 est ce que quelqu'un pourrai m'aider pour faire un peu de css j'ai essayer de faire un peu je n'y arrive pas trop
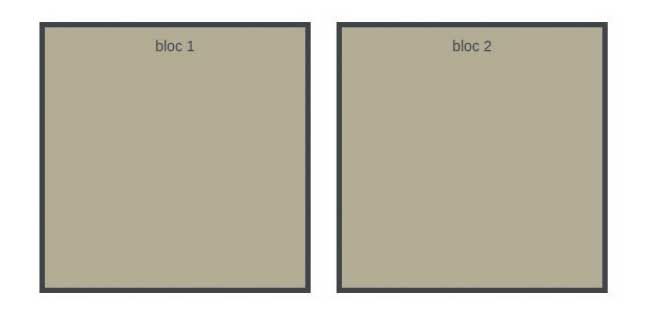
est ce que quelqu'un pourrai m'aider pour faire un peu de css j'ai essayer de faire un peu je n'y arrive pas trop j'aimerai avoir les deux bloc div comme sur la photo si jointe
mais avec mes code entrer ca ne fais pas ca

voici mon code css utiliser pour le moment
.bloc1
{
height: 250px;
width: 250px;
background-color: grey;
border: 5px solid #000000;
text-align: center;
float: left;
}
.bloc2
{
height: 250px;
width: 250px;
background-color: grey;
border: 5px solid #000000;
text-align: center;
float: left;
}
et mon html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>nom du titre</title>
</head>
<body>
<div id="bloc">
<div class="bloc1">bloc 1</div>
<div class="bloc2">bloc 2</div>
</div>
</body>
</html>merci
ps ; je souhaiterai que ca soit au centre de ma page web
Modifié par ExT4zY33 (05 Mar 2020 - 01:02)
