Bonjour,
Je rencontre un problème avec Sass :
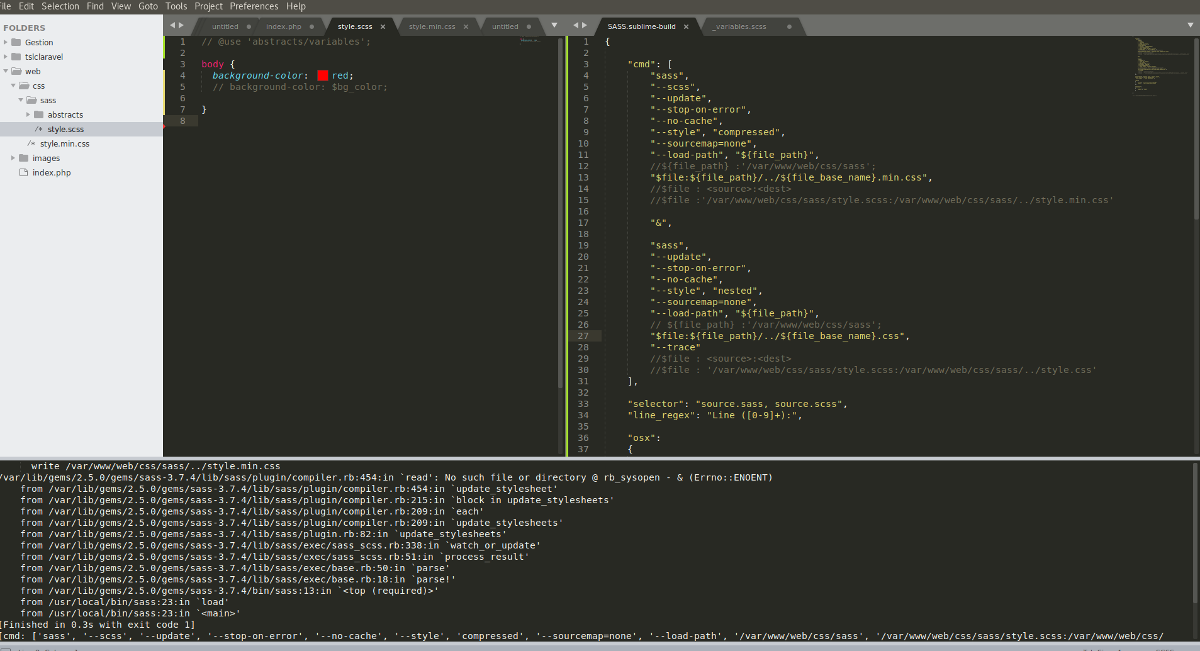
Mon fichier build est foireux :
Il y a une partie en commentaire, lorsque j'enlève les commentaires j'obtiens l'erreur suivante :
J'ai cherché plusieurs heures sur internet ... je n'ai pas trouvé !
En mettant en commentaire, j'obtiens bien mon fichier style.min.css
Une idée ?
Merci
Je rencontre un problème avec Sass :
Mon fichier build est foireux :
{
"cmd": [
"sass",
"--update",
"--stop-on-error",
"--no-cache",
"--style", "compressed",
"--sourcemap=none",
"--load-path", "${file_path}",
"$file:${file_path}/../${file_base_name}.min.css",
"--trace",
// "&",
// "sass",
// "--update",
// "--stop-on-error",
// "--no-cache",
// "--sourcemap=none",
// "--load-path", "${file_path}",
// "$file:${file_path}/../${file_base_name}.css"
],
"selector": "source.sass, source.scss",
"line_regex": "Line ([0-9]+):",
"osx":
{
"path": "/usr/local/bin:$PATH"
},
"windows":
{
"shell": "true"
}
}
Il y a une partie en commentaire, lorsque j'enlève les commentaires j'obtiens l'erreur suivante :
No such file or directory @ rb_sysopen - & (Errno::ENOENT)J'ai cherché plusieurs heures sur internet ... je n'ai pas trouvé !
En mettant en commentaire, j'obtiens bien mon fichier style.min.css
Une idée ?
Merci