bonjour, quelques petites choses m'énervent passablement quant au style des formulaire de mes pages avis et quiz
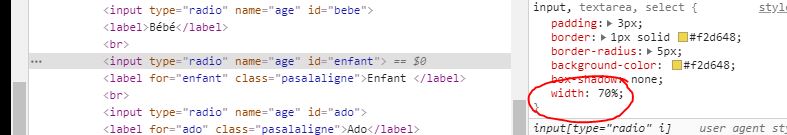
1) le formulaire se met en trop gros, il ne se passe rien qand j'essaye de définir une width au form ou au fieldset
2) pourqoi tant d'espace entre mes boutons radios/checkbox et les textes ?? j'ai pas mis de padding ou qoui...
La présentation du projet étant demain merci de votre réponse que j'espère rapide
https://thepacmandalorian.000webhostapp.com/index.html ou en tapant the pac mandalorian sur google
1) le formulaire se met en trop gros, il ne se passe rien qand j'essaye de définir une width au form ou au fieldset
2) pourqoi tant d'espace entre mes boutons radios/checkbox et les textes ?? j'ai pas mis de padding ou qoui...
La présentation du projet étant demain merci de votre réponse que j'espère rapide

https://thepacmandalorian.000webhostapp.com/index.html ou en tapant the pac mandalorian sur google

 mouais...........
mouais...........