Bonsoir à tous,
en faisant des recherches sur les diverses manières de mettre en forme mes formulaires, j'ai écrit ce bout de code : https://codepen.io/bhenbe/pen/WNbxzgX
Je voulais tout simplement maitriser la hauteur de mon input en ayant un padding variable selon la taille de police et l'épaisseur de bordure. Manque de bol, ce simple calcul qui donne un résultat nickel de 44px de haut sous Firefox me donne 47px sous Chrome et Safari.
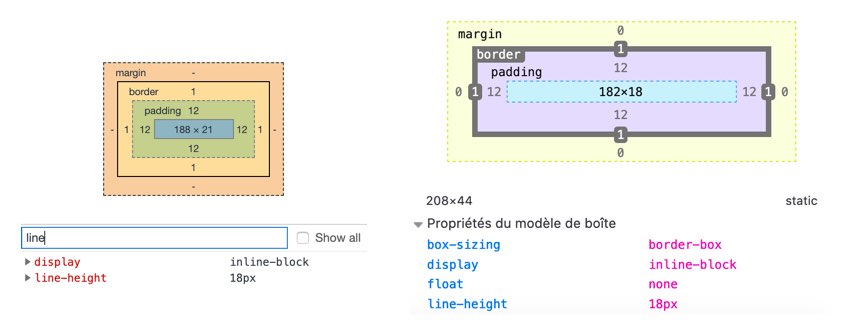
J'ai donc commencé à checker les computed values des navigateurs pour comprendre quel élément provoquait cette différence mais Padding, Font-size et Line-height sont identiques. Aucune différence entre les trois navigateurs. Je suis donc perplexe et il y a certainement une subtilité que j'ai zappé.
Pouvez-vous m'éclairer à ce sujet ? Merci d'avance pour votre aide.
en faisant des recherches sur les diverses manières de mettre en forme mes formulaires, j'ai écrit ce bout de code : https://codepen.io/bhenbe/pen/WNbxzgX
$input-height: 44px;
$border-size: 1px;
$font-size: 1.125rem;
$line-height: 1.3;
html {
box-sizing: border-box;
}
* {
&, &:before, &:after {
box-sizing: inherit;
}
}
body{
font: #{$font-size} / #{$line-height} sans-serif;
}
input{
$line-height: 1;
border: $border-size solid black;
font: inherit;
line-height: $line-height;
/* it gives 44px in Firefox, 47 in Chrome and Safari */
padding: calc(((#{$input-height} - (#{$border-size} * 2)) - (#{$font-size} * #{$line-height})) / 2);
}
Je voulais tout simplement maitriser la hauteur de mon input en ayant un padding variable selon la taille de police et l'épaisseur de bordure. Manque de bol, ce simple calcul qui donne un résultat nickel de 44px de haut sous Firefox me donne 47px sous Chrome et Safari.
J'ai donc commencé à checker les computed values des navigateurs pour comprendre quel élément provoquait cette différence mais Padding, Font-size et Line-height sont identiques. Aucune différence entre les trois navigateurs. Je suis donc perplexe et il y a certainement une subtilité que j'ai zappé.
Pouvez-vous m'éclairer à ce sujet ? Merci d'avance pour votre aide.