Bonjour,
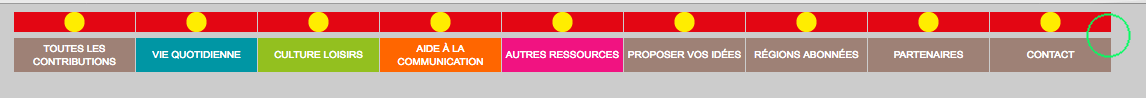
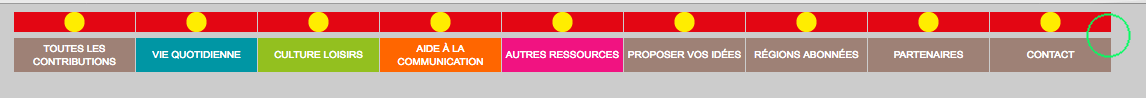
J'ai deux div, l'un en-dessous de l'autre. Le premier contiendra des images et le second un menu. Malheureusement je n'arrive pas à supprimer l'espace qui s’affiche entre les deux lignes, cercle vert sur l'image. Je joins le code (de développement, pas optimisé).

J'ai deux div, l'un en-dessous de l'autre. Le premier contiendra des images et le second un menu. Malheureusement je n'arrive pas à supprimer l'espace qui s’affiche entre les deux lignes, cercle vert sur l'image. Je joins le code (de développement, pas optimisé).

@charset "UTF-8";
#main_container {
width: 1100px;
margin-right: auto;
margin-left: auto;
}/* --------------------------- */
/* New Menu */
ul.menu-handiapason {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
/*font-weight: bold;*/
width: 1098px;
height: 34px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 1px;
}
ul.menu-handiapason li {
margin: 0;
width: 122px;
height: 34px;
list-style-type: none;
float: left;
text-align: center;
}
ul.menu-handiapason li a {
display: block;
text-decoration: none;
/*color: #f00;*/
/*background-color: #F19300;*/
/*border-right-width: 1px;
border-right-style: solid;
border-right-color: #FFF;*/
width: 121px;
margin-right: 1px;
/*color: #fff;*/
}
ul.menu-handiapason li a:last-child {
margin: 0;
display: block;
text-decoration: none;
/*color: #f00;*/
/*background-color: #F19300;*/
/*border-right-width: 1px;
border-right-style: solid;
border-right-color: #f00;*/
width: 121px;
/*color: #fff;*/
}
ul.menu-handiapason li a.simple {
padding: 8px 0 8px 0;
height: 18px;
line-height:18px;
}
ul.menu-handiapason li a.double {
padding: 4px 0 4px 0;
height: 26px !important;
line-height: 13px;
}
ul.menu-handiapason li.groupe1 a{
color: #fff;
background-color: #9e8176;
}
ul.menu-handiapason li.groupe1 a:hover {
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe1 a.current{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe2 a{
color: #fff;
background-color: #0096a4;
}
ul.menu-handiapason li.groupe2 a:hover {
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe2 a.current{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe3 a{
color: #fff;
background-color: #93c01f;
}
ul.menu-handiapason li.groupe3 a:hover{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe3 a.current{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe4 a{
color: #fff;
background-color: #ff6600;
}
ul.menu-handiapason li.groupe4 a:hover{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe4 a.current{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe5 a{
color: #fff;
background-color: #f11381;
}
ul.menu-handiapason li.groupe5 a:hover{
color: #fff;
background-color: #c7b29a;
}
ul.menu-handiapason li.groupe5 a.current{
color: #fff;
background-color: #c7b29a;
}
body {
background-color: #CCC;
}
</style><div id="main_container">
<div style="width:1100px;float:left;">
<div style="width:121px; float:left; margin-right:1px; margin-left:1px; clear: left;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left; margin-right:1px;"><img src="handiapason-4-menu/121x20.png" width="121" height="20" ></div>
<div style="width:121px; float:left;"><img src="handiapason-4-menu/121x20.png" width="121" height="20"></div>
</div>
<!--<br clear="left">-->
<div style="width:1100px;float:left; margin-top:0px;">
<ul class="menu-handiapason">
<li class="groupe1"><a href="" class="double" title="Toutes les contributions">TOUTES LES CONTRIBUTIONS</a></li>
<li class="groupe2"><a href="" class="simple" title="Vie quotidienne">VIE QUOTIDIENNE</a></li>
<li class="groupe3"><a href="" class="simple" title="Cultures loisirs">CULTURE LOISIRS</a></li>
<li class="groupe4"><a href="" class="double" title="Aide à la communication">AIDE À LA COMMUNICATION</a></li>
<li class="groupe5"><a href="" class="simple"title="Autres ressources">AUTRES RESSOURCES</a></li>
<li class="groupe1"><a href="" class="simple" title="DÉPARTEMENTS ABONNÉS">PROPOSER VOS IDÉES</a></li>
<li class="groupe1"><a href="" class="simple" title="Régions abonnées">RÉGIONS ABONNÉES</a></li>
<li class="groupe1"><a href="" class="simple" title="Partenaires">PARTENAIRES</a></li>
<li class="groupe1"><a href="" class="simple" title="Contact">CONTACT</a></li>
</ul>
</div>
</div>
</body>
</html>

