Bonjour,
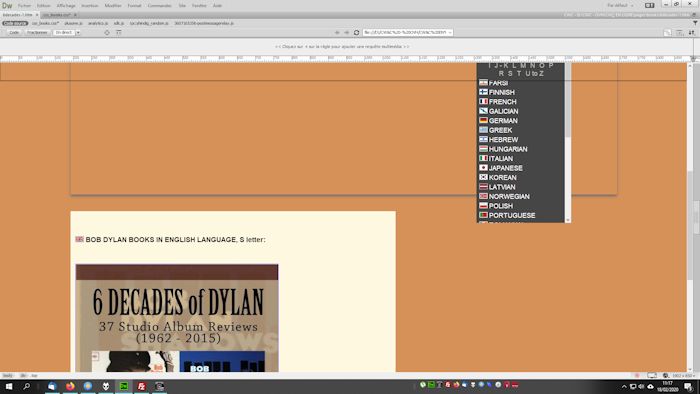
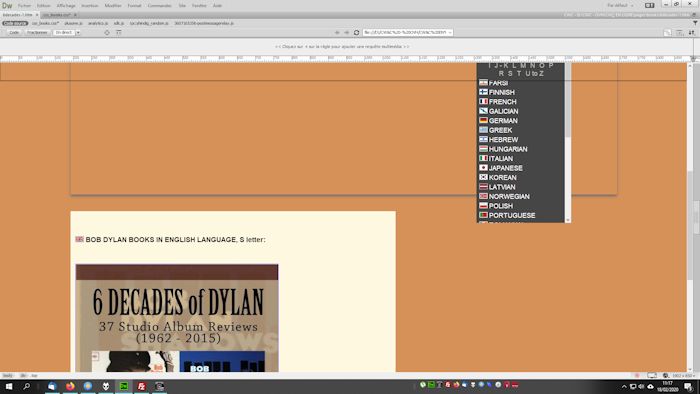
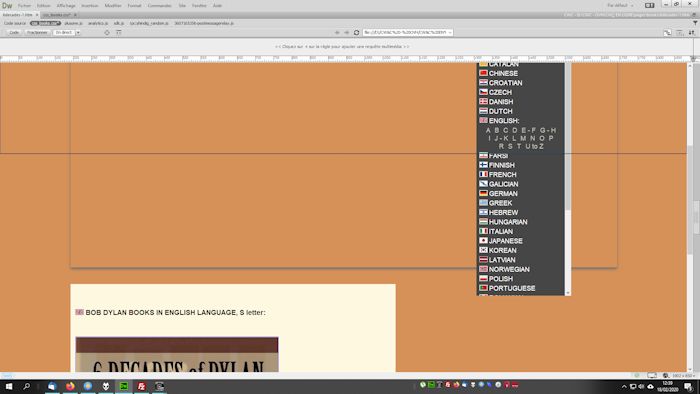
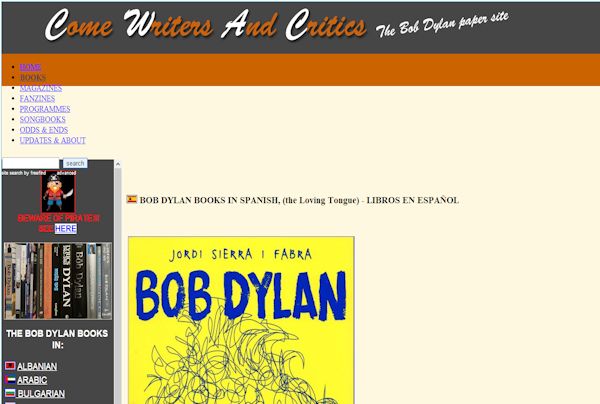
Je souhaiterais élargir la zone d'affichage de mon site, c'est à dire diminuer la largeur des bandes oranges à droite et à gauche pour avoir plus de place utile au milieu:
http://www.bobdylan-comewritersandcritics.com/
J'ai besoin d'aide car je ne suis pas très fort en .css, et la personne qui a conçu le site a maintenant changé d'activité;
j'ai pensé augmenter la taille du width dans le wrapper, en le passant de 1152px à 1500.
Est-ce là ce qu'il faut faire, et que faut-il corriger aussi pour ne pas avoir de décalage dans l'affichage comme ce que j'obtiens?
Merci de votre aide...


ci dessous le .css:
@charset "UTF-8";
/* CSS Document */
html, body {
max-height:100%;
}
body {
background-color: #d69158;
font-family:Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
width: 100%;
z-index: 5;
}
#bg-header {
background-color: #464646;
height: 100px;
min-width:100%;
margin: 0 auto;
position: relative;
width: 1152px;
z-index: 10;
}
.wrapper{
display:block;
width:1500px;
box-shadow: 0px 5px 10px 0px #707173;
position:relative;
z-index:15;
margin-left:auto;
margin-right:auto;
height:1000px;
}
#header {
height: 100px;
width: 1152px;
position: relative;
background-color:#464646;
z-index:20;
margin-left: auto;
margin-right: auto;
}
#logo{
margin-left:auto;
margin-right:auto;
}
#navigation {
background-color:#c96311;
height: 54px;
width: 1152px;
padding-top:8px;
z-index:2;
margin-left: auto;
margin-right: auto;
font: Arial,Helvetica,sans-serif;
}
#menu{
height: 54px;
width: 920px;
float:left;
margin-left:-20px;
}
.search {
height: 54px;
width: 200px;
float:left;
}
#bg-navigation {
background-color: #c96311;
height: 62px;
min-width:100%;
margin: 0 auto;
position: relative;
z-index: 10;
}
#menu li {
list-style-type:none;
display:inline;
margin: 2px;
padding-left:8px;
font-family:Arial, Helvetica, sans-serif;
}
#menu li a {
text-decoration:none;
margin-top: 10px;
font-size:16px;
font-variant:small-caps;
color:#FFF;
font:Arial, Helvetica, sans-serif;
}
#menu li a:hover {
text-decoration:none;
margin-top: 10px;
font-size:16px;
color:#464646;
}
#contenu{
width:1152px;
background-color:#fff8e1;
z-index:5;
height:1000px;
}
a{
text-decoration:none;
}
table a{
color:#c3c4bc;
}
.colonne-gauche a{
color:#c3c4bc;
}
.textes{
margin:20px;
width:1112px;
font-family: Arial,Helvetica,sans-serif;
font-size: 14px;
color:#464646;
line-height:14px;
}
#footer{
width:1152px;
height:120px;
background-color:#464646;
float:left;
}
.colonne_gauche{
display:block;
width:250px;
padding:5px;
float:left;
background-color:#464646;
color:#c3c4bc;
overflow:auto;
height:1100px;
margin-top:-32px;
}
.colonne-gauche a{
color:#c3c4bc;
}
.colonne_droite{
display:block;
width:872px;
float:left;
background-color:#fff8e1;
height:1001px;
padding:10px;
overflow:visible;
margin-top:-32px;
}
.colonne_droite a{
color:#00F;
}
.bottom{
display:block;
margin-top:0px;
height:100%;
}
Modifié par michpom (18 Feb 2020 - 12:03)
Je souhaiterais élargir la zone d'affichage de mon site, c'est à dire diminuer la largeur des bandes oranges à droite et à gauche pour avoir plus de place utile au milieu:
http://www.bobdylan-comewritersandcritics.com/
J'ai besoin d'aide car je ne suis pas très fort en .css, et la personne qui a conçu le site a maintenant changé d'activité;
j'ai pensé augmenter la taille du width dans le wrapper, en le passant de 1152px à 1500.
Est-ce là ce qu'il faut faire, et que faut-il corriger aussi pour ne pas avoir de décalage dans l'affichage comme ce que j'obtiens?
Merci de votre aide...


ci dessous le .css:
@charset "UTF-8";
/* CSS Document */
html, body {
max-height:100%;
}
body {
background-color: #d69158;
font-family:Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
width: 100%;
z-index: 5;
}
#bg-header {
background-color: #464646;
height: 100px;
min-width:100%;
margin: 0 auto;
position: relative;
width: 1152px;
z-index: 10;
}
.wrapper{
display:block;
width:1500px;
box-shadow: 0px 5px 10px 0px #707173;
position:relative;
z-index:15;
margin-left:auto;
margin-right:auto;
height:1000px;
}
#header {
height: 100px;
width: 1152px;
position: relative;
background-color:#464646;
z-index:20;
margin-left: auto;
margin-right: auto;
}
#logo{
margin-left:auto;
margin-right:auto;
}
#navigation {
background-color:#c96311;
height: 54px;
width: 1152px;
padding-top:8px;
z-index:2;
margin-left: auto;
margin-right: auto;
font: Arial,Helvetica,sans-serif;
}
#menu{
height: 54px;
width: 920px;
float:left;
margin-left:-20px;
}
.search {
height: 54px;
width: 200px;
float:left;
}
#bg-navigation {
background-color: #c96311;
height: 62px;
min-width:100%;
margin: 0 auto;
position: relative;
z-index: 10;
}
#menu li {
list-style-type:none;
display:inline;
margin: 2px;
padding-left:8px;
font-family:Arial, Helvetica, sans-serif;
}
#menu li a {
text-decoration:none;
margin-top: 10px;
font-size:16px;
font-variant:small-caps;
color:#FFF;
font:Arial, Helvetica, sans-serif;
}
#menu li a:hover {
text-decoration:none;
margin-top: 10px;
font-size:16px;
color:#464646;
}
#contenu{
width:1152px;
background-color:#fff8e1;
z-index:5;
height:1000px;
}
a{
text-decoration:none;
}
table a{
color:#c3c4bc;
}
.colonne-gauche a{
color:#c3c4bc;
}
.textes{
margin:20px;
width:1112px;
font-family: Arial,Helvetica,sans-serif;
font-size: 14px;
color:#464646;
line-height:14px;
}
#footer{
width:1152px;
height:120px;
background-color:#464646;
float:left;
}
.colonne_gauche{
display:block;
width:250px;
padding:5px;
float:left;
background-color:#464646;
color:#c3c4bc;
overflow:auto;
height:1100px;
margin-top:-32px;
}
.colonne-gauche a{
color:#c3c4bc;
}
.colonne_droite{
display:block;
width:872px;
float:left;
background-color:#fff8e1;
height:1001px;
padding:10px;
overflow:visible;
margin-top:-32px;
}
.colonne_droite a{
color:#00F;
}
.bottom{
display:block;
margin-top:0px;
height:100%;
}
Modifié par michpom (18 Feb 2020 - 12:03)


 ) mais c'est pas exactement simple quand le navigateur à l'inspection te dit autre chose que ce que tu vois
) mais c'est pas exactement simple quand le navigateur à l'inspection te dit autre chose que ce que tu vois 
 Merci Felipe pour cette modif; il y a toutefois un souci avec les onglets de navigation quand je l'applique,qui sont alignés verticalement... Je vois aussi que là les bandes latérales ont totalement disparu, et que la colonne de droite, par le fait bien plus large, est aussi bien plus vide, car le texte est prévu pour une zone plus étroite...
Merci Felipe pour cette modif; il y a toutefois un souci avec les onglets de navigation quand je l'applique,qui sont alignés verticalement... Je vois aussi que là les bandes latérales ont totalement disparu, et que la colonne de droite, par le fait bien plus large, est aussi bien plus vide, car le texte est prévu pour une zone plus étroite...