Bonjour,
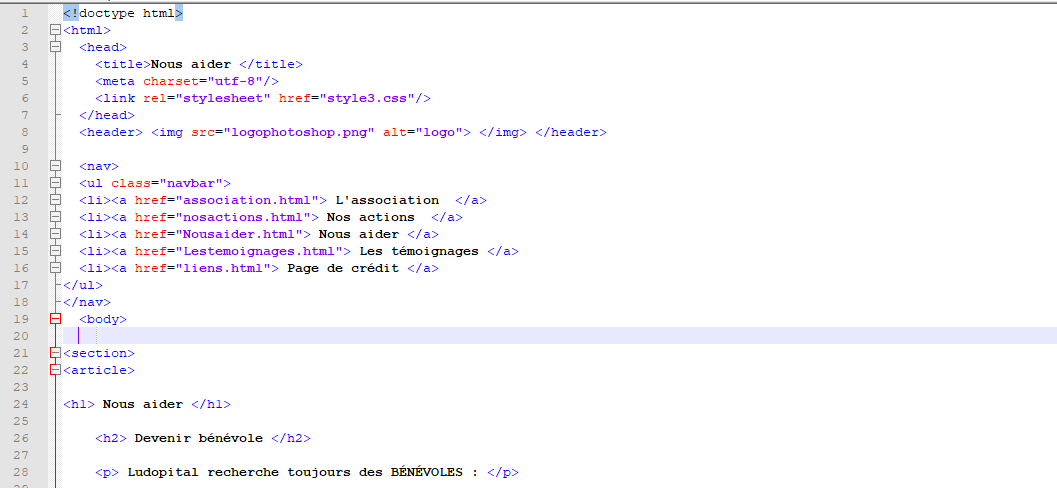
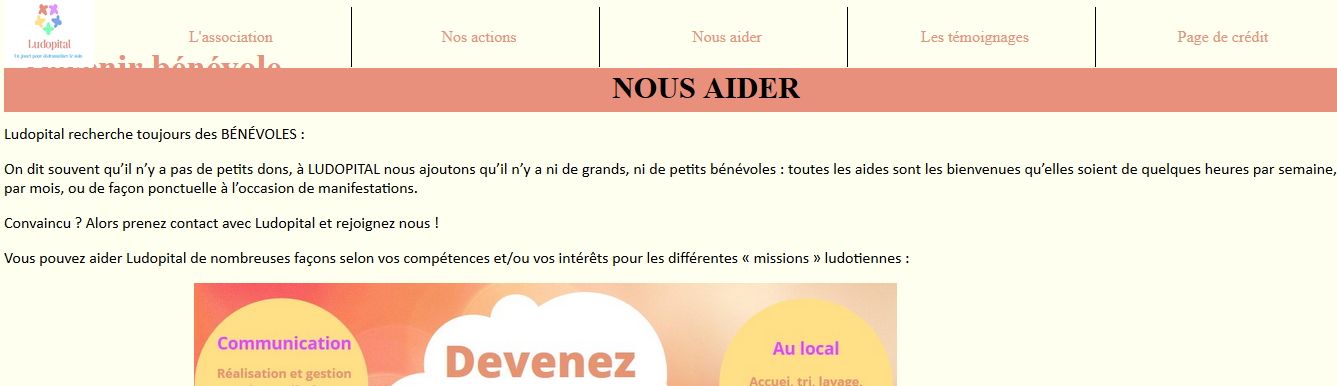
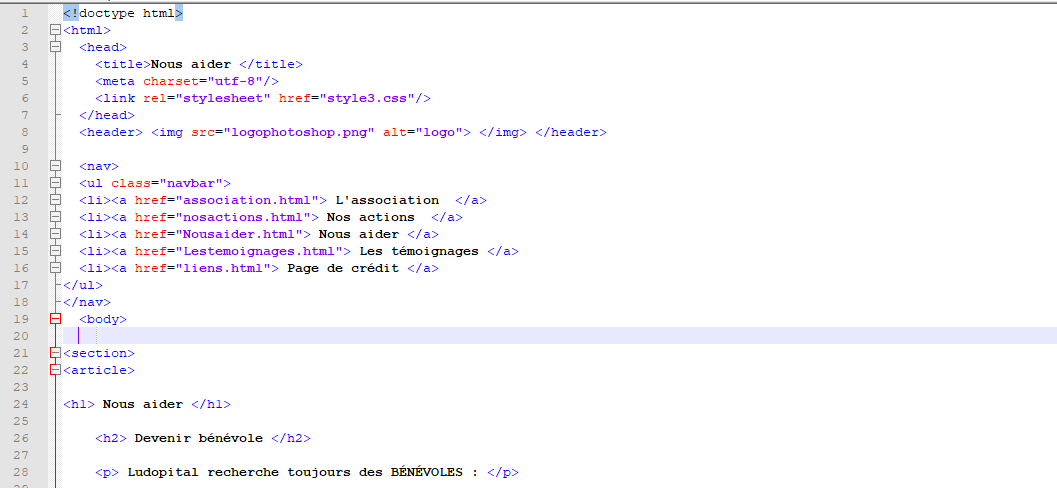
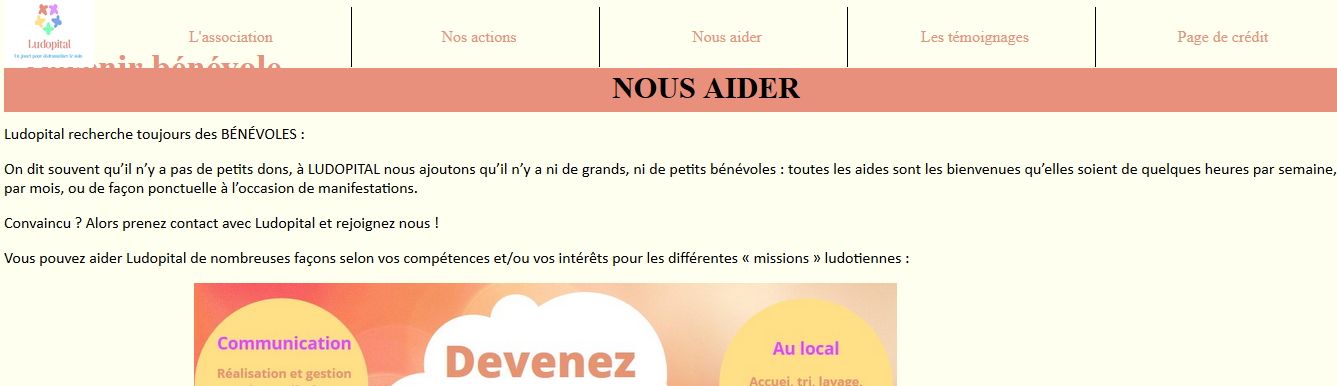
Je suis débutante et je n'arrive pas à descendre mon texte en dessous de la barre de navigation et je ne trouve pas de solutions
Mon texte est dans mon "body" donc je veux mettre une marge dans "body" mais cela fait descendre mon texte et ma barre de navigation. Je voudrais uniquement faire descendre mon texte

Merci à ceux qui pourront m'aider.
CSS :
edit : remise en forme du code CSS partagé
Modifié par gcyrillus (17 Mar 2020 - 22:01)
Je suis débutante et je n'arrive pas à descendre mon texte en dessous de la barre de navigation et je ne trouve pas de solutions
Mon texte est dans mon "body" donc je veux mettre une marge dans "body" mais cela fait descendre mon texte et ma barre de navigation. Je voudrais uniquement faire descendre mon texte


Merci à ceux qui pourront m'aider.
CSS :
h2 {
color: #e8907b;
margin-right: auto;
margin-left: auto;
font-family: eurofurence;
margin-bottom: 10px;
font-size: 35px;
padding: 20px;
}
h3 {
color: #e8907b;
}
p {
text-align: justifiy;
font-family: calibri;
}
img {
height: 500px;
width: auto;
margin-left: 190px;
margin-right: 190px;
}
h1 {
text-align: justify;
font-family: eurofurence;
font-weight: bold;
text-align: center;
text-transform: uppercase;
font-size: 30px;
color: black;
height: 40px;
width: 1400px;
background-color: #e8907b;
border-style: solid;
border-width: 2px;
border-color: #e8907b;
margin-left: 0px;
margin-right: 0px;
margin-top: -100px;
margin-bottom: 200px;
position: fixed;
top: 170px;
}
body {
background-color: ivory;
text-align: justify;
}
td {
border: solid 1 px black;
}
nav ul {
padding-left: 100px;
margin: 0px;
list-style-type: none;
text-align: center;
position: fixed;
margin-top: -20px;
}
nav li {
display: inline-block;
width: 200px;
height: 20px;
margin: 0px;
padding: 20px;
border-right: 1px solid;
text-align: center;
margin-left: 7px;
margin-top: 0px;
}
nav li:hover {
background-color: white;
line-height: 450px;
}
nav li a {
text-decoration: none;
color: #e4947b;
}
header img {
position: fixed;
margin-left: 0px;
width: 90px;
height: 70px;
margin-top: -30px;
}edit : remise en forme du code CSS partagé
Modifié par gcyrillus (17 Mar 2020 - 22:01)

