A propos"/>
</a>
</li>
<li id="Contact" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-54">
<a href="http://mineralitude.com/index.php/category/contact/">
<img class="contact" src="contact.png" alt="Contact"/>
</a>
</li>
</ul>
</nav>
CSS :
nav{
text-align: center;
}
li {
display: inline-block;
}
D'avance merci !
Modifié par moussolene (22 Mar 2020 - 12:09)

 )
)