Bonjour à tous !
Je suis nouveau ici et je me suis inscris pour pouvoir vous demander de l'aide. J'ai regardé un peu les tutos sur le site, mais rien à faire, je galère pour mon CSS
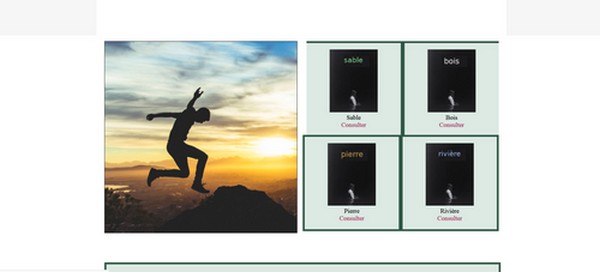
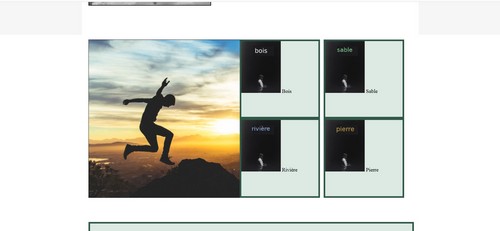
Voici mon problème, avec mon code j'obtiens des carrés verts déplacés, et je voudrais ça (voir le modèle tout joli tout propre en image jointe lol).
Je galère depuis des jours pour réunir mes 4 div en un gros carré comme sur l'image, mon prof veut que je le fasse avec des float, mais rien ne va !
Voici la partie de mon code concernant ce problème :
Et mon CSS :
Pour info je galère aussi depuis hier sur l'image de gauche, le gars qui saute. Je dois faire un roll-over dessus, c'est-à-dire que quand la souris passe dessus, on doit voir du texte (3 lignes) + une certaine opacité de l'image + un bouton "envoyé" en vert. Bref, la galère car mes cours n'ont parlé que du roll-over sur du texte, et malgré un internet je galère...
Si vous pouviez m'aider à m'en sortir se serait sympa !
Modifié par Jeremyyy (04 Dec 2019 - 18:16)
Je suis nouveau ici et je me suis inscris pour pouvoir vous demander de l'aide. J'ai regardé un peu les tutos sur le site, mais rien à faire, je galère pour mon CSS

Voici mon problème, avec mon code j'obtiens des carrés verts déplacés, et je voudrais ça (voir le modèle tout joli tout propre en image jointe lol).
Je galère depuis des jours pour réunir mes 4 div en un gros carré comme sur l'image, mon prof veut que je le fasse avec des float, mais rien ne va !
Voici la partie de mon code concernant ce problème :
<div class="parent3">
<a href="#"><div class="bloc9">
<img class="saut" src="saut.jpg" width="480" height="480" />
</div></a>
<div class="parent3b">
<div class="bloc10"> <img class="bois" src="book-01.jpg" width="120" height="157" /> Bois</div>
<div class="bloc11"><img class="sable" src="book-02.jpg" width="120" height="157" /> Sable</div>
<div class="bloc12"><img class="rivière" src="book-03.jpg" width="120" height="157" /> Rivière</div>
<div class="bloc13"><img class="pierre" src="book-04.jpg" width="120" height="157" /> Pierre </div>
</div>
</div>
Et mon CSS :
.parent3 {
width: 1024px;
background-color:#FFFFFF;
display: flex;
}
.bloc9 {
width: 480px;
background-color:#FFFFFF;
display: float;
}
.saut {
margin-top: 100px;
margin-left: 20px;
border: 1px black solid;
}
.bloc9:hover {
color: #000000;
opacity: 0.7;
content:"»";
}
.parent3b {
width: 500px;
height:500px;
background-color:#FFFFFF;
}
.bloc10 {
margin-top: 100px;
position: relative;
float: left;
height: 240px;
width: 240px;
border: 5px solid #305a47;
background-color:#ddeae4;
}
.bloc11 {
margin-top: 100px;
float:left;
margin-top: 0px;
height: 240px;
width: 240px;
border: 5px solid #305a47;
background-color:#ddeae4;
}
.bloc12 {
margin-top:100px;
height: 240px;
width: 240px;
border: 5px solid #305a47;
background-color:#ddeae4;
}
.bloc13 {
margin-top: 100px;
float:right;
height: 240px;
width: 240px;
border: 5px solid #305a47;
background-color:#ddeae4;
}
Pour info je galère aussi depuis hier sur l'image de gauche, le gars qui saute. Je dois faire un roll-over dessus, c'est-à-dire que quand la souris passe dessus, on doit voir du texte (3 lignes) + une certaine opacité de l'image + un bouton "envoyé" en vert. Bref, la galère car mes cours n'ont parlé que du roll-over sur du texte, et malgré un internet je galère...
Si vous pouviez m'aider à m'en sortir se serait sympa !
Modifié par Jeremyyy (04 Dec 2019 - 18:16)


 Voici mon HTML :
Voici mon HTML :