Bonjour,
Je rencontre actuellement un problème, j'aimerais y trouver une solution en CSS si possible.
Voici la situation :

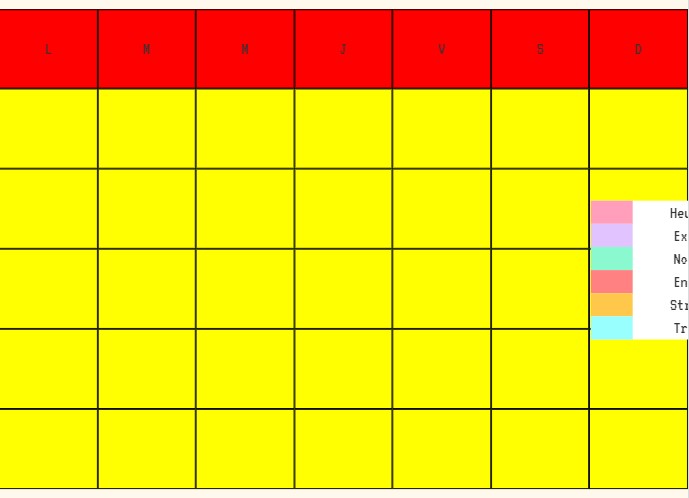
Je dispose d'un calendrier dans lequel les cases sont survolables (elles seront cliquables à terme, c'est plus simple pour tester). Au survol, une bulle positionnée en absolute (par rapport à la case survolée) apparaît en bas à droite de la case.
Seulement, lorsque j'arrive à la dernière colonne de mon calendrier, la bulle sort de la zone visible de la page :

Voyez-vous une solution pour limiter le positionnement absolu à une certaine zone dans la page par exemple pour éviter ce genre de problème ?
RETROUVEZ LE CODEPEN ICI
Il y a quelques bugs de CSS mais l'important pour mon problème est ici, il faut se mettre en écran réduit et passer sa souris sur la case d'en haut à droite.
Si vous avez une idée pour résoudre ce problème, n'hésitez pas à m'en faire part.
Merci d'avance !
Modifié par Myrial (10 Dec 2019 - 15:34)
Je rencontre actuellement un problème, j'aimerais y trouver une solution en CSS si possible.
Voici la situation :

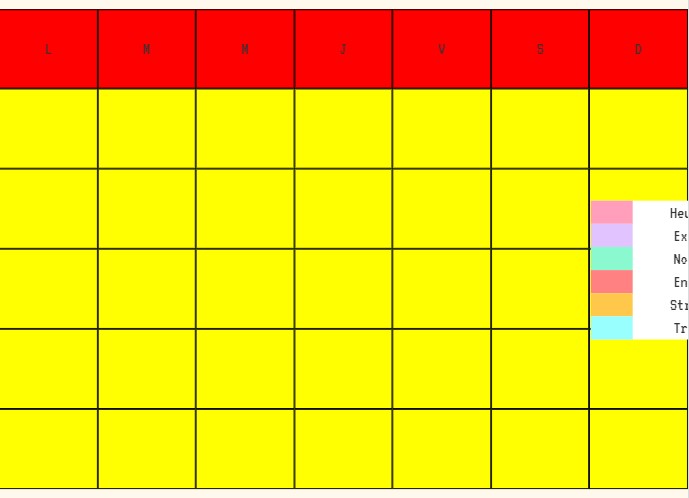
Je dispose d'un calendrier dans lequel les cases sont survolables (elles seront cliquables à terme, c'est plus simple pour tester). Au survol, une bulle positionnée en absolute (par rapport à la case survolée) apparaît en bas à droite de la case.
Seulement, lorsque j'arrive à la dernière colonne de mon calendrier, la bulle sort de la zone visible de la page :

Voyez-vous une solution pour limiter le positionnement absolu à une certaine zone dans la page par exemple pour éviter ce genre de problème ?
RETROUVEZ LE CODEPEN ICI
Il y a quelques bugs de CSS mais l'important pour mon problème est ici, il faut se mettre en écran réduit et passer sa souris sur la case d'en haut à droite.
Si vous avez une idée pour résoudre ce problème, n'hésitez pas à m'en faire part.
Merci d'avance !

Modifié par Myrial (10 Dec 2019 - 15:34)
 )
)