Bonjour,
J'ai vraiment du mal avec la mise en page css.
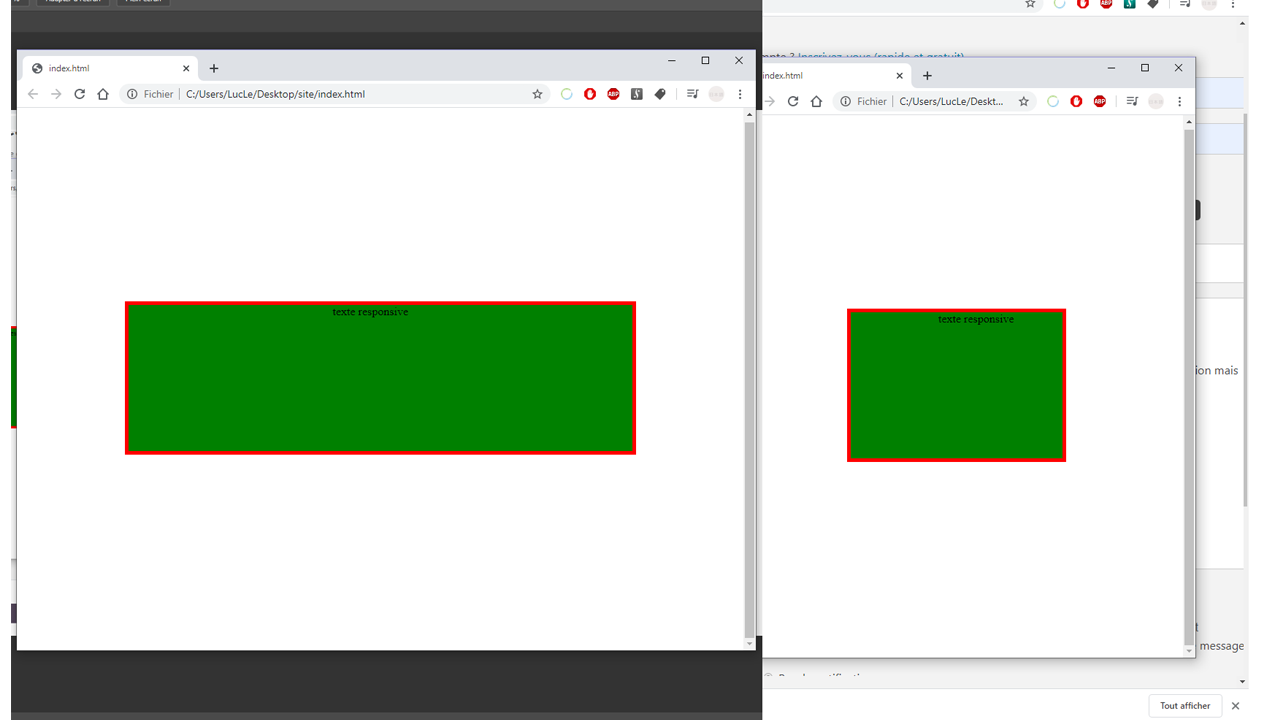
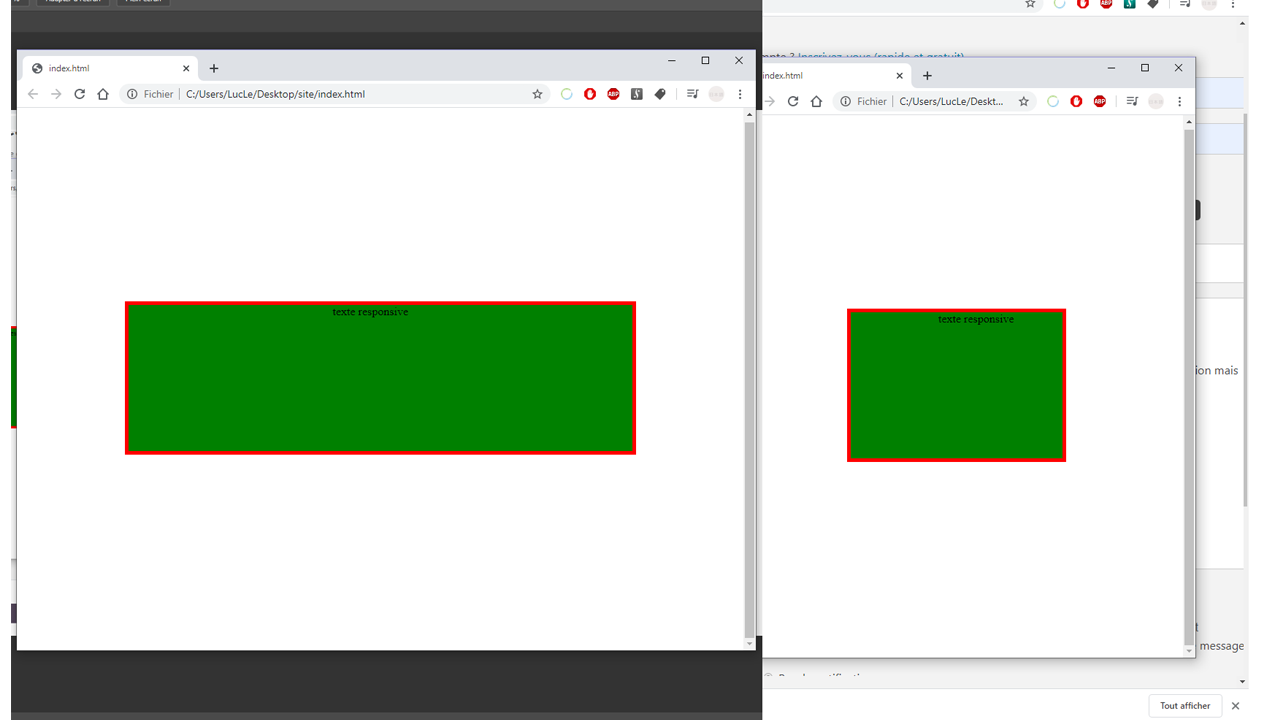
Je voudrais positionner mon texte d'une certaine façon et qu'il conserve cette position mais adapté a son bloc redimensionné.
Dans l'exemple j'aimerais qu'après redimensionnement le texte soit centré comme avant. J'ai pris l'exemple du texte centré mais je voudrais faire ça pour toute les directions.
Je ne comprends comment parvenir a cela.
[code]
body{
display: grid;
grid-template-columns: auto 700px auto;
grid-template-rows: repeat(3, 1fr);
grid-template-areas: ". . ."
". ac ."
". . .";
grid-column-gap: 10px;
grid-row-gap: 10px;
margin: 0;
padding: 0;
}
.zo{
background-color: green;
grid-area: ac;
height: 200px;
border: 5px solid red;
padding-left: 40%;
}
@media (max-width: 740px){
body{
grid-template-columns: auto 300px auto;
}

J'ai vraiment du mal avec la mise en page css.
Je voudrais positionner mon texte d'une certaine façon et qu'il conserve cette position mais adapté a son bloc redimensionné.
Dans l'exemple j'aimerais qu'après redimensionnement le texte soit centré comme avant. J'ai pris l'exemple du texte centré mais je voudrais faire ça pour toute les directions.
Je ne comprends comment parvenir a cela.
[code]
body{
display: grid;
grid-template-columns: auto 700px auto;
grid-template-rows: repeat(3, 1fr);
grid-template-areas: ". . ."
". ac ."
". . .";
grid-column-gap: 10px;
grid-row-gap: 10px;
margin: 0;
padding: 0;
}
.zo{
background-color: green;
grid-area: ac;
height: 200px;
border: 5px solid red;
padding-left: 40%;
}
@media (max-width: 740px){
body{
grid-template-columns: auto 300px auto;
}