Bonjour
Je suis désolé de poser cette question mais je ne comprends vraiment pas pourquoi mon code ne fonctionne pas.
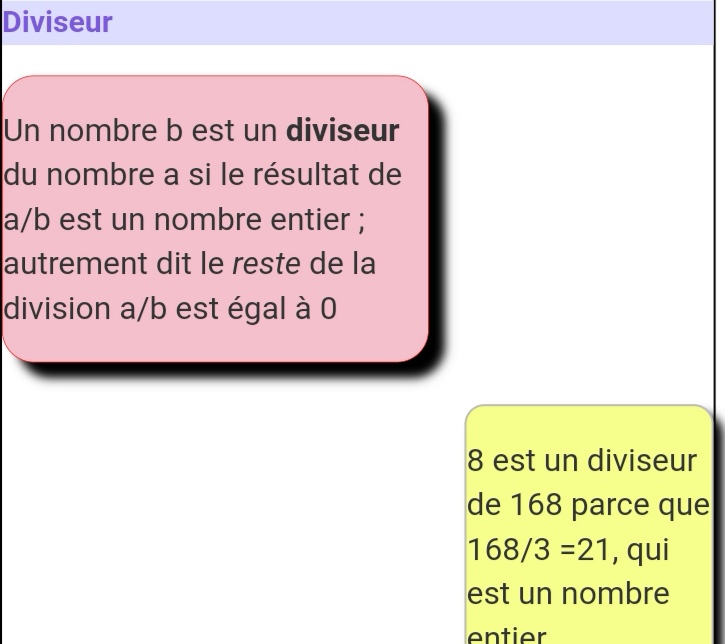
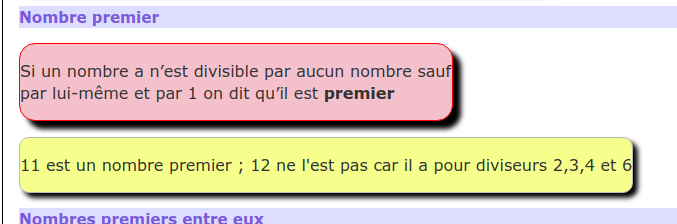
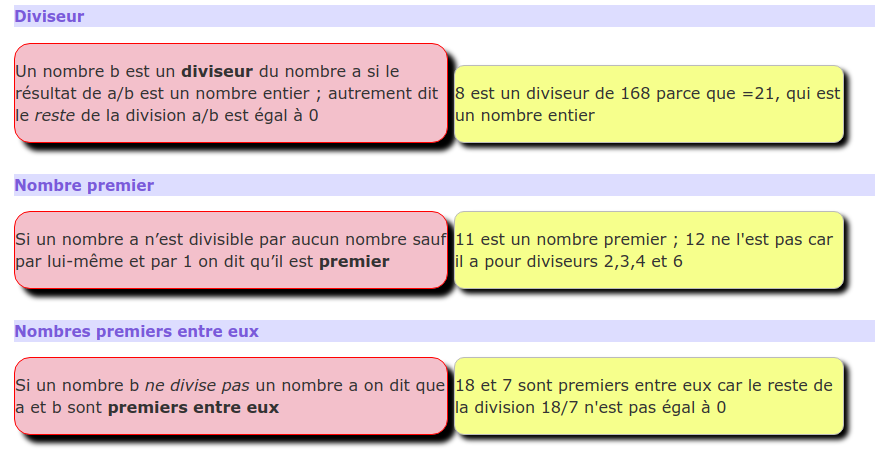
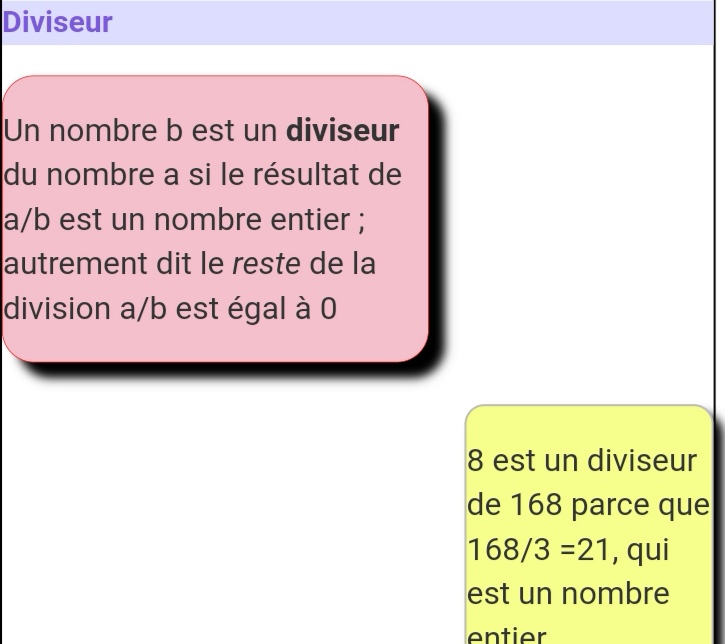
Je souhaite que les blocs règle et exple figurent à côté au même niveau or le bloc exple est décalé.
Merci infiniment pour votre aide

Je suis désolé de poser cette question mais je ne comprends vraiment pas pourquoi mon code ne fonctionne pas.
Je souhaite que les blocs règle et exple figurent à côté au même niveau or le bloc exple est décalé.
Merci infiniment pour votre aide
.regle {
width: 60%;
/*display: inline-block;*/
float: left;
/*padding: 5px 10px;*/
box-shadow: black 0.5em 0.5em 0.3em;
border: solid thin red;
background: #F3C0CB;
border-radius: 1em;
-moz-border-radius: 1em ;
-webkit-border-radius: 1em;
margin-bottom: 1em;
margin-right: 1em;
}
.exple {
display: inline-block;
margin-top: 5px;
margin-left: 65%;
height: auto;
padding: 10 px;
box-shadow: black 0.3em 0.3em 0.3em;
background: #F6FF8C;
border: 1px solid #bbbbbb;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}