j'ai un header et un content avec
je mets un logo dans le html
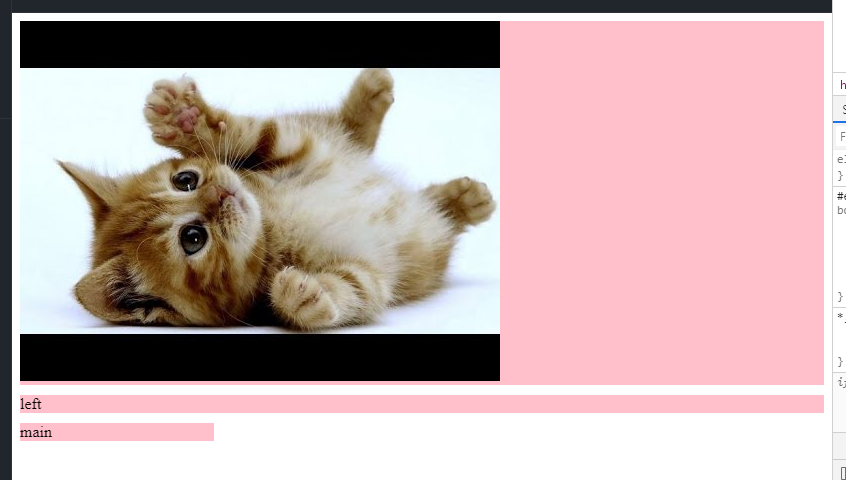
si le logo est plus large que la première grid cell il ne déborde pas sur la deuxième, il pousse la largeur de la cellule. ce qui fait que dans content la cellule left prend la largeur de celle qui contient le logo.
j'ai lu le livre de R Goetter dans tous les sens en vain.
j'ai trouvé une première solution, mais j'aimerais que le logo déborde sur la deuxième grid cell
merci.
.wrapper {
grid-template-areas: "header header header header"
"content content content content";
grid-template-columns:1fr 1fr 1fr 1fr;
}
.brand {
grid-area: header;
}
.left {
grid-area: content;
}
je mets un logo dans le html
<div class="wrapper">
<div class="brand">
<img src="logo.jpg">
</div>
<div class="left">
...
</div>
<div class="main">
...
</div>
</wrapper>
si le logo est plus large que la première grid cell il ne déborde pas sur la deuxième, il pousse la largeur de la cellule. ce qui fait que dans content la cellule left prend la largeur de celle qui contient le logo.
j'ai lu le livre de R Goetter dans tous les sens en vain.
j'ai trouvé une première solution, mais j'aimerais que le logo déborde sur la deuxième grid cell
.wrapper > div img {
display:block;
max-width:100%;
}
merci.
 ) Rien de grave hein mais c'est plus agréable pour ceux qui viennent t'aider
) Rien de grave hein mais c'est plus agréable pour ceux qui viennent t'aider 


 mais dans le doute se concentrer sur les Error et moins sur les Warning.
mais dans le doute se concentrer sur les Error et moins sur les Warning.