Bonjour
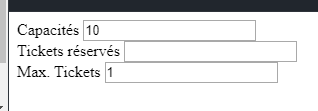
Je cherche à un peu normalisée l'affichage (cf image et code)
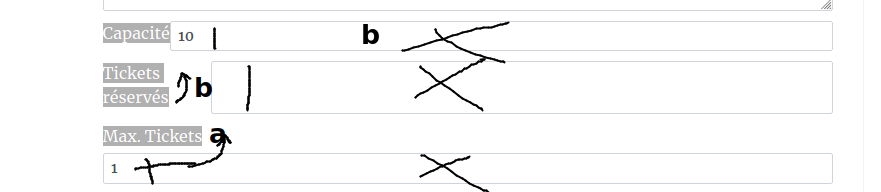
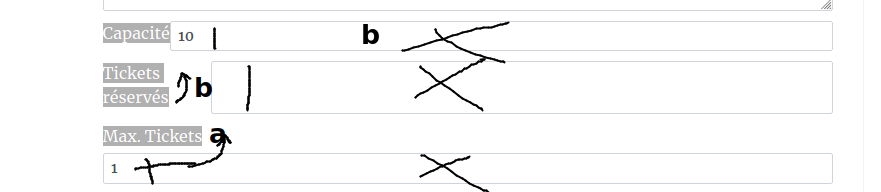
Ordre d'importance décroissante
a) remonter le champ après le libellé
b) mettre le libellé sur 1 ligne
c) réduire la taille du champ à 4 digit ?
Merci pour votre aide
@+

Modifié par HDcms (09 Mar 2020 - 15:21)
Je cherche à un peu normalisée l'affichage (cf image et code)
Ordre d'importance décroissante
a) remonter le champ après le libellé
b) mettre le libellé sur 1 ligne
c) réduire la taille du champ à 4 digit ?
Merci pour votre aide
@+
<input type="text" name="jform[capacity]" id="jform_capacity" value="10" class="form-control" title="Définit le nombre de participants acceptés sur cet événement. Zéro signifie que la fonctionnalité de réservation est bloquée. Si la valeur est vide, un nombre indéfini de tickets est disponible.">
</div>
<div class="control-group dp-field-capacity-used">
<label id="jform_capacity_used-lbl" for="jform_capacity_used" class="hasPopover" title="" data-content="Définit le nombre de tickets qui ont déjà été réservés pour cet événement. Le comptage est automatique lorsqu'un ticket est réservé. L'administrateur peut ajuster manuellement lorsque des réservations sont faîtes hors-ligne." data-original-title="Tickets réservés">
Tickets réservés</label>
<input type="text" name="jform[capacity_used]" id="jform_capacity_used" value="" class="form-control" title="Définit le nombre de tickets qui ont déjà été réservés pour cet événement. Le comptage est automatique lorsqu'un ticket est réservé. L'administrateur peut ajuster manuellement lorsque des réservations sont faîtes hors-ligne.">
</div>
<div class="control-group dp-field-max-tickets">
<label id="jform_max_tickets-lbl" for="jform_max_tickets" class="hasPopover" title="" data-content="Définit le nombre de réservations qu'un utilisateur peut faire. Ce paramètre agit sur différentes réservation. Par exemple, si le paramètre est fixé à 4 et qu'un utilisateur a déjà réservé 2 tickets, à la prochaine réservation, il ne pourra réserver que deux tickets." data-original-title="Max. Tickets">
Max. Tickets</label>
<input type="text" name="jform[max_tickets]" id="jform_max_tickets" value="1" class="form-control" title="Définit le nombre de réservations qu'un utilisateur peut faire. Ce paramètre agit sur différentes réservation. Par exemple, si le paramètre est fixé à 4 et qu'un utilisateur a déjà réservé 2 tickets, à la prochaine réservation, il ne pourra réserver que deux tickets.">
</div>
Modifié par HDcms (09 Mar 2020 - 15:21)