Bonjour à tous et à toutes,
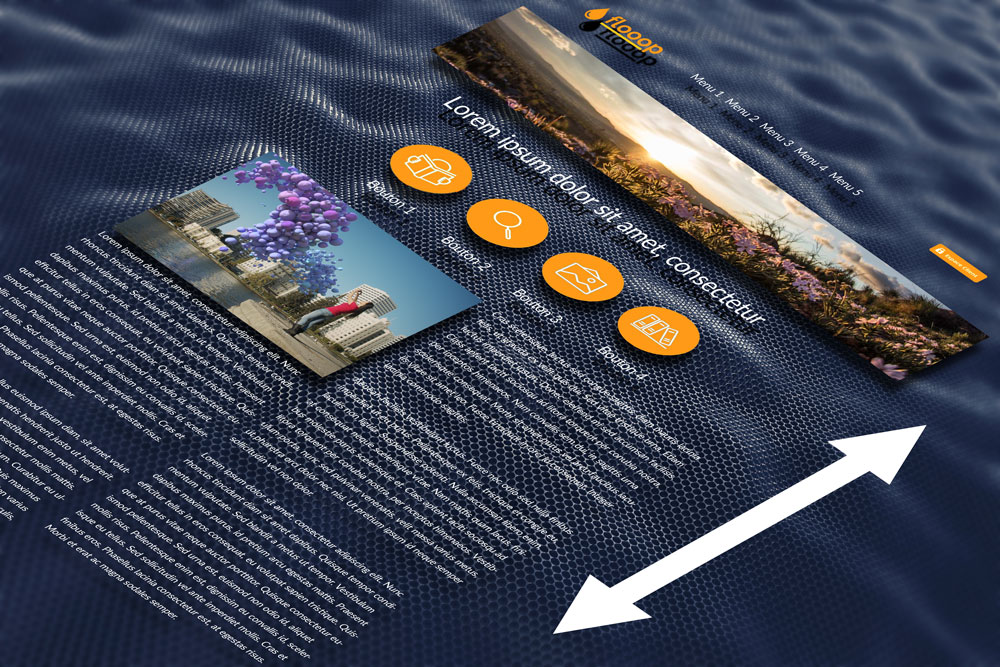
Voici mon image de départ :

Je souhaiterai positionner des éléments de ma maquette sur ce fond et faire en sorte que, quand on scrolle :
- Les éléments défilent en suivant la flèche, c'est-à-dire du haut à droite au bas à gauche (donc un effet de parallaxe diagonal) avec, une difficulté supplémentaire, un effet de perspective (lui aussi en diagonal puisque le point de fuite est en haut à droite) de sorte que les éléments soient petits en haut à droite et grands en bas à gauche
- Le fond lui, ne bouge pas
Étant loin d'être un expert en HTML/CSS et encore moins en JS, je voulais savoir : est-ce que c'est possible de faire ça en HTML/CSS et JS ?
Si oui, comment ?
Je vous remercie par avance pour vos réponses
Bonne journée
P.S : Je suis parfaitement conscient que c'est pas du tout responsive mon histoire. C'est juste un défi technique. Quoique, ça pourrait en être un autre (défi technique) justement que ça soit aussi responsive
Voici mon image de départ :

Je souhaiterai positionner des éléments de ma maquette sur ce fond et faire en sorte que, quand on scrolle :
- Les éléments défilent en suivant la flèche, c'est-à-dire du haut à droite au bas à gauche (donc un effet de parallaxe diagonal) avec, une difficulté supplémentaire, un effet de perspective (lui aussi en diagonal puisque le point de fuite est en haut à droite) de sorte que les éléments soient petits en haut à droite et grands en bas à gauche
- Le fond lui, ne bouge pas
Étant loin d'être un expert en HTML/CSS et encore moins en JS, je voulais savoir : est-ce que c'est possible de faire ça en HTML/CSS et JS ?
Si oui, comment ?
Je vous remercie par avance pour vos réponses
Bonne journée

P.S : Je suis parfaitement conscient que c'est pas du tout responsive mon histoire. C'est juste un défi technique. Quoique, ça pourrait en être un autre (défi technique) justement que ça soit aussi responsive


 … J'ai crée
… J'ai crée 