Bonjour,
J'ai intégré une page simple contenant deux blocs.
Voici la structure:
div (container)
div (block-1)
div (block-2)
Mon container fait 100% de large et j'ai mis un display grid.
À partir 780px de large j'ai mis display: block; Comme ça les blocs se mettent l'un en dessous de l'autre.
Je vois bien le changement quand je réduis la taille de l’écran de mon pc pareil sur jsfiddle c'est déjà le cas.
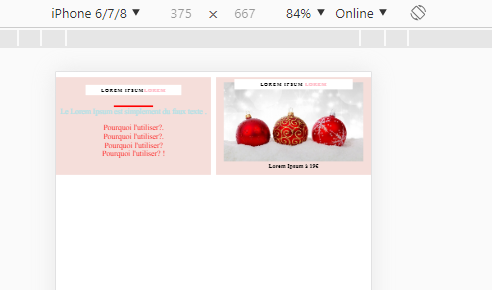
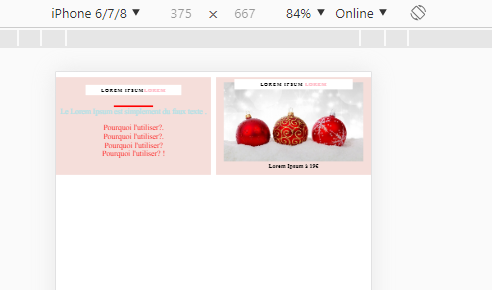
Cependant lorsque je vais sur l'inspecteur de google chrome et je mets iphone 6/7/8
les modifications n'apparaissent pas. Pourtant la largeur et bien inférieur à 780px.
Voici le code:
https://jsfiddle.net/6v1b78h5/
Voici la capture:

Quel est le problème ?
Merci
J'ai intégré une page simple contenant deux blocs.
Voici la structure:
div (container)
div (block-1)
div (block-2)
Mon container fait 100% de large et j'ai mis un display grid.
À partir 780px de large j'ai mis display: block; Comme ça les blocs se mettent l'un en dessous de l'autre.
Je vois bien le changement quand je réduis la taille de l’écran de mon pc pareil sur jsfiddle c'est déjà le cas.
Cependant lorsque je vais sur l'inspecteur de google chrome et je mets iphone 6/7/8
les modifications n'apparaissent pas. Pourtant la largeur et bien inférieur à 780px.

Voici le code:
https://jsfiddle.net/6v1b78h5/
Voici la capture:

Quel est le problème ?
Merci
