Bonjour à tous,
J'ai inséré une image strates.png dans mon header, configurée comme suit :
#masthead {
background-image:url("strates.png");
background-repeat: no-repeat;
background-position: center;
height: 191px;
}
et ensuite j'ai inséré un logo avec la classe "logo", que j'ai configuré comme suit :
.logo {
display: block;
margin-left: auto;
margin-right: auto;
}
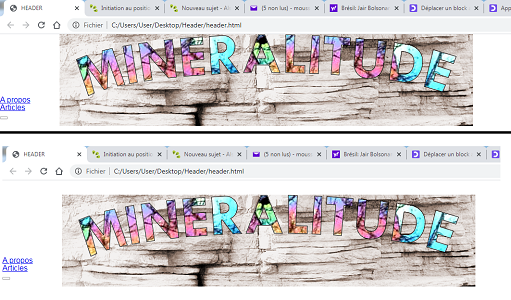
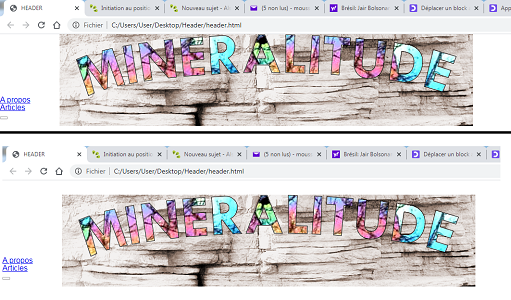
Le résultat est visible en PJ (fichier Capture1).
J'aimerais décaler mon logo vers le bas, j'utilise donc le code suivant :
.logo {
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 10px
}
Sauf que dans ce cas, l'image de mon header est aussi décalée, ce que je ne souhaite pas. Le visuel est en PJ.
Je suis encore novice en CSS, quelqu'un aurait la solution ? Pour résumer, je souhaite décaler mon logo vers le bas, mais sans que cela ne décale l'image du background de mon header.
En vous remerciant,

Modifié par moussolene (21 Mar 2020 - 17:53)
J'ai inséré une image strates.png dans mon header, configurée comme suit :
#masthead {
background-image:url("strates.png");
background-repeat: no-repeat;
background-position: center;
height: 191px;
}
et ensuite j'ai inséré un logo avec la classe "logo", que j'ai configuré comme suit :
.logo {
display: block;
margin-left: auto;
margin-right: auto;
}
Le résultat est visible en PJ (fichier Capture1).
J'aimerais décaler mon logo vers le bas, j'utilise donc le code suivant :
.logo {
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 10px
}
Sauf que dans ce cas, l'image de mon header est aussi décalée, ce que je ne souhaite pas. Le visuel est en PJ.
Je suis encore novice en CSS, quelqu'un aurait la solution ? Pour résumer, je souhaite décaler mon logo vers le bas, mais sans que cela ne décale l'image du background de mon header.
En vous remerciant,

Modifié par moussolene (21 Mar 2020 - 17:53)
