Bonjour tous
Je suis assez novice en CSS, je retape un thème Wordpress comme je peux.
Petit aparté :
Il faut une feuille CSS d'un côté et le contenu de l'autre.
Mais pour mettre un style à une partie du texte d'un post, on est d'accord que vous entrez tout de même du code directement dans le contenu (une div pour sélectionner la dite partie) ?
Problème rencontré :
J'aimerais ajouter un espace entre titre du post et texte du post. Titre (cartouchetitre) et texte (divpost) sont des div séparées. J'ai essayé margin-top:4%; sur la div du post mais cela décale titre et texte vers le bas. J'ai beau chercher, je ne comprends pas du tout pourquoi.
Problème rencontré 2 :
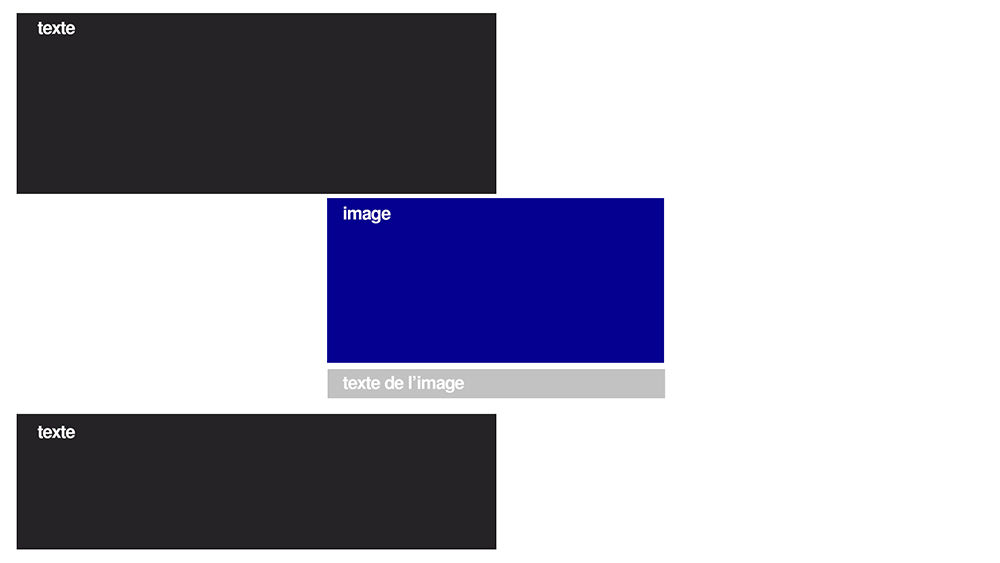
La mise en forme de mon site est simple, le texte apparait sur 50% à gauche de la fenêtre et les images sont centrées sur la fenêtre. Pour ce faire, je mets dans chaque post le texte sous une div class (.texte), et chaque image sous une autre div class (.image). Mais j'imagine qu'il y a plus simple que d'ajouter des div class partout dans le contenu ? J'ai essayé de mettre tout le post en 50% de la fenêtre, mais je n'arrivai pas alors à centrer les images sur la largeur fenêtre, elles restent centrées dans la largeur de la div, même avec clear:both;.
Pourriez-vous m'aider svp ? <3
Modifié par Benoit / (29 Nov 2019 - 00:08)
Je suis assez novice en CSS, je retape un thème Wordpress comme je peux.
Petit aparté :
Il faut une feuille CSS d'un côté et le contenu de l'autre.
Mais pour mettre un style à une partie du texte d'un post, on est d'accord que vous entrez tout de même du code directement dans le contenu (une div pour sélectionner la dite partie) ?
Problème rencontré :
J'aimerais ajouter un espace entre titre du post et texte du post. Titre (cartouchetitre) et texte (divpost) sont des div séparées. J'ai essayé margin-top:4%; sur la div du post mais cela décale titre et texte vers le bas. J'ai beau chercher, je ne comprends pas du tout pourquoi.
Problème rencontré 2 :
La mise en forme de mon site est simple, le texte apparait sur 50% à gauche de la fenêtre et les images sont centrées sur la fenêtre. Pour ce faire, je mets dans chaque post le texte sous une div class (.texte), et chaque image sous une autre div class (.image). Mais j'imagine qu'il y a plus simple que d'ajouter des div class partout dans le contenu ? J'ai essayé de mettre tout le post en 50% de la fenêtre, mais je n'arrivai pas alors à centrer les images sur la largeur fenêtre, elles restent centrées dans la largeur de la div, même avec clear:both;.
Pourriez-vous m'aider svp ? <3
*, body, html
{margin:0;padding:0;
background-color:#F5F5F5;
color : RGB(2, 0, 74);}
.clear
{clear:both;}
.hidden
{display: none;}
body
{margin:0.4% 0 5% 0.6%;}
#divdroite
{position:fixed;
width:25%;
margin-left:75%;}
#divgauche
{width:100%;}
.cartouchetitre
{width:50%;}
.titre
{clear:both;
float:left;
width:90%;
z-index:100;}
.num
{float:left;
text-align:right;
width:10%;}
#divpost
{margin-top:4%;}
.texte
{margin-right:50%;}
.underline
{text-decoration: underline;}
<?php get_header(); ?>
<div id="excerpt"><?php echo get_the_excerpt(); ?></div>
<div id="divgauche" class="font">
<div class="cartouchetitre">
<div class="titre">
<?php echo get_the_title(); ?>
</div>
<div class="num">
<?php echo getPostNumber(get_post_meta( $post->ID, 'incr_number', true ));?>
</div>
</div>
<div class="font">
<?php query_posts('showposts=1'); ?>
<?php while (have_posts()) : the_post(); ?>
<div id="divpost" id="post-<?php the_ID(); ?>">
<?php the_content();?>
<?php endwhile;?></div></div>
<?php get_footer(); ?>
Modifié par Benoit / (29 Nov 2019 - 00:08)