Bonjour !
Je suis novice et en train de bricoler un site sur Wordpress.
J'aimerais faire une mise en page très simple mais je pense que je ne la fais pas correctement car cela ajoute beaucoup de code sur le contenu.
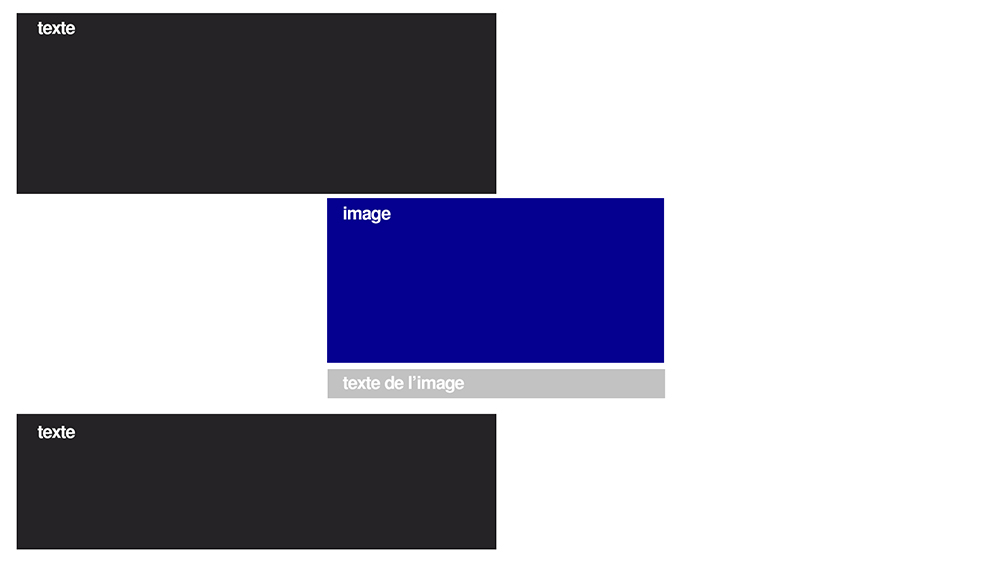
Voici ce que j'aimerais obtenir :

Mon texte s'étend sur 50% de la fenêtre, les images sont au centre de la fenêtre, les crédits de l'image sont en dessous de l'image, alignés au bord gauche de l'image.
Voici comment j'ai procédé :
Pour chaque post, j'édite le contenu en ajoutant des class à chaque partie de texte entre les images afin qu'elles soient à 50% de la fenêtre et des class à chaque image pour qu'elles soient au centre. Pour que les crédits de l'image soient alignés au bord gauche, j'ai mis le tout dans une div et c'est elle qui est centrée.
J'ai essayé de mettre simplement tout le post à 50% de la fenêtre mais alors je n'arrive pas à centrer les images sur la fenêtre.
Help !
Modifié par Benoit / (01 Dec 2019 - 20:54)
Je suis novice et en train de bricoler un site sur Wordpress.
J'aimerais faire une mise en page très simple mais je pense que je ne la fais pas correctement car cela ajoute beaucoup de code sur le contenu.
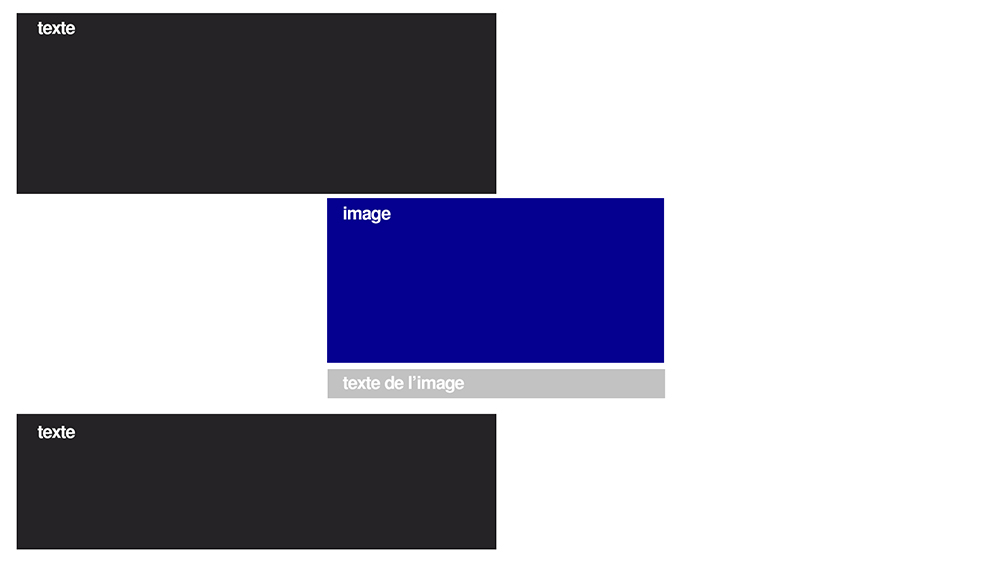
Voici ce que j'aimerais obtenir :

Mon texte s'étend sur 50% de la fenêtre, les images sont au centre de la fenêtre, les crédits de l'image sont en dessous de l'image, alignés au bord gauche de l'image.
Voici comment j'ai procédé :
Pour chaque post, j'édite le contenu en ajoutant des class à chaque partie de texte entre les images afin qu'elles soient à 50% de la fenêtre et des class à chaque image pour qu'elles soient au centre. Pour que les crédits de l'image soient alignés au bord gauche, j'ai mis le tout dans une div et c'est elle qui est centrée.
J'ai essayé de mettre simplement tout le post à 50% de la fenêtre mais alors je n'arrive pas à centrer les images sur la fenêtre.
Help !
Modifié par Benoit / (01 Dec 2019 - 20:54)