Bonjour,
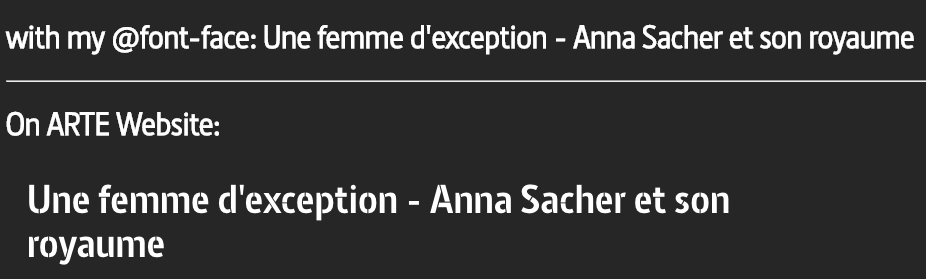
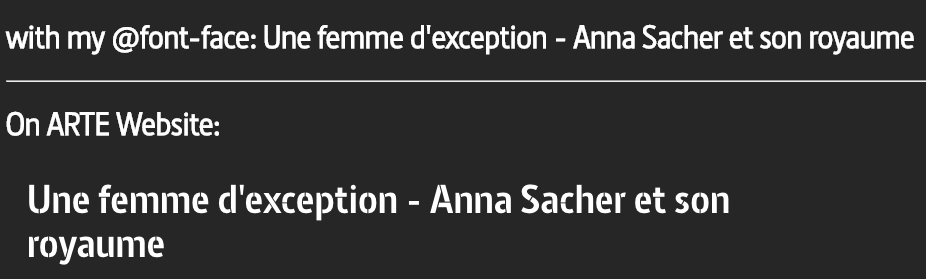
Le site d'Arte utilise Barna Stencil (voir le titre "une femme d'exception").
Je ne comprends pas pourquoi le woff apparait differement chez moi quand j'intègre le @font-face dans une page html.

Modifié par deep (12 Jan 2020 - 18:00)
Le site d'Arte utilise Barna Stencil (voir le titre "une femme d'exception").
@font-face{font-family:'barna-stencil';src:url("//static-cdn.arte.tv/static/fonts/barna-stencil-web/woff2/BarnaStencil-Regular.woff2") format("woff2"),url("//static-cdn.arte.tv/static/fonts/barna-stencil-web/woff/BarnaStencil-Regular.woff") format("woff");font-weight:normal;font-style:normal}Je ne comprends pas pourquoi le woff apparait differement chez moi quand j'intègre le @font-face dans une page html.

Modifié par deep (12 Jan 2020 - 18:00)