Bonjour,
j'ai un problème que je ne comprend pas malgré les recherches :
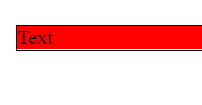
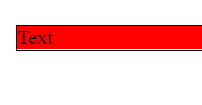
j'ai créé une div avec un ul et un li à l’intérieur, quand je passe sur le li j'aimerais que tout son background soit rouge, mais le problème est que j'ai un espace blanc entre la bordure et le background. Comment résoudre ce problème?
Merci d'avance !

Code :
Html
Css
Modifié par Melon-Chon (07 Dec 2019 - 10:47)
j'ai un problème que je ne comprend pas malgré les recherches :
j'ai créé une div avec un ul et un li à l’intérieur, quand je passe sur le li j'aimerais que tout son background soit rouge, mais le problème est que j'ai un espace blanc entre la bordure et le background. Comment résoudre ce problème?
Merci d'avance !

Code :
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div><ul>Text</ul></div>
<script src="script.js"></script>
</body>
</html>
Css
*{
box-sizing: border-box;
}
body{
padding: 20px;
margin: 0;
}
div{
border: 1px solid black;
}
ul{
padding: 0;
margin: 0;
}
ul:hover{
background: red;
}
Modifié par Melon-Chon (07 Dec 2019 - 10:47)