Bonsoir à tous
La page https://www.alma-musica.net/html/album/index1.php permet d'afficher les différents albums photos de l'association
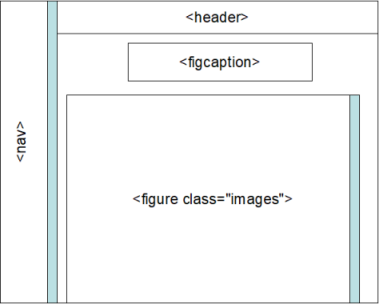
Si on affiche un album comprenant beaucoup de photos, par exemple "Requiem de Cherubini" les deux éléments côte à côte disposent tous les deux d'une barre de navigation verticale.
Si on scrolle dans la partie gauche, cela n'a pas d'effet sur la partie droite
Par contre si on scrolle dans la partie droite, c'est toutes la page qui scrolle.
Que dois-je faire pour que chaque partie scrolle indépendamment?
Merci de votre aide
La page https://www.alma-musica.net/html/album/index1.php permet d'afficher les différents albums photos de l'association
Si on affiche un album comprenant beaucoup de photos, par exemple "Requiem de Cherubini" les deux éléments côte à côte disposent tous les deux d'une barre de navigation verticale.
Si on scrolle dans la partie gauche, cela n'a pas d'effet sur la partie droite
Par contre si on scrolle dans la partie droite, c'est toutes la page qui scrolle.
Que dois-je faire pour que chaque partie scrolle indépendamment?
Merci de votre aide