Bonjour,
ah zut encore un problème de droit. Je mets du code mais cela me parait plus compliqué sinon le compte suivant devrait fonctionner (id: testH3, mdp: testH3* ) en recopiant après l'url
cas 1/
..0
<div class="control-group dp-field-location-ids" style="user-select: auto;">
<label id="jform_location_ids-lbl" for="jform_location_ids" class="hasPopover" title="" data-content="Les lieux de l'événement." data-original-title="Lieu, ville; sélectionner en débutant la saisie (si non existente, voir l'aide à droite)" style="user-select: auto;" aria-describedby="popover713236">
Lieu, ville;
..0
<div class="control-group dp-field-cout-descriptif" style="user-select: auto;">
<label id="jform_com_fields_cout_descriptif-lbl" for="jform_com_fields_cout_descriptif" style="user-select: auto;">
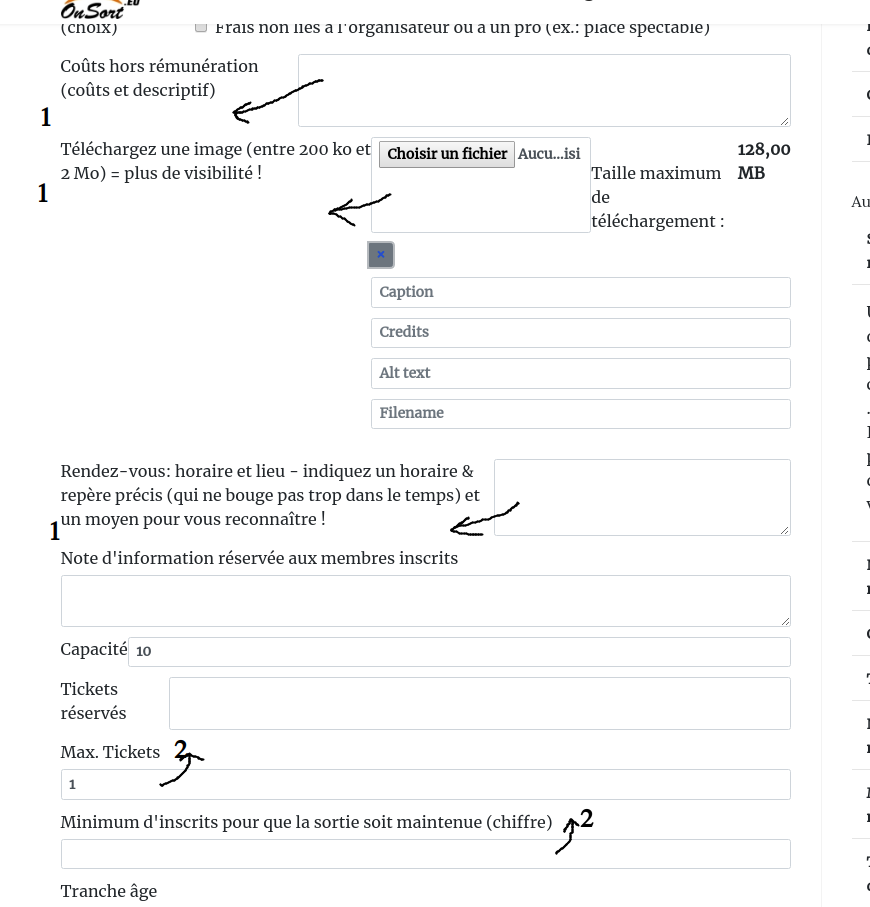
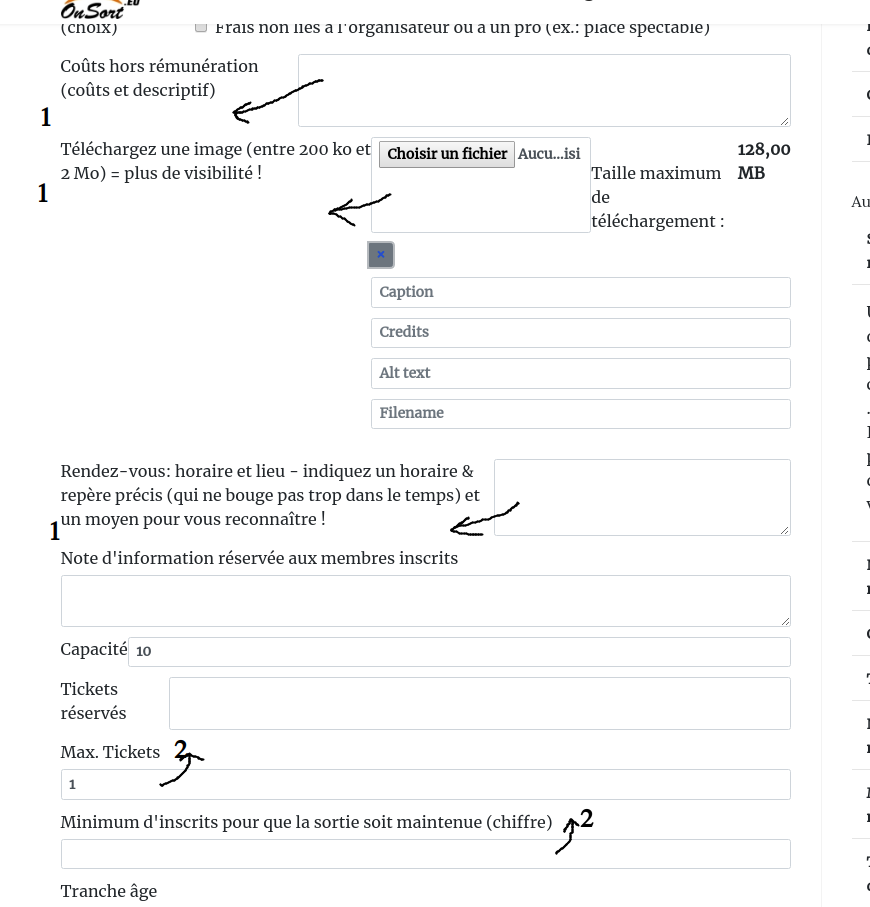
Coûts hors rémunération (coûts et descriptif)</label> <textarea name="jform[com_fields][cout-descriptif]" id="jform_com_fields_cout_descriptif" rows="3" class="form-control" maxlength="500" style="user-select: auto;"></textarea></div>
<div class="control-group dp-field-image" style="user-select: auto;">
<label id="jform_com_fields_image-lbl" for="jform_com_fields_image" style="user-select: auto;">
Téléchargez une image (entre 200 ko et 2 Mo) = plus de visibilité !</label> <div class="econaFieldContainer" style="user-select: auto;"><div class="control-group" style="user-select: auto;">
<input type="file" name="plg_fields_econa_5e5e5ee2cbe5c[econa][file]" id="plg_fields_econa_5e5e5ee2cbe5c_econa_file" class="form-control" style="user-select: auto;"><br style="user-select: auto;">
Taille maximum de téléchargement : <strong style="user-select: auto;">128,00 MB</strong></div>
<div class="control-group" style="user-select: auto;">
<div class="input-group" style="user-select: auto;"> <input type="text" name="plg_fields_econa_5e5e5ee2cbe5c[econa][path]" id="plg_fields_econa_5e5e5ee2cbe5c_econa_path" value="" readonly="readonly" title="" class="input-small field-media-input form-control hasTipImgpath" data-basepath="https://joomtest-onsort.88h.ovh/" style="user-select: auto;">
<div class="input-group-append" style="user-select: auto;">
<a class="modal modal-btn btn-primary btn" title="Sélectionner" href="/fr/component/media/?view=images&tmpl=component&asset=com_dpcalendar&author=created_by&fieldid=plg_fields_econa_5e5e5ee2cbe5c_econa_path&folder=" rel="{handler: 'iframe', size: {x: 800, y: 500}}" style="user-select: auto;">
Sélectionner </a>
<a class="btn btn-secondary hasTooltip" title="Effacer" href="#" onclick="jInsertFieldValue('', 'plg_fields_econa_5e5e5ee2cbe5c_econa_path'); return false;" style="user-select: auto;">
<span class="fa fa-times" aria-hidden="true" style="user-select: auto;"></span>
</a>
</div>
</div></div>
<div class="control-group" style="user-select: auto;">
<input type="text" name="plg_fields_econa_5e5e5ee2cbe5c[econa][caption]" id="plg_fields_econa_5e5e5ee2cbe5c_econa_caption" value="" class="form-control" title="This is the image caption" placeholder="Caption" style="user-select: auto;">
</div>
...
cas 2/ moins important
<div class="control-group dp-field-max-tickets">
<label id="jform_max_tickets-lbl" for="jform_max_tickets" class="hasPopover" title="" data-content="Définit le nombre de réservations qu'un utilisateur peut faire. Ce paramètre agit sur différentes réservation. Par exemple, si le paramètre est fixé à 4 et qu'un utilisateur a déjà réservé 2 tickets, à la prochaine réservation, il ne pourra réserver que deux tickets." data-original-title="Max. Tickets">
Max. Tickets</label>
<input type="text" name="jform[max_tickets]" id="jform_max_tickets" value="1" class="form-control" title="Définit le nombre de réservations qu'un utilisateur peut faire. Ce paramètre agit sur différentes réservation. Par exemple, si le paramètre est fixé à 4 et qu'un utilisateur a déjà réservé 2 tickets, à la prochaine réservation, il ne pourra réserver que deux tickets.">
</div>
<div class="control-group dp-field-mini-inscrits">
<label id="jform_com_fields_mini_inscrits-lbl" for="jform_com_fields_mini_inscrits">
Minimum d'inscrits pour que la sortie soit maintenue (chiffre)</label>
<input type="text" name="jform[com_fields][mini-inscrits]" id="jform_com_fields_mini_inscrits" value="" class="form-control">
</div>
Modifié par HDcms (03 Mar 2020 - 14:49) après que la mise à jour (essentiellement le template) a cassé ma mise en page et rend la compréhension ou saisie du formulaire de création d'événement plus difficile.
après que la mise à jour (essentiellement le template) a cassé ma mise en page et rend la compréhension ou saisie du formulaire de création d'événement plus difficile.
 après que la mise à jour (essentiellement le template) a cassé ma mise en page et rend la compréhension ou saisie du formulaire de création d'événement plus difficile.
après que la mise à jour (essentiellement le template) a cassé ma mise en page et rend la compréhension ou saisie du formulaire de création d'événement plus difficile.