bonjour je teste et j'adapte un tuto que j'ai trouvé ici
https://www.freecodecamp.org/news/how-to-create-an-image-gallery-with-css-grid-e0f0fd666a5c
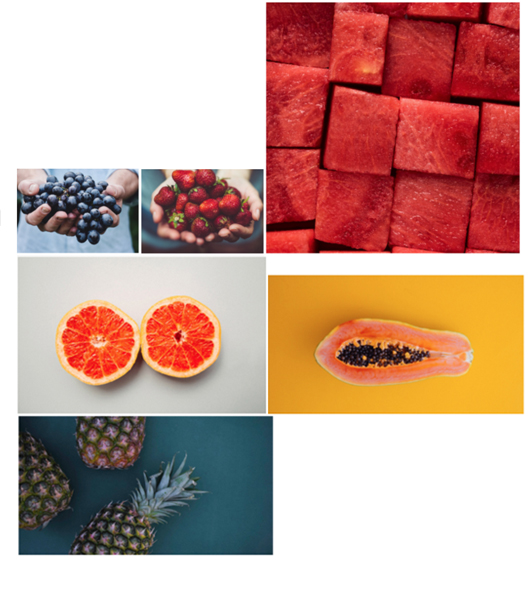
ce que j'ai reussi à faire rend ceci

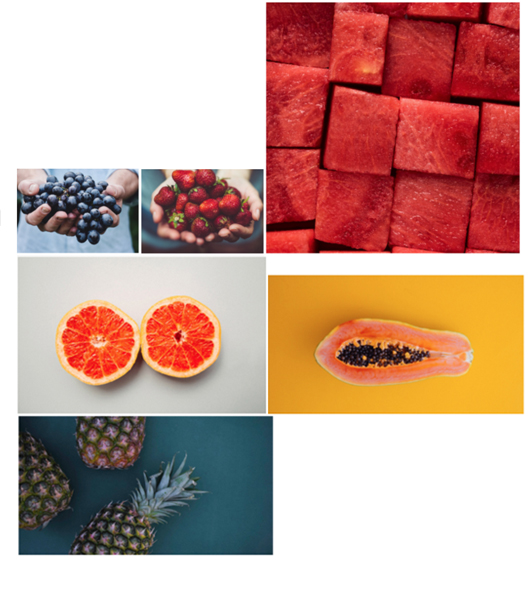
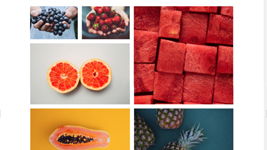
et ça devrait faire ceci
merci de votre aide
le zip est là https://www.dropbox.com/s/h5s8mel8cnu3y2f/tuto.zip?dl=0
https://www.freecodecamp.org/news/how-to-create-an-image-gallery-with-css-grid-e0f0fd666a5c
ce que j'ai reussi à faire rend ceci

et ça devrait faire ceci

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<link rel="shortcut icon" type="image/png" href="img/favicon.png">
<title>CSS Grids Gallery</title>
</head>
<body>
<div class="gallery">
<id class="gallery__item gallery__item--1">
<img src="img/image-1.jpg" class="gallery__img" alt="Image 1">
</id>
<id class="gallery__item gallery__item--2">
<img src="img/image-2.jpg" class="gallery__img" alt="Image 2">
</id>
<id class="gallery__item gallery__item--3">
<img src="img/image-3.jpg" class="gallery__img" alt="Image 3">
</id>
<id class="gallery__item gallery__item--4">
<img src="img/image-4.jpg" class="gallery__img" alt="Image 4">
</id>
<id class="gallery__item gallery__item--5">
<img src="img/image-5.jpg" class="gallery__img" alt="Image 5">
</id>
<id class="gallery__item gallery__item--6">
<img src="img/image-6.jpg" class="gallery__img" alt="Image 6">
</id>
</div>
.gallery {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(8, 5vw);
grid-gap: 15px;
}
.gallery__img {
width: 100%;
height: 100%;
object-fit: cover;
}
.gallery__item--1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
.gallery__item--2 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
}
.gallery__item--3 {
grid-column-start: 5;
grid-column-end: 9;
grid-row-start: 1;
grid-row-end: 6;
}
.gallery__item--4 {
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 3;
grid-row-end: 6;
}
.gallery__item--5 {
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 6;
grid-row-end: 9;
}
.gallery__item--6 {
grid-column-start: 5;
grid-column-end: 9;
grid-row-start: 6;
grid-row-end: 9;
}merci de votre aide
le zip est là https://www.dropbox.com/s/h5s8mel8cnu3y2f/tuto.zip?dl=0