Bonjour à tous
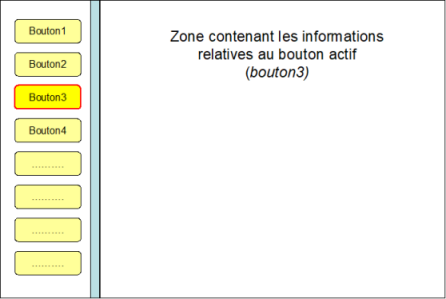
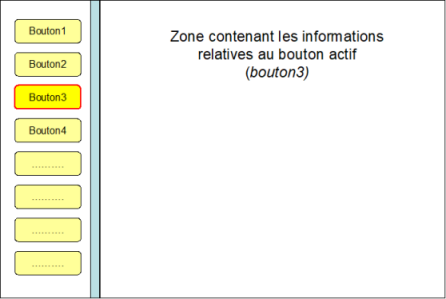
J'ai une page quia l'aspect suivant:

La barre de scroll permet de trouver le bouton désiré parmi une trentaine de boutons
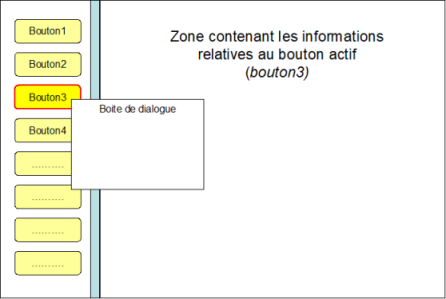
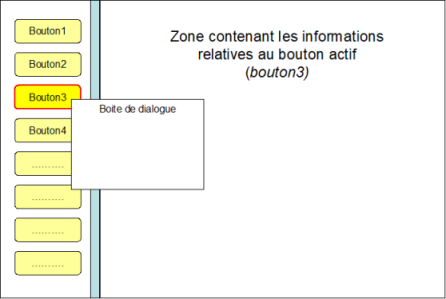
Pour permettre de modifier les informations liées à un bouton j'aimerais pouvoir afficher une boîte de dialogue selon le modèle suivant, dans lequel la boîte de dialogue s'attache au bouton

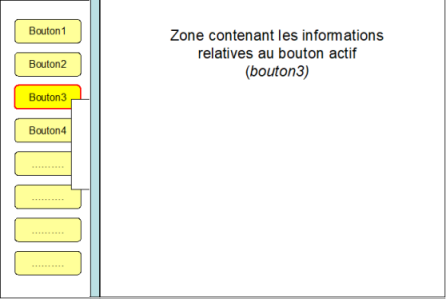
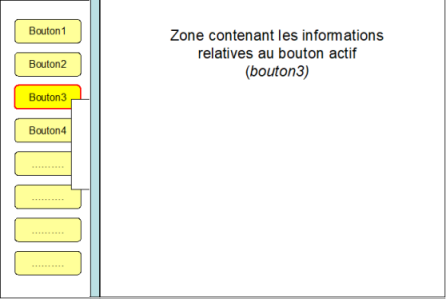
Cela ne semble pas possible: si on affiche la barre de scroll, la zone scrollable est en pratique en overflowX:hidden, même si j'écris explicitement overflowX:visible

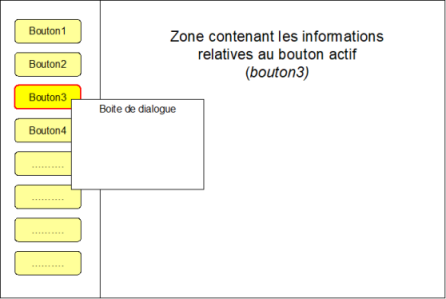
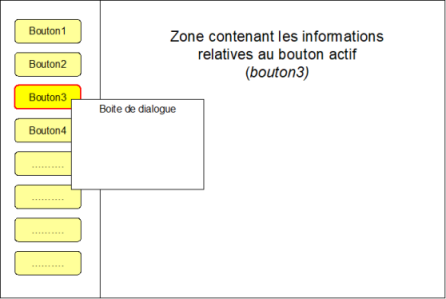
Par contre si je supprime overflowY:scroll ça affiche bien la totalité de la boîte de dialogue.

Connaissez vous un moyen de contourner ce problème? (à part changer la présentation de la page, bien entendu)
Merci de votre aide
Modifié par PapyJP (16 Jan 2020 - 10:46)
J'ai une page quia l'aspect suivant:

La barre de scroll permet de trouver le bouton désiré parmi une trentaine de boutons
Pour permettre de modifier les informations liées à un bouton j'aimerais pouvoir afficher une boîte de dialogue selon le modèle suivant, dans lequel la boîte de dialogue s'attache au bouton

Cela ne semble pas possible: si on affiche la barre de scroll, la zone scrollable est en pratique en overflowX:hidden, même si j'écris explicitement overflowX:visible

Par contre si je supprime overflowY:scroll ça affiche bien la totalité de la boîte de dialogue.

Connaissez vous un moyen de contourner ce problème? (à part changer la présentation de la page, bien entendu)
Merci de votre aide
Modifié par PapyJP (16 Jan 2020 - 10:46)
