Bonjour,
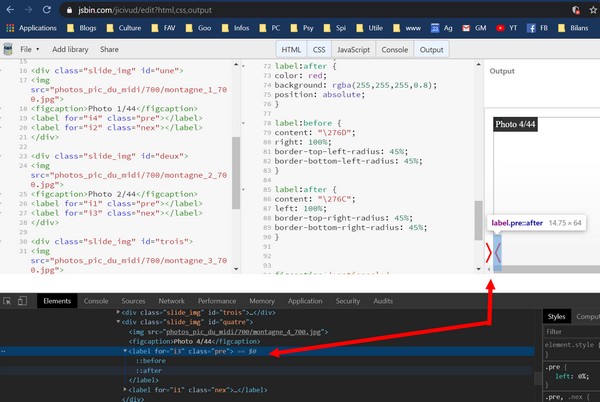
J'ai un problème avec un diaporama contrôlé par une flèche gauche et droite, le script marche très bien le seul hic c'est que j'ai de chaque coté du container les deux flèches.
>< a gauche et >< a droite, au lieu d'une seule.
Si quelqu'un voit le hic merci.
Voici le CSS
* html,body {
padding:0px;
margin:0px;
width:100%;
height:100%
}
.container{
position: relative;
top: 50px ;
width: 700px;
height: 464px;
padding: 15px;
margin: 0 auto 2em;
/*bordure ou cadre du haut et des cotes*/
border: 1px solid #ddd;
background: #FFF;
background: linear-gradient(#FFF, #FFF 20%, #EEE 80%, #DDD);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 0 3px rgba(0,0,0, 0.2);
/* CSS3 effects */
background: linear-gradient(#FFF, #FFF 20%, #EEE 80%, #DDD);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 0 3px rgba(0,0,0, 0.2);
}
/*remplicage du cadre container par la photo ici tout le container*/
.slide_img{
position: absolute;
width: 698px;
height: 462px
}
/* idem que ci-dessus pour toute les photos*/
.slide_img img{
width: 100%;
height: 100%;
}
/*on cache les photos*/
#i1, #i2, #i3, #i4{
display: none;
}
/*positionnement et dimension de > et < */
.pre, .nex{
position: absolute;
font-size: 3rem;
height: 3rem;
vertical-align: middle;
line-height: 4rem;
top: 50%;
transform: translate3d(0, -50%, 0);
cursor: pointer;
}
.pre{
left: 0%;
}
.nex{
right: 0%;
}
.slide_img{
z-index: -1;
}
#i1:checked ~ #une,
#i2:checked ~ #deux,
#i3:checked ~ #trois,
#i4:checked ~ #quatre{
z-index: 9;
}
label:before,
label:after {
color: red;
background: rgba(255,255,255,0.8);
position: absolute;
}
label:before {
content: "\276D";
right: 100%;
border-top-left-radius: 45%;
border-bottom-left-radius: 45%;
}
label:after {
content: "\276C";
left: 100%;
border-top-right-radius: 45%;
border-bottom-right-radius: 45%;
}
figcaption{/*optionnel*/
position: absolute;
top: 0;
left: 0;
padding: .25rem;
transition: opacity .4s;
/*opacity: 0;*/
display: flex;
justify-content: center;
color: white;
background: hsla(0,0%,0%,.8)
}
et voici le html:
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="slide.css" />
<title>Slide</title>
<body>
<div class="container">
<input type="radio" name="images" id="i1" checked>
<input type="radio" name="images" id="i2">
<input type="radio" name="images" id="i3">
<input type="radio" name="images" id="i4">
<div class="slide_img" id="une">
<img src="photos_pic_du_midi/700/montagne_1_700.jpg">
<figcaption>Photo 1/44</figcaption>
<label for="i4" class="pre"></label>
<label for="i2" class="nex"></label>
</div>
<div class="slide_img" id="deux">
<img src="photos_pic_du_midi/700/montagne_2_700.jpg">
<figcaption>Photo 2/44</figcaption>
<label for="i1" class="pre"></label>
<label for="i3" class="nex"></label>
</div>
<div class="slide_img" id="trois">
<img src="photos_pic_du_midi/700/montagne_3_700.jpg">
<figcaption>Photo 3/44</figcaption>
<label for="i2" class="pre"></label>
<label for="i4" class="nex"></label>
</div>
<div class="slide_img" id="quatre">
<img src="photos_pic_du_midi/700/montagne_4_700.jpg">
<figcaption>Photo 4/44</figcaption>
<label for="i3" class="pre"></label>
<label for="i1" class="nex"></label>
</div>
</div>
</body>
</html
J'ai un problème avec un diaporama contrôlé par une flèche gauche et droite, le script marche très bien le seul hic c'est que j'ai de chaque coté du container les deux flèches.
>< a gauche et >< a droite, au lieu d'une seule.
Si quelqu'un voit le hic merci.
Voici le CSS
* html,body {
padding:0px;
margin:0px;
width:100%;
height:100%
}
.container{
position: relative;
top: 50px ;
width: 700px;
height: 464px;
padding: 15px;
margin: 0 auto 2em;
/*bordure ou cadre du haut et des cotes*/
border: 1px solid #ddd;
background: #FFF;
background: linear-gradient(#FFF, #FFF 20%, #EEE 80%, #DDD);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 0 3px rgba(0,0,0, 0.2);
/* CSS3 effects */
background: linear-gradient(#FFF, #FFF 20%, #EEE 80%, #DDD);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 0 3px rgba(0,0,0, 0.2);
}
/*remplicage du cadre container par la photo ici tout le container*/
.slide_img{
position: absolute;
width: 698px;
height: 462px
}
/* idem que ci-dessus pour toute les photos*/
.slide_img img{
width: 100%;
height: 100%;
}
/*on cache les photos*/
#i1, #i2, #i3, #i4{
display: none;
}
/*positionnement et dimension de > et < */
.pre, .nex{
position: absolute;
font-size: 3rem;
height: 3rem;
vertical-align: middle;
line-height: 4rem;
top: 50%;
transform: translate3d(0, -50%, 0);
cursor: pointer;
}
.pre{
left: 0%;
}
.nex{
right: 0%;
}
.slide_img{
z-index: -1;
}
#i1:checked ~ #une,
#i2:checked ~ #deux,
#i3:checked ~ #trois,
#i4:checked ~ #quatre{
z-index: 9;
}
label:before,
label:after {
color: red;
background: rgba(255,255,255,0.8);
position: absolute;
}
label:before {
content: "\276D";
right: 100%;
border-top-left-radius: 45%;
border-bottom-left-radius: 45%;
}
label:after {
content: "\276C";
left: 100%;
border-top-right-radius: 45%;
border-bottom-right-radius: 45%;
}
figcaption{/*optionnel*/
position: absolute;
top: 0;
left: 0;
padding: .25rem;
transition: opacity .4s;
/*opacity: 0;*/
display: flex;
justify-content: center;
color: white;
background: hsla(0,0%,0%,.8)
}
et voici le html:
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="slide.css" />
<title>Slide</title>
<body>
<div class="container">
<input type="radio" name="images" id="i1" checked>
<input type="radio" name="images" id="i2">
<input type="radio" name="images" id="i3">
<input type="radio" name="images" id="i4">
<div class="slide_img" id="une">
<img src="photos_pic_du_midi/700/montagne_1_700.jpg">
<figcaption>Photo 1/44</figcaption>
<label for="i4" class="pre"></label>
<label for="i2" class="nex"></label>
</div>
<div class="slide_img" id="deux">
<img src="photos_pic_du_midi/700/montagne_2_700.jpg">
<figcaption>Photo 2/44</figcaption>
<label for="i1" class="pre"></label>
<label for="i3" class="nex"></label>
</div>
<div class="slide_img" id="trois">
<img src="photos_pic_du_midi/700/montagne_3_700.jpg">
<figcaption>Photo 3/44</figcaption>
<label for="i2" class="pre"></label>
<label for="i4" class="nex"></label>
</div>
<div class="slide_img" id="quatre">
<img src="photos_pic_du_midi/700/montagne_4_700.jpg">
<figcaption>Photo 4/44</figcaption>
<label for="i3" class="pre"></label>
<label for="i1" class="nex"></label>
</div>
</div>
</body>
</html